
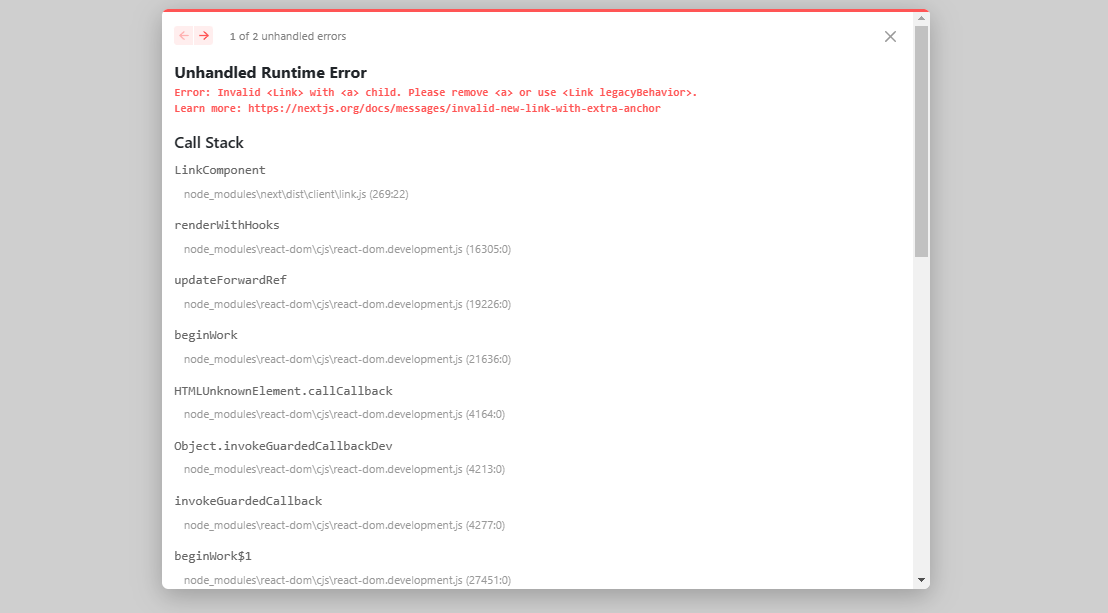
Adicionei a tag de âncora dentro do link, da exata mesma forma que foi mostrada na aula, mas apareceu esse erro no meu navegador.
Dei uma olhada na documentação e aparentemente não é mais necessário usar a tag . A tag Link pode ser usada de uma forma quase idêntica a que é usada no React, com excessão da propriedade href="link", que no React é substituida por to="link".
https://nextjs.org/docs/api-reference/next.config.js/basepath#links



