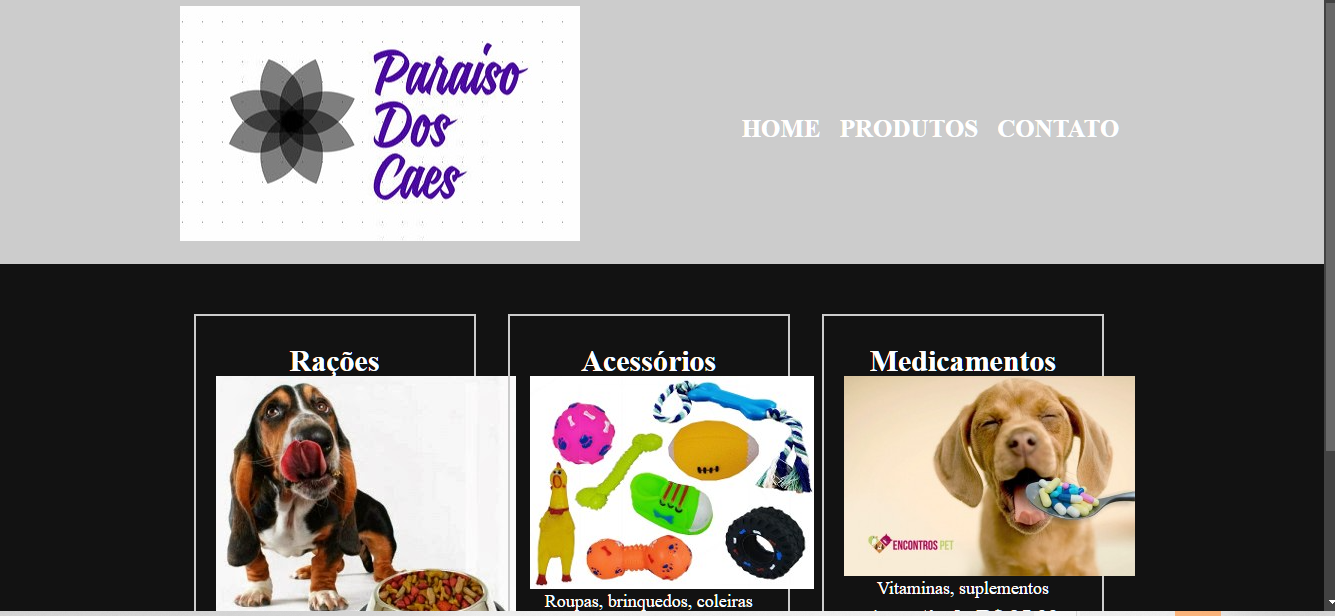
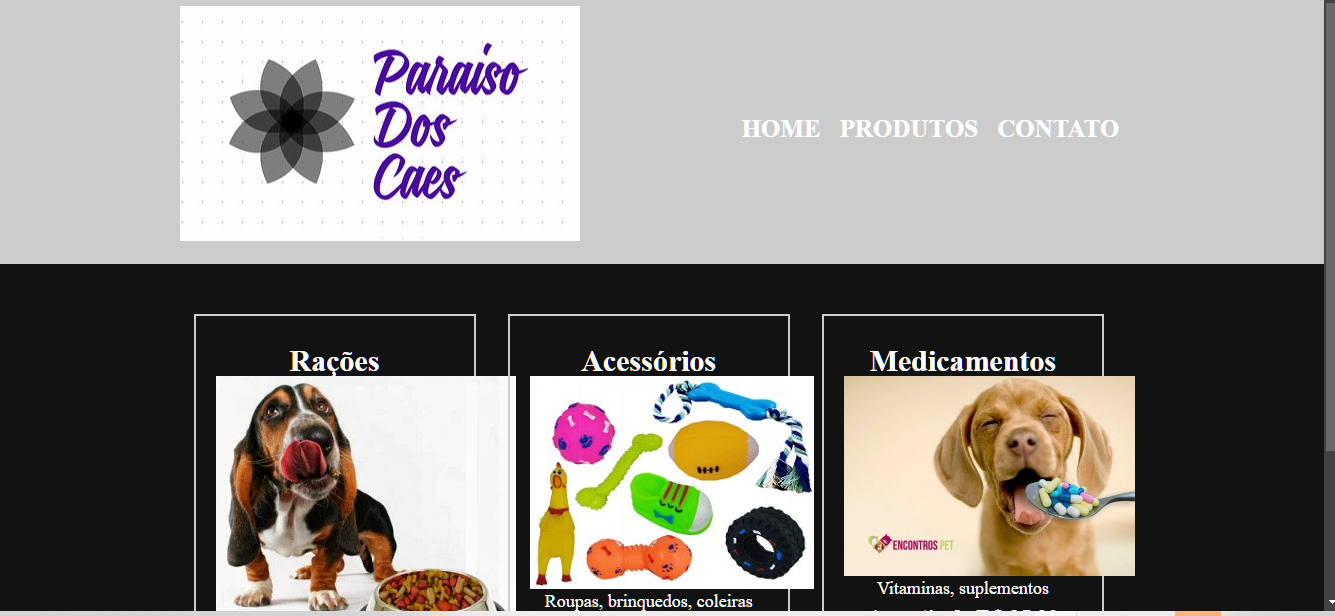
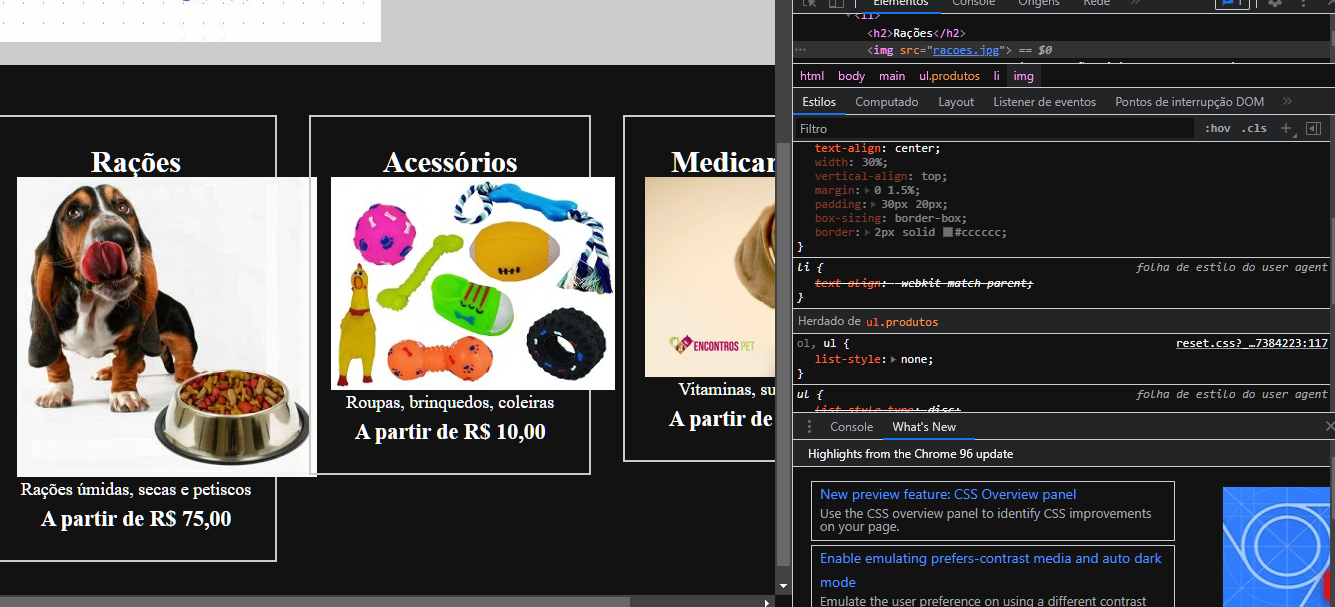
Estou tentando inspecionar o código CSS de forma a enquadrar as minhas imagens dentro de cada frame que estão no momento aparecendo fora das frames (por favor me corrijam se estou utilizando a terminologia errada) As imagens estão aparecendo mais para a direita. Alguém poderia me orientar como utilizar a inspeção de forma correta onde possa alinhar o tamanho das frames onde as imagens estão dentro ou se devo alterar o tamanho da imagem do arquivo. De qualquer forma apenas tenho que conseguir colocar cada imagem dentro de cada frame-lista.
.