

Olá, Lais, tudo bem?
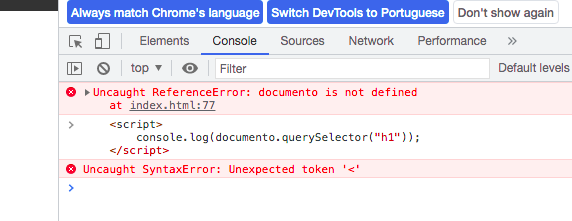
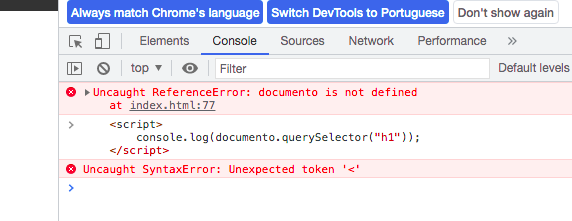
O problema é que você está escrevendo a tag <script> no console. Nós utilizamos essa tag apenas no HTML, para o navegador entender que estamos escrevendo código javascript. Mas no console do navegador, você escreverá apenas o código javascript, assim:
console.log(document.querySelector("h1"));Isso deve funcionar! Além disso, você escreveu documento, mas o correto é document, como escrevi acima.
Espero ter ajudado! Abraços e bons estudos :)
Não deu =(

Olá novamente, Laís!
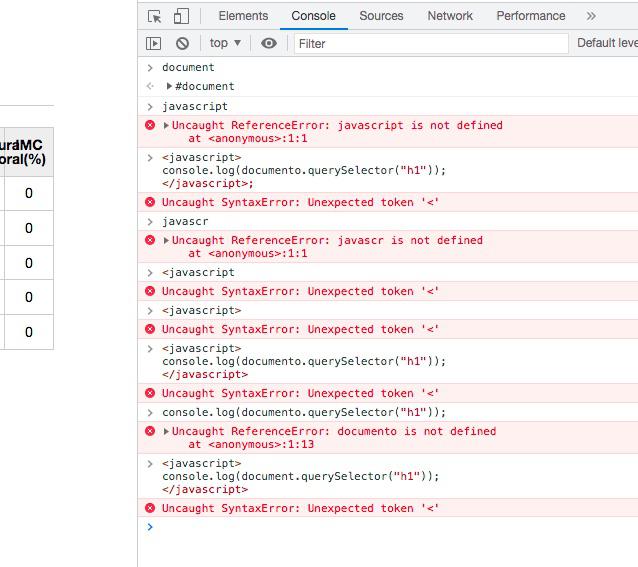
Você está escrevendo isso no console:
<javascript>
console.log(document.querySelector("h1"));
</javascript>Como eu disse, nós não escrevemos tags HTML dentro do console do navegador (nesse caso você está escrevendo <javascript> e </javascript>).
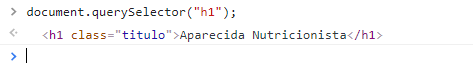
No console, você pode digitar apenas o seguinte código:
document.querySelector("h1");O console deve ficar assim:

Mas se você quer escrever essa mesma instrução no arquivo HTML, aí sim você escreverá o código abaixo (no arquivo index.html, e não no console do navegador):
<script>
console.log(document.querySelector("h1"));
</script>(perceba também que usamos a tag <script>, pois a tag <javascript> não existe)
Me diz se agora deu certo!
Espero ter ajudado, abraços e bons estudos :)