

Joguei bastante esse joguinho no começo, muito bem mesmo.
Mas paralelo a ele indico que crie caixas no html e vá tentando movimentar os elementos na tua tela, o entendimento vai para outro nível.
Parabéns pelo esforço e bons estudos!
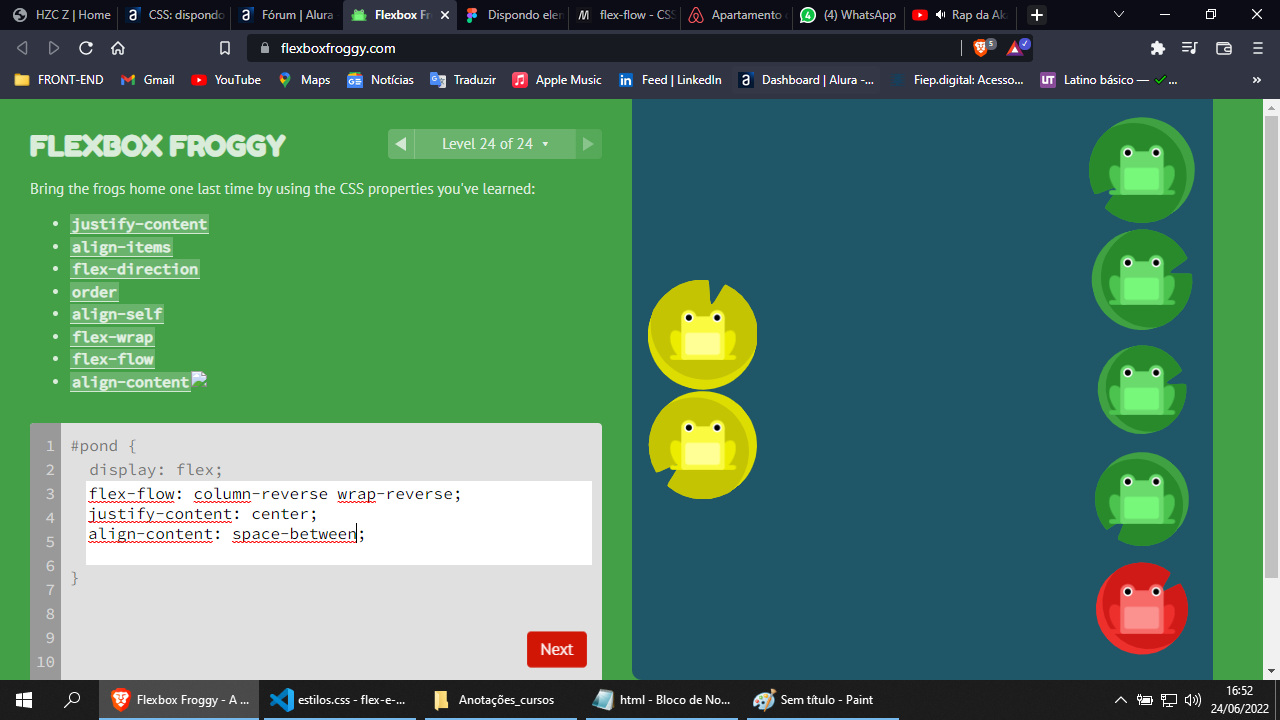
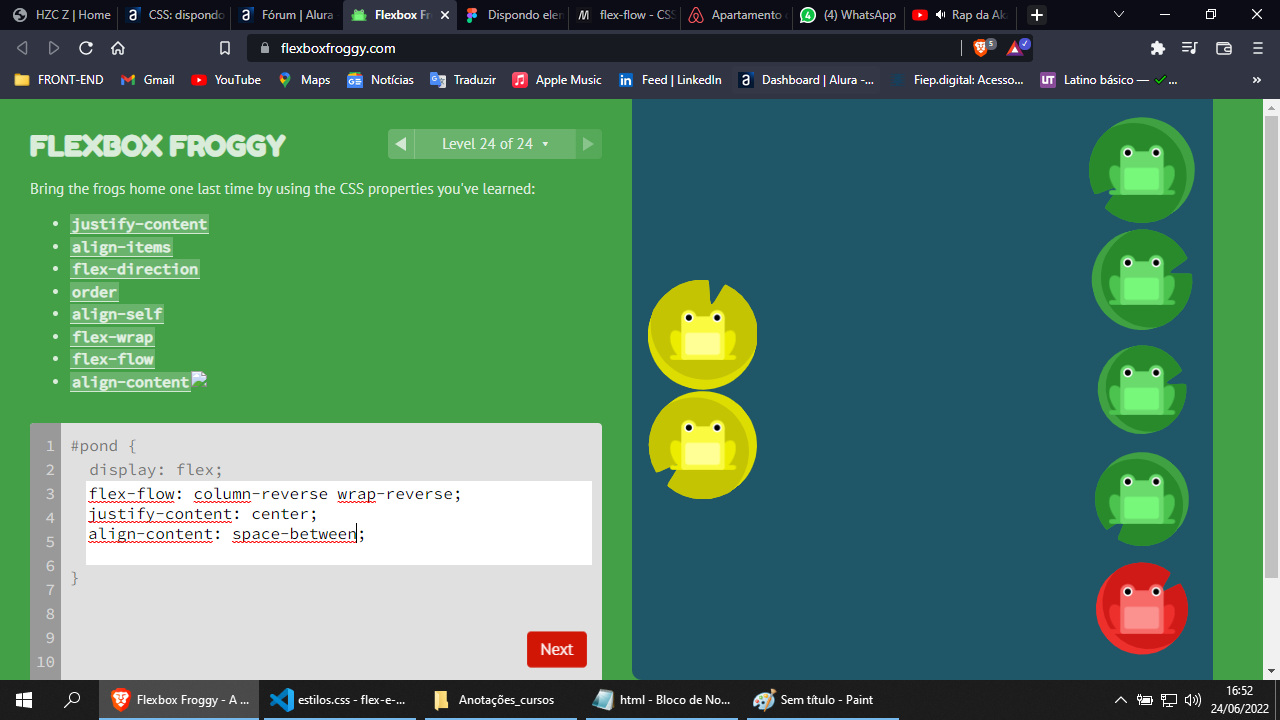
Esse último foi sinistro, quebrei a cabeça.
Alguém pode me explicar melhor sobre a primeira linha do código?
flex-flow: column-reverse wrap-reverse;