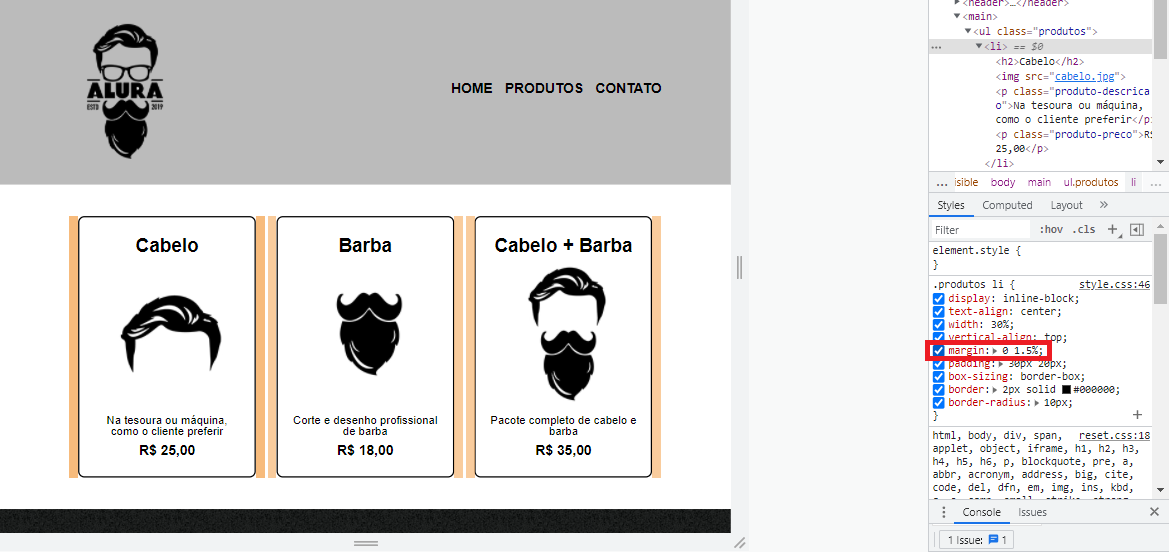
Olá eu tenho uma pequena dúvida de como trabalhar com posicionamento e espaçamento utilizando CSS. Estou treinando tentando criar um layout que esta em .PSD estou passando todo esse layout para o HTML e CSS. No entanto estou com algumas dúvidas sobre como posicionar meu menu de navegação.
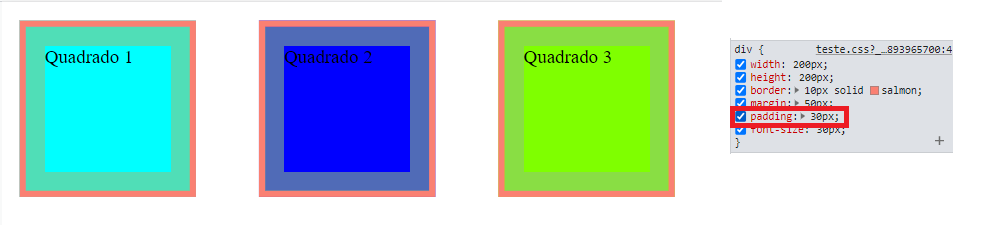
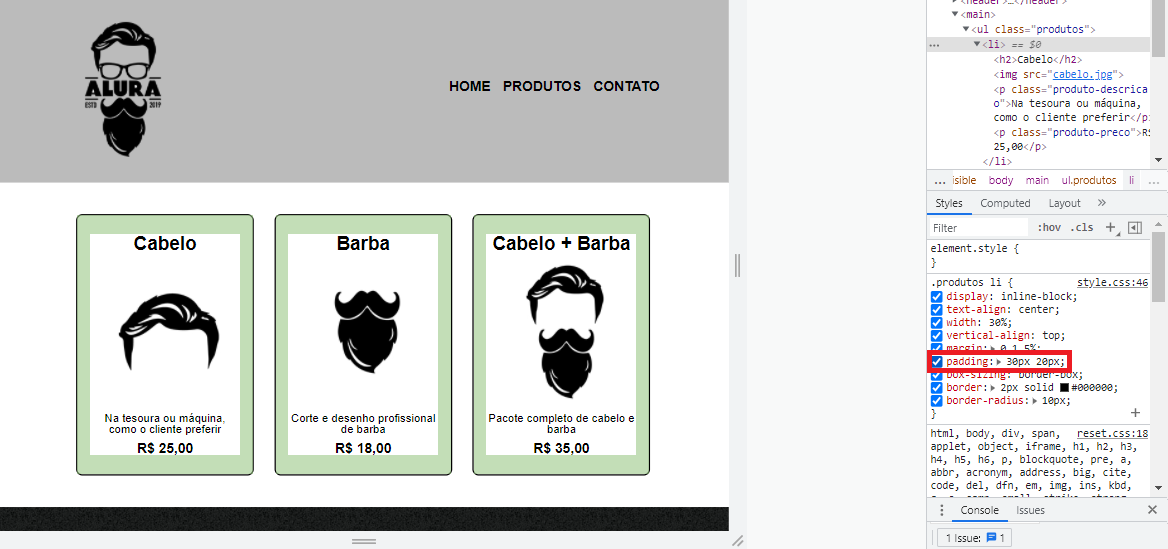
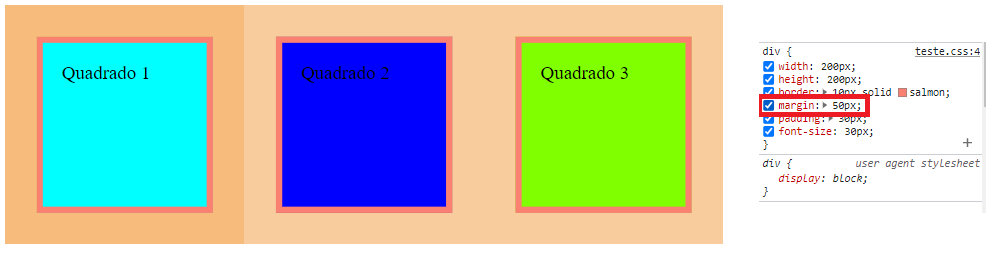
Gostaria de saber se é possível me explicarem como melhor entender sobre esses espaçamento interno e externo pois ainda tenho muita dúvida de como usa-los e quando usa-los.
<div id="page-home">
<div class="content-home">
<header>
<img src="/assets/images/logo.png" alt="logo-legion">
<nav class="nav-header">
<ul class="nav-header">
<li>Home</li>
<li>Create Account</li>
<li>Game</li>
<li>Community</li>
</ul>
</nav>
</header>
<ul class="line-header">
<li></li>
</ul>
</div>
</div>@font-face {
font-family: fontLegion;
src: url('/assets/fonts/legionFont.TTF');
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-family: fontLegion, Arial, Helvetica, sans-serif;
}
body {
background: url('/assets/images/background.png') no-repeat;
}
.content-home {
max-width: 1920px;
max-height: 960px;
}
#page-home .content-home header {
background-color: #271112;
width: 100vw;
height: 110px;
opacity: 0.7;
}
#page-home .content-home header img nav.nav-header ul.nav-header li ul.line-header {
padding: 0;
list-style: none;
width: 100%;
}
#page-home .content-home header img nav.nav-header ul.nav-header li ul.line-header li {
padding-top: .5rem;
}
#page-home .content-home header img nav.nav-header ul.nav-header li ul.line-header li::after {
content: "";
border-bottom: 1px solid green;
padding-top: .5rem;
}
#page-home .content-home header img nav.nav-header ul.nav-header li ul.line-header li:last-child::after {
display: none;
}


 O
O