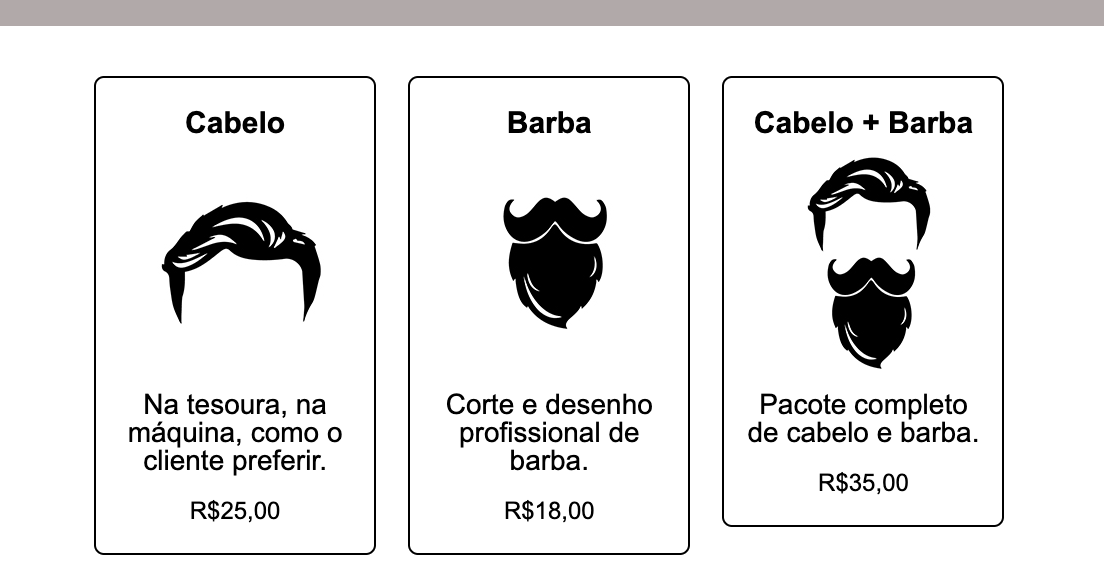
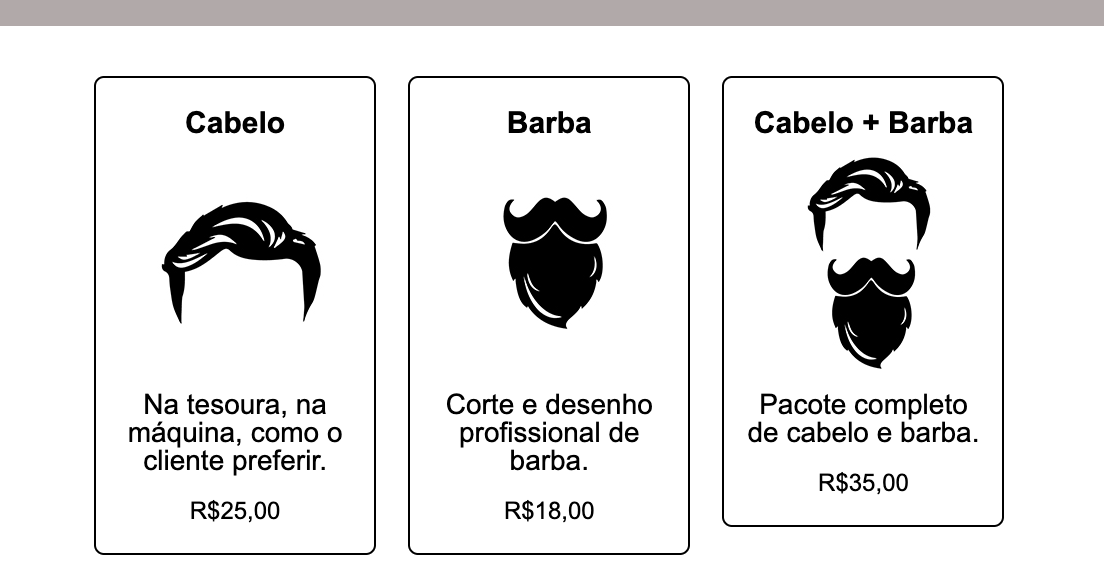
Oii. A borda do meu "Barba+ Cabelo" ficou menor que as outras e não consigo achar o pq, alguém consegue me ajudar? Muito obrigada!!

Oii. A borda do meu "Barba+ Cabelo" ficou menor que as outras e não consigo achar o pq, alguém consegue me ajudar? Muito obrigada!!


<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produto-descricao">
Na tesoura, na máquina, como o cliente preferir.
</p>
<p class="produto-preco">
R$25,00
</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descricao">
Corte e desenho profissional de barba.
</p>
<p class="produto-preco">
R$18,00
</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">
Pacote completo de cabelo e barba.
</p>
<p class="produto-preco">
R$35,00
</p>
</li>
</ul>
</main>
<footer>
<img src="logo-branco.png">
<p>© Copyright Barbearia Alura 2022
header { background-color: rgb(177, 169, 169); padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 120px; right: 0; left: 70%; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a:hover { color: blueviolet; cursor: pointer; transition: 200ms; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; width: 30%; vertical-align: top; text-align: center; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos h2 { font-size: 30px; font-family: arial; font-weight: bold; }
.produto-descricao { font-size: 28px; font-family: arial; padding-bottom: 24px; }
.produto-preco { font-size: 24px; font-family: arial; }
.produtos li:hover { border: 2px solid blueviolet; }
.produtos li:hover h2 { font-size: 32px; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; color: white; font-size: 14px; }
header { .
Bom dia Tatiana, tudo bem?
Para ser exato não é a borda que está menor, e sim o elemento em si. O motivo é que o texto dos outros dois cards estão maiores ( ocupando 3 linhas ) consequentemente o elemento aumento para poder manter o conteúdo dentro.
Quanto a resolução do problema, notei que a sua propriedade "font-size" está maior que a do código do professor. Código original:
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}Já o seu está assim:
.produto-descricao {
font-size: 28px;
font-family: arial;
padding-bottom: 24px;
}
.produto-preco {
font-size: 24px;
font-family: arial;
}Considerando que o font-size altera o tamanho da fonte e o motivo dos outros cards estarem maior devido ao tamanho das letras. Acho que esse seja o problema.
Espero o seu retorno.
Caso não queira alterar o tamanho das fontes, é possível também colocar um height ou min-height. Aí todos teriam a mesma altura.
Muito obrigada Thiago!! Coloquei um height! Tudo certo :)