No meu projeto tenho um header, um main que contém uma div com uma imagem de fundo e abaixo outra div com texto e imagem, essa imagem de fundo eu quero deixar fixa, então usei o position: fixed só que ela está ficando com o topo da imagem escondida atrás do header, eu gostaria que ela respeitasse o limite do header, ficasse um pouco mais para baixo, tentei usar top, paddin-top, position: absolute e nada.
<main>
<div id="land">
</div>
<article>
<img alt="Imagem com produtos da barbearia" src="img/materiais.jpeg" />
<h2>Nossa história</h2>
<p id="p1">
texto qualquer
</p>
<p>
texto qualquer
</p>
<p id="p3">
texto qualquer
</p>
</article>
</main>#land {
background: center center/cover fixed no-repeat url('../img/barber.jpeg');
height: 80rem;
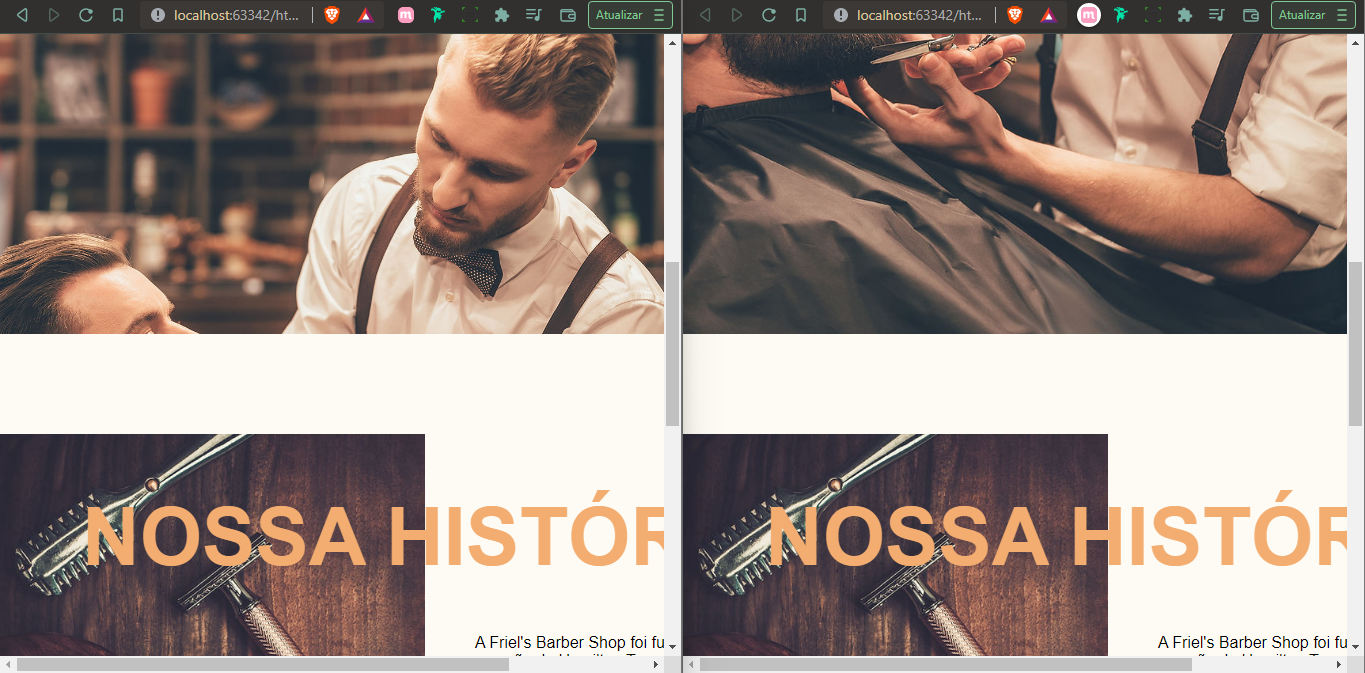
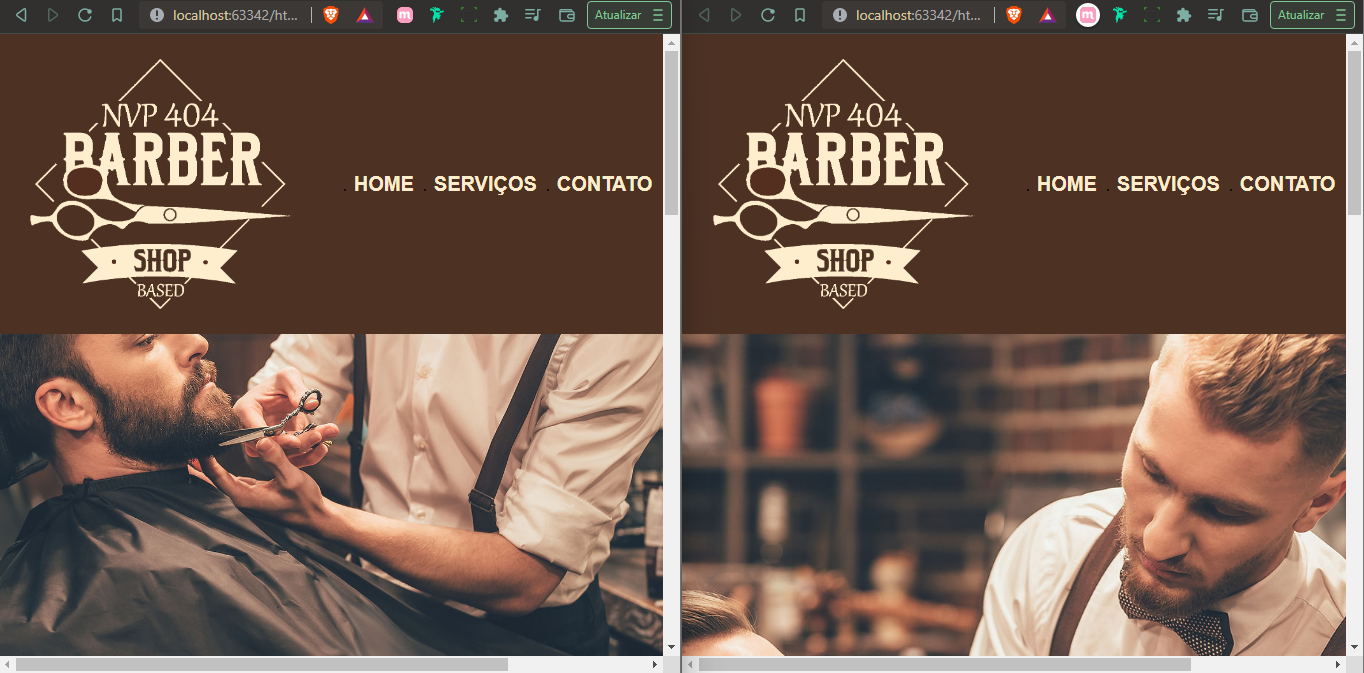
}Na imagem da esquerda está com o position fixed, e na imagem da direita não, eu gostaria que com o position fixed ficasse igual ao da imagem a direita
 Mas se é para ficar igual, qual a diferença você me pergunta, e eu respondo, ao rolar a página podemos ver que a imagem à esquerda está fixa, e a da direita não, é este comportamento que eu quero, o fixo, só preciso que a imagem fique fixa um pouco mais abaixo, respeitando o header
Mas se é para ficar igual, qual a diferença você me pergunta, e eu respondo, ao rolar a página podemos ver que a imagem à esquerda está fixa, e a da direita não, é este comportamento que eu quero, o fixo, só preciso que a imagem fique fixa um pouco mais abaixo, respeitando o header