Fiz o curso para me auxiliar na construção desses cards. Mas não estou conseguindo posicionar....
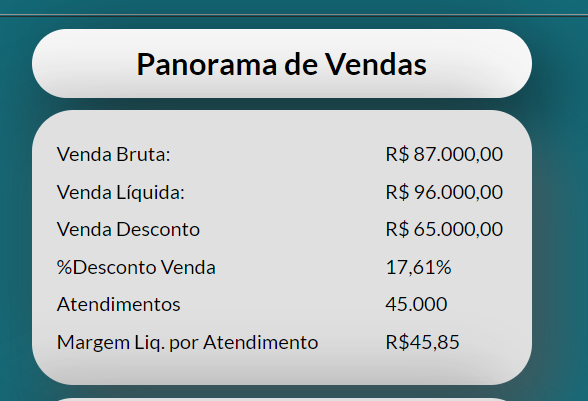
Esse é o resultado que eu quero chegar:

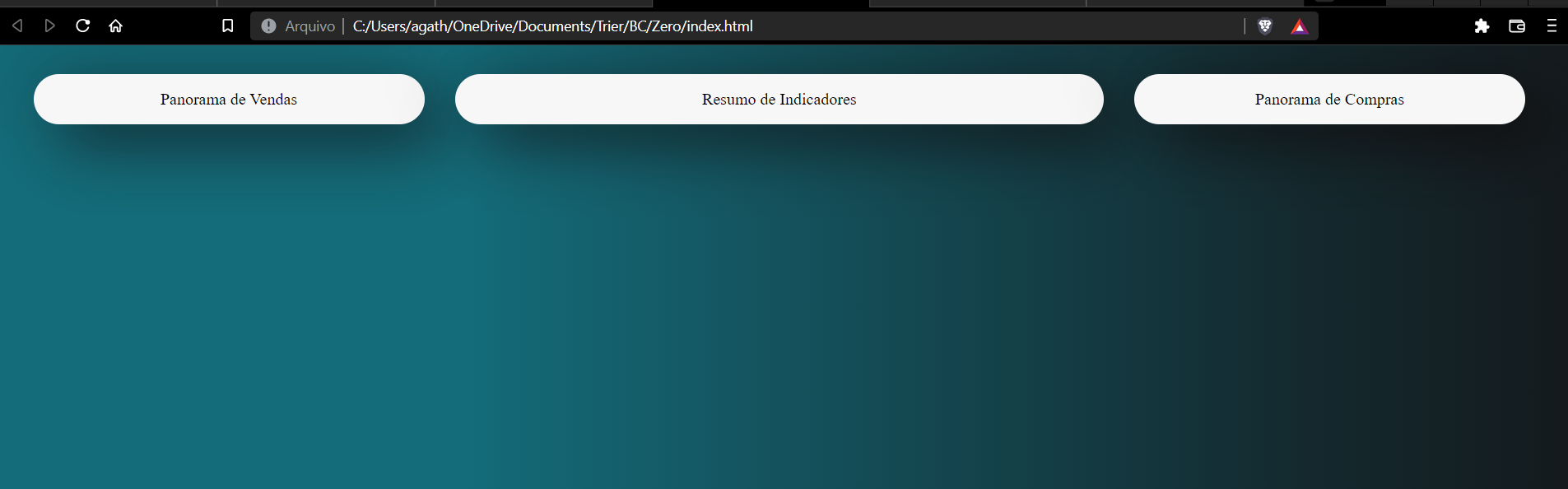
Como está agora:
 Quando vou adicionar a div embaixo, ela vai para o lado da div de "panoramas de compras"
Quando vou adicionar a div embaixo, ela vai para o lado da div de "panoramas de compras"
Código:
<body>
<main class="main">
<div class="titulo-principal">
<a>Panorama de Vendas</a>
</div>
<div class="titulo-principal-meio">
<a>Resumo de Indicadores</a>
</div>
<div class="titulo-principal">
<a>Panorama de Compras</a>
</div>
</main>
</body>:root {
--cor-fundo-1: linear-gradient(68.15deg, #05193d 16.62%, #205a91 85.61%);
--cor-fundo-2: linear-gradient(90deg, rgba(20,107,121,1) 30%, rgba(20,41,46,1) 83%, rgba(20,26,29,1) 100%);
/*background-color: var(--cor-fundo-azul); */
}
body {
background: var(--cor-fundo-2);
}
.main {
display: flex;
flex-direction: row;
}
.titulo-principal {
text-align: center;
padding: 15px;
width: 350px;
margin-left: 30px;
margin-top: 20px;
border-radius: 33px;
background: #f8f7f7;
box-shadow: 20px 20px 60px #0e01019c,
-20px -20px 60px #0a01011a;
}
.titulo-principal-meio {
text-align: center;
padding: 15px;
width: 600px;
margin-left: 30px;
margin-top: 20px;
border-radius: 33px;
background: #f8f7f7;
box-shadow: 20px 20px 60px #0e01019c,
-20px -20px 60px #0a01011a;
}



