Olá galerinha, tudo bem?
Uma das maiores dificuldades que tenho em Html e Css é o posicionamento. Entendo bem o conceito de Css grid e Css Flexbox. Porém o que esta me matando hoje é o posicionamento dos elementos entre ele e não com relação ao topo da página.
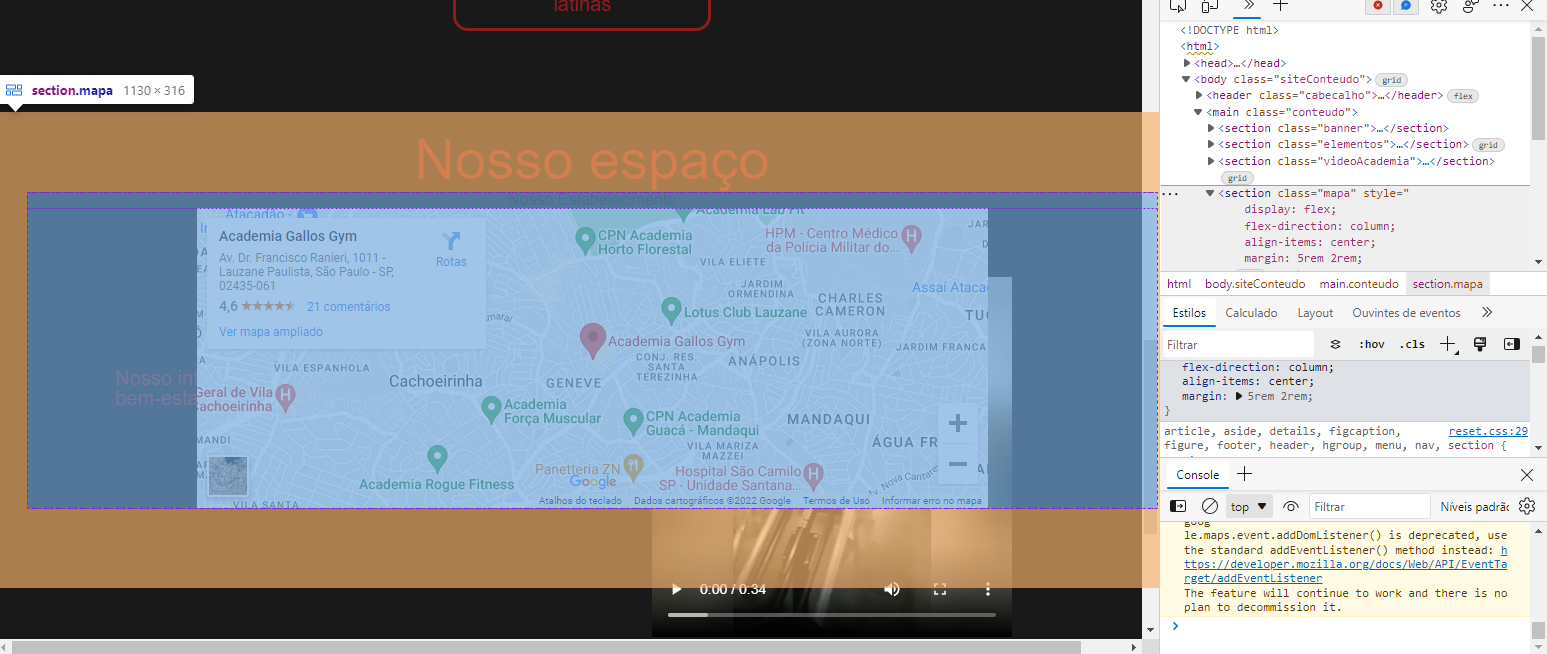
Exemplo:
 Código em Html
Código em Html
<section class="videoAcademia">
<h3 class="videoAcademia__titulo">Nosso espaço</h3>
<p class="videoAcademia__subtitulo">Nosso intuito é de preservar a saúde e bem-estar dos nossos alunos.</p>
<!--<p class="videoAcademia__subtitulo">Através da pratica do esporte.</p> inserir depois-->
<video class="videoAcademia__video" width="360" heigth="280" controls>
<source src="../Assets/img/videoAacademia.mp4" type="video/mp4">
</video>
</section>
<section class="mapa">
<h3 class="mapa__titulo">Nosso Estabelecimento</h3>
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d14638.137449066242!2d-46.6460811!3d-23.4772549!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xc70f98dacee46e63!2sAcademia%20Gallos%20Gym!5e0!3m2!1spt-BR!2sbr!4v1648670916154!5m2!1spt-BR!2sbr" width="70%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</section>Código em Css:
.videoAcademia{ display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; height: 40px; }
.videoAcademia__titulo{ text-align: center; color: var(--vermelhosangue); font-size: 3.5rem; margin: 60px 0; grid-column: span 2; }
.videoAcademia__subtitulo{ color: var(--vermelhosangue); font-size: 20px; margin: 7.5rem 7.5rem; grid-column: 1/1; grid-row: 2/2; }
.mapa{ align-items: center; display: flex; flex-direction: column; margin: 10rem 5rem; padding: 5em 0; text-align: center; }
.mapa__titulo{ text-align: center; color: var(--vermelhosangue); font-size: 35px; font-weight: bold; margin: 5rem 0; }
Observação: Não levem em consideração o que coloquei no devtools, eu estava testando os códigos para organizar a página.
Todos os elementos estão tirando a referência através do topo da página e não com o próximo elemento.
Vocês conseguiriam me auxiliar?
Desde já agradeço a ajuda





