Oi, boa tarde.
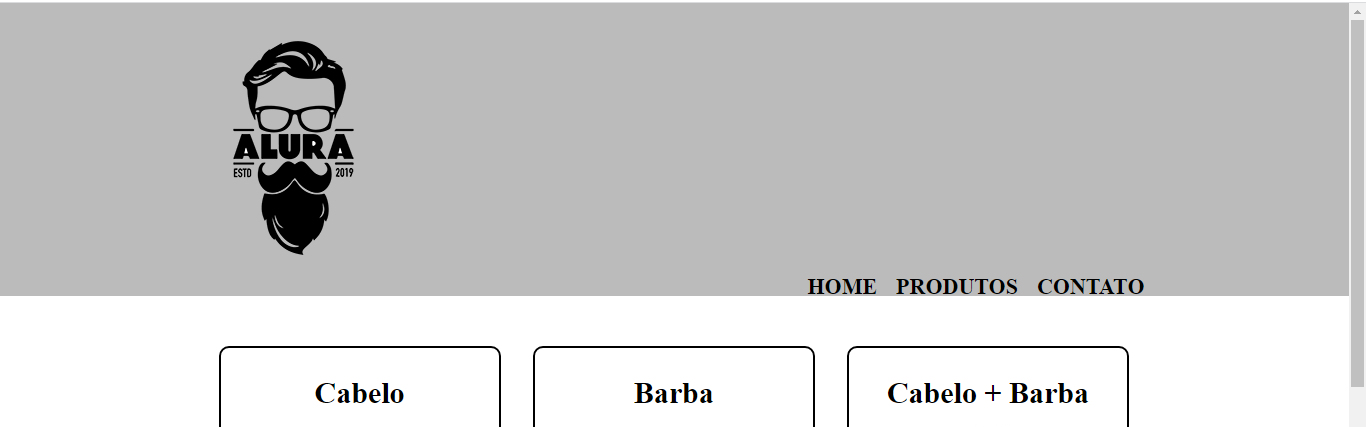
Preciso de ajuda para entender o porque do posicionamento dos itens de navegação não estão onde deveriam estar. Agradeço se puderem apontar aonde esta meu erro.
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="Index.html">Home</a></li>
<li><a href=>Produtos</a></li>
<li><a href=>Contato</a></li>
<ul>
</nav>
</div>
</header>