Criei o hábito de criar páginas com conteúdos específicos para praticar e ter também salvo caso precise relembrar no futuro, seriam como anotações, no entanto estou quebrando a cabeça com a que fiz para o gradiente, quis criar um com cada exemplo que o Pedro fez na vídeo aula, no caso: Gradiente com duas cores; 3 cores; Com Ângulo; Com Proporção e por fim Radial. Para fazer isso criei cada elemento usando uma Lista não ordenada, mas estou enfrentando alguns problemas no CSS:
1: Não consigo colocar uma borda que contorne todo o elemento por fora e também a tag <p> que está dentro do elemento, quando fiz colocando borda também na <p> ela ficou duplicada em alguns lados.
2: Se eu definir uma borda arredondada, a parte de cima que pertence a tag <p> fica quadrada e sai do elemento.
3: Se eu deletar a tag <p> de algum elemento ele ignora o display block-inline e desce, vou colocar prints e o código para facilitar a compreensão.
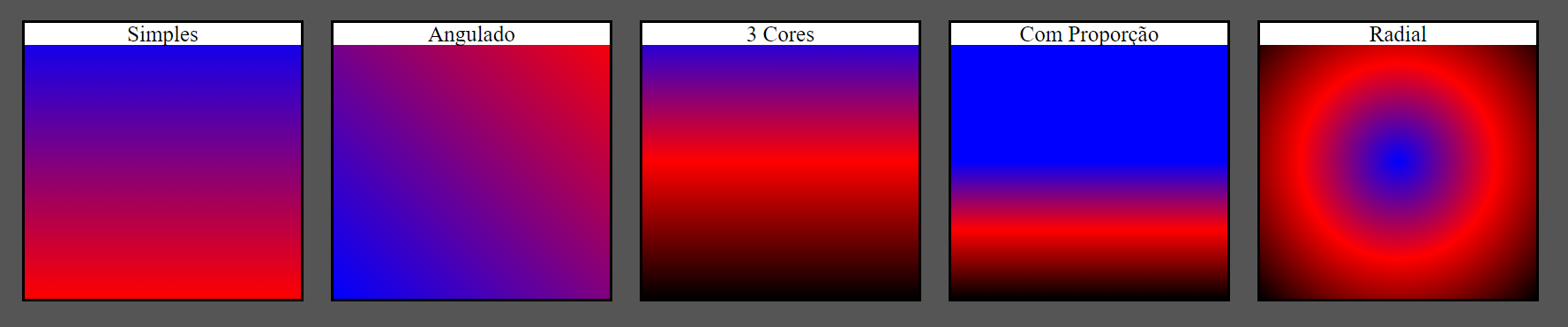
Essa primeira imagem foi a melhor forma que consegui fazer.
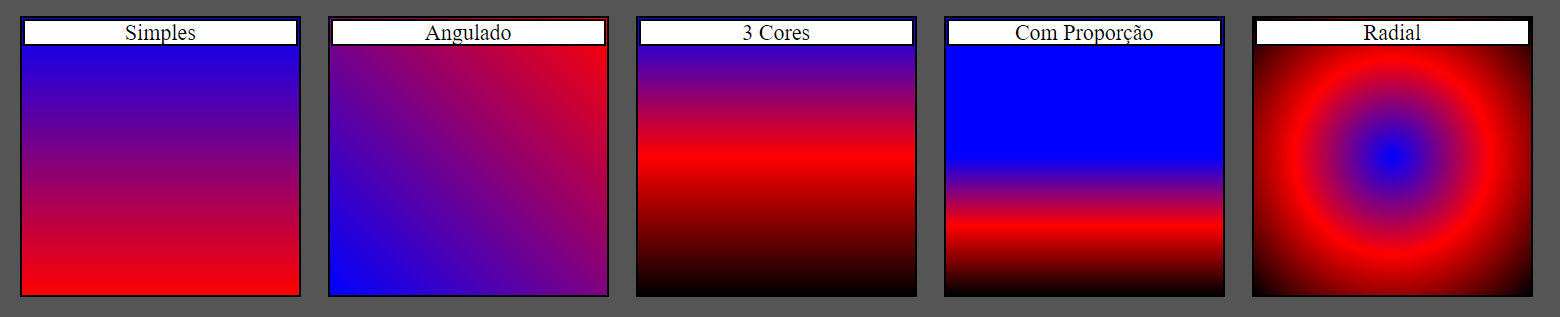
 Já a segunda é quando coloco o border no
Já a segunda é quando coloco o border no <p> também.
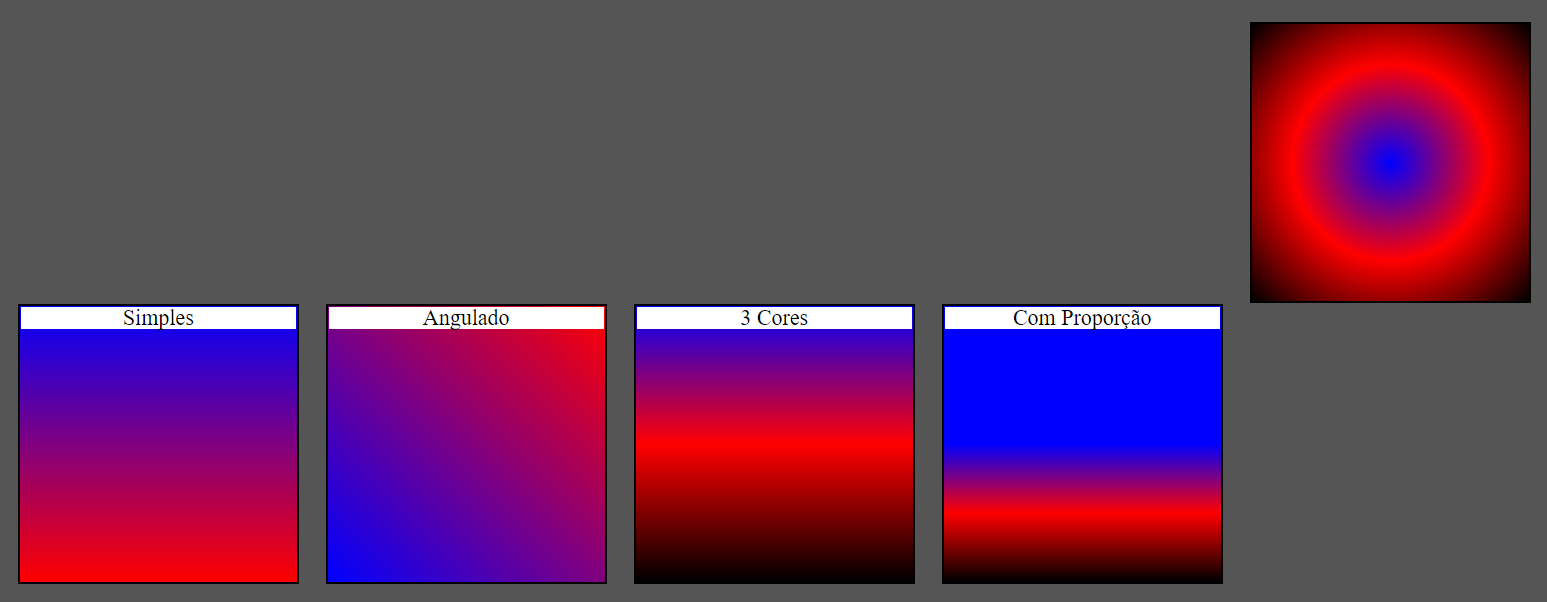
 Já a terceira é quando tiro o texto do
Já a terceira é quando tiro o texto do <p> de algum elemento.

Ressalto que estou no inicio do curso, ainda estou longe de ter algum conhecimento sólido na área, estou praticando pra tentar melhorar cada vez mais, todas as críticas construtivas são muito bem vindas, inclusive tentei encurtar o código do CSS para não repetir a mesma coisa em todas as classes mas não consegui, queria deixar essa lista com todos os elementos arredondados e com a borda separando o texto do gradiente, quem tiver sugestões agradecerei muito. Segue o código da primeira imagem:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Gradiente - Material de Estudo</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<ul>
<li class="primeiro"><p class="escrito">Simples</p></li>
<li class="segundo"><p class="escrito">Angulado</p></li>
<li class="terceiro"><p class="escrito">3 Cores</p></li>
<li class="quarto"><p class="escrito">Com Proporção</p></li>
<li class="quinto"><p class="escrito">Radial</p></li>
</ul>
</main>
</body>
</html>body {
background: #555555;
width: 100%;
}
.escrito {
background: white;
position: top;
text-align: center;
}
.primeiro {
background: linear-gradient(blue, red);
width: 200px;
height: 200px;
display: inline-block;
margin: 1em 0em 1em 1em;
border: 2px solid black;
}
.segundo {
background: linear-gradient(45deg, blue, red);
width: 200px;
height: 200px;
display: inline-block;
margin: 1em 0em 1em 1em;
border: 2px solid black;
}
.terceiro {
background: linear-gradient(blue, red, black);
width: 200px;
height: 200px;
display: inline-block;
margin: 1em 0em 1em 1em;
border: 2px solid black;
}
.quarto {
background: linear-gradient(blue 50%, red, black);
width: 200px;
height: 200px;
display: inline-block;
margin: 1em 0em 1em 1em;
border: 2px solid black;
}
.quinto{
background: radial-gradient(blue, red, black);
width: 200px;
height: 200px;
display: inline-block;
margin: 1em 0em 1em 1em;
border: 2px solid black;
}

