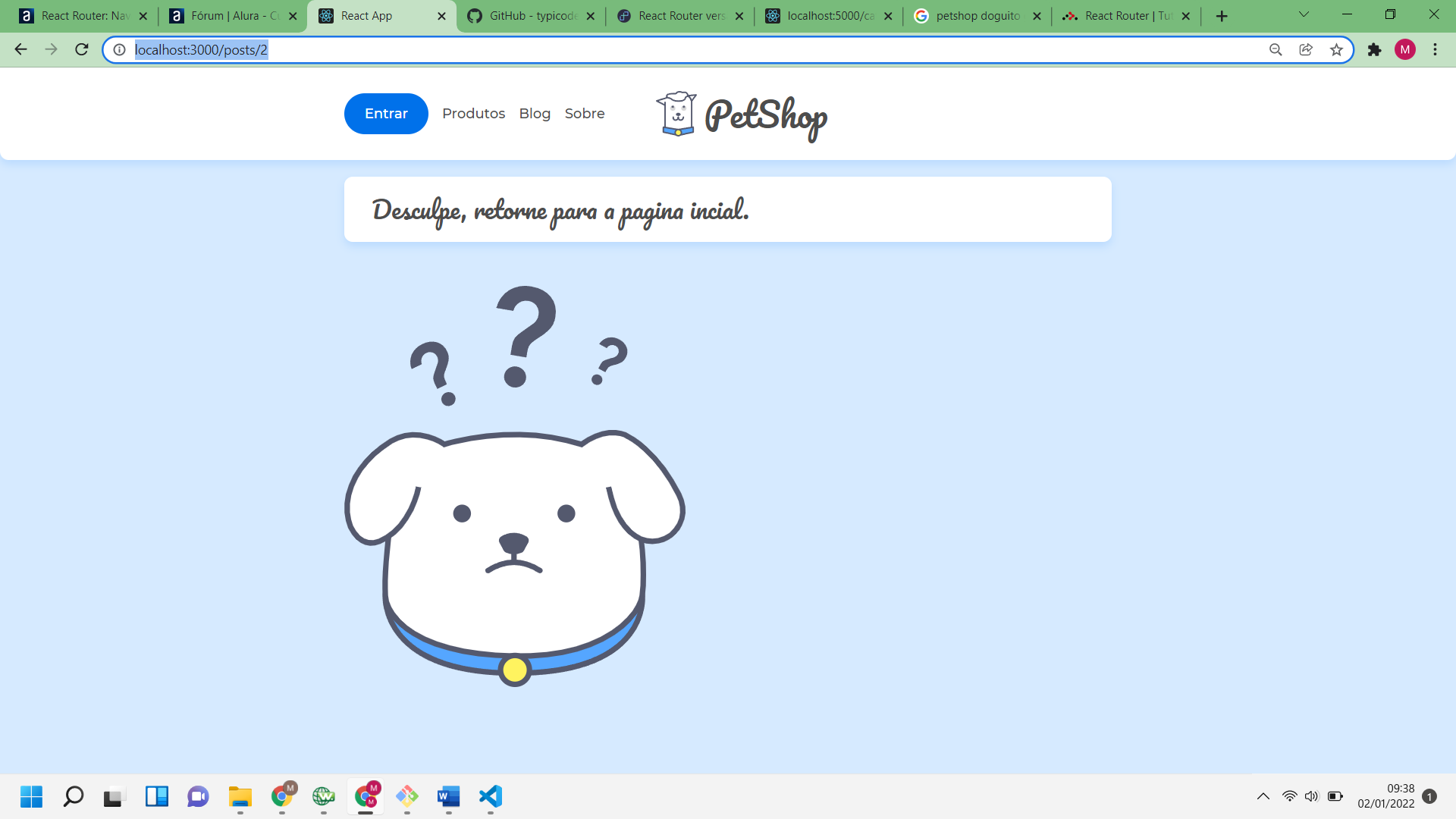
O conteudo do post nao esta sendo renderizado, a url muda http://localhost:3000/posts/2 mas nao aparece a noticia

Abaixo o codigo do ListaPost.jsx
import React, { useState, useEffect } from "react";
import { busca } from "../api/api";
import { Link } from "react-router-dom";
const ListaPost = ({url}) => {
const [posts, setPost] = useState([]);
useEffect(()=>{
busca(url, setPost)
},[url])
return (
<section className="posts container">
{posts.map((post) => {
return(
<Link className={`cartao-post cartao-post--${post.categoria}`} to={`/posts/${post.id}`}>
<arcticle key={post.id}>
<h3 className="cartao-post__titulo">{post.title}</h3>
<p className="cartao-post__meta">{post.metadescription}</p>
</arcticle>
</Link>
)
})}
</section>
);
};export default ListaPost;
e Post.jsx
import React, { useEffect, useState,useNavigate } from "react";
import { useParams } from "react-router-dom";
import { busca } from "../api/api";
import "../assets/css/post.css";
const Post = () => {
let navigate = useNavigate();
const { id } = useParams();
const [post, setPost] = useState({});
useEffect(() => {
busca(`/posts/${id}`, setPost)
.catch(()=>{
navigate.push('/404')
});
}, [id]);
return (
<main className="container flex flex-container--centro">
<article className="cartao post">
<h2 className="cartao__titulo">{post.title}</h2>
<p className="cartao__texto">{post.body}</p>
</article>
</main>
);
};
export default Post;



