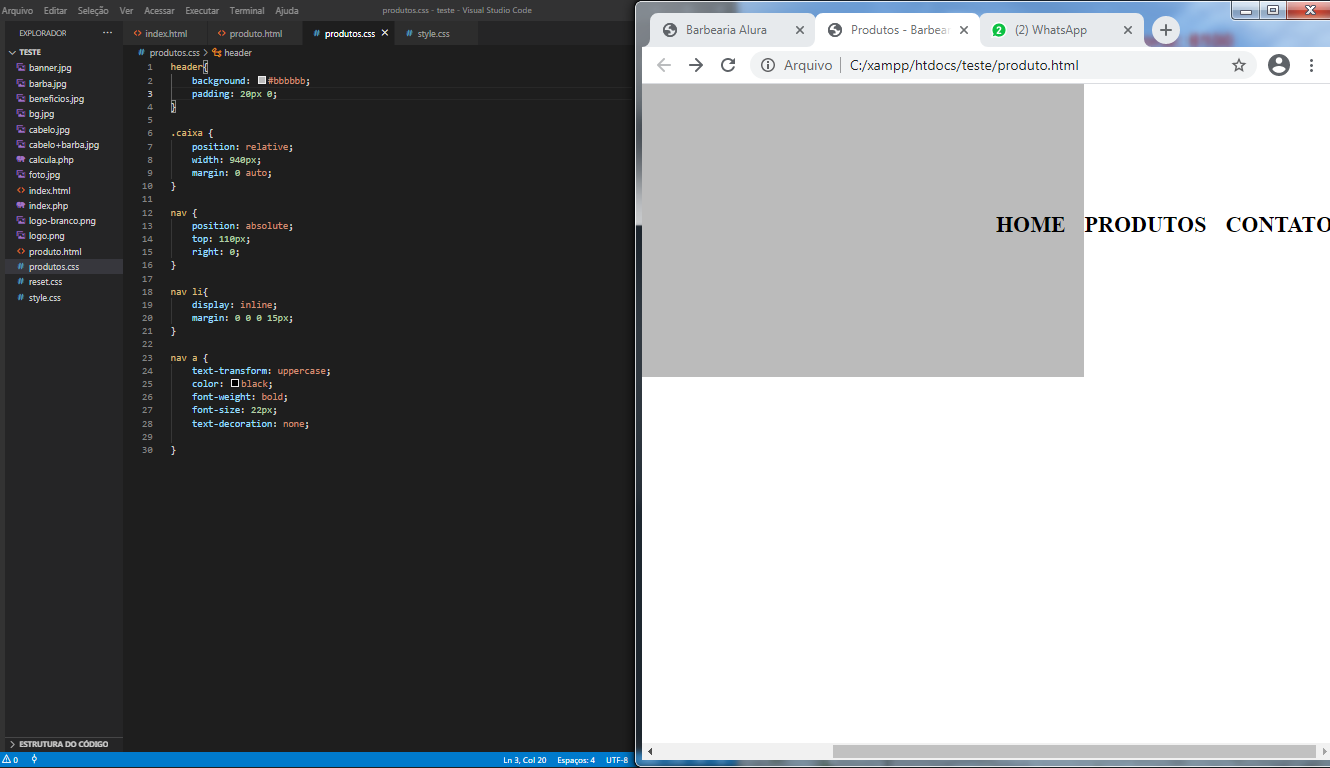
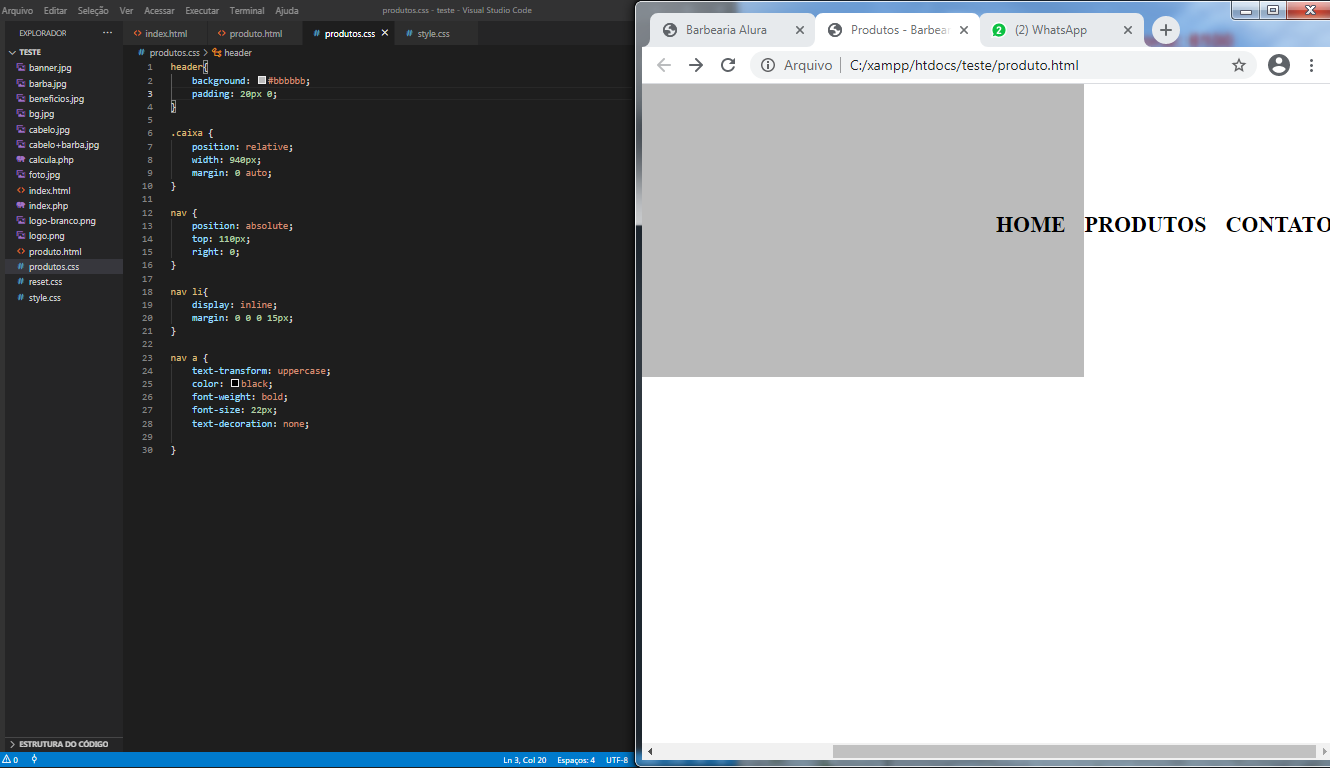
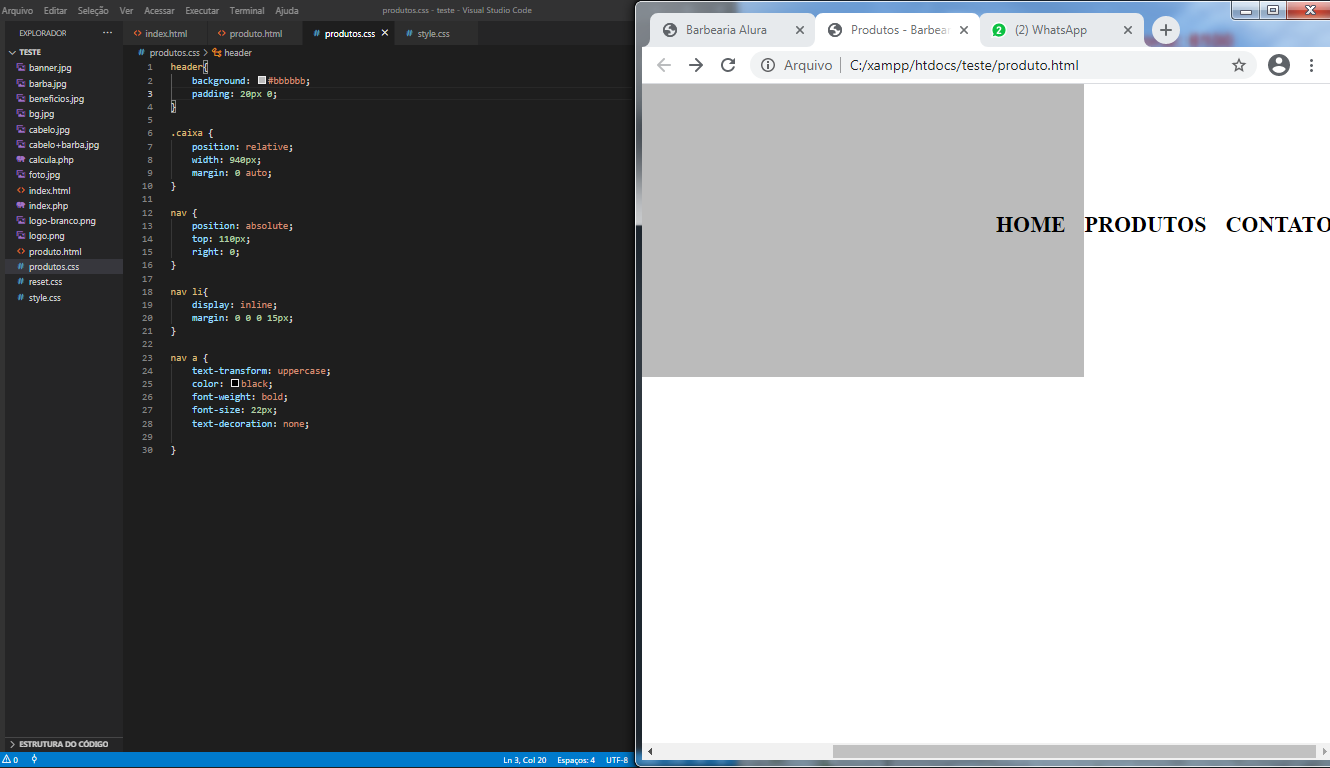
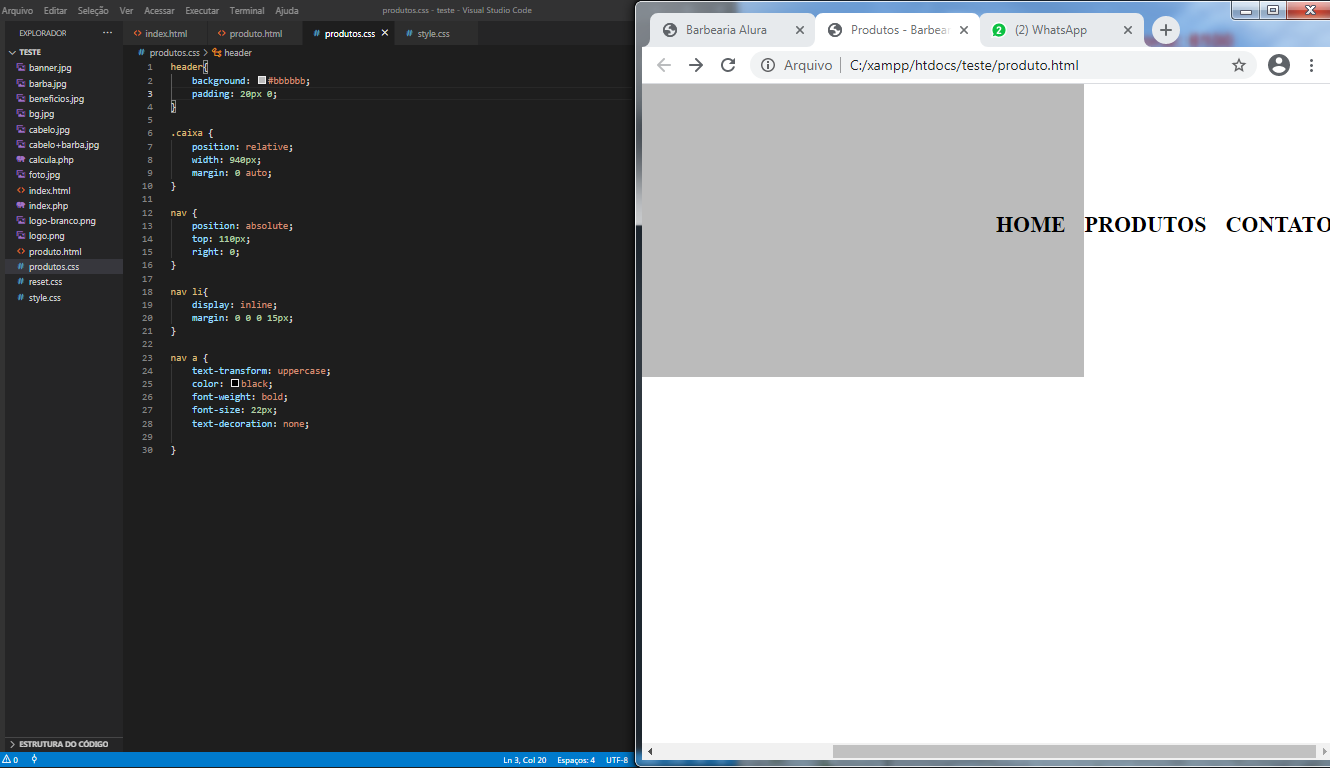
Quando deixo a janela de forma não maximizada, fica uma área branca na lateral esquerda do cabeçalho, e os links ficam parte de fora como mostrado na imagem.


Quando deixo a janela de forma não maximizada, fica uma área branca na lateral esquerda do cabeçalho, e os links ficam parte de fora como mostrado na imagem.


Olá amigo, isso acontece porque voce definiu a largura da div caixa em 940px fixo,e ela envolve esse conteudo e com isso quando se muda a largura da tela ela sempre fica com a mesma largura , ai fica estranho assim. Eu olhei bem e pra arrumar issoé so deixar seu css ".caixa" assim.
.caixa {
position: relative;
width: 940px;
max-width: 100%;
margin: 0 auto;}