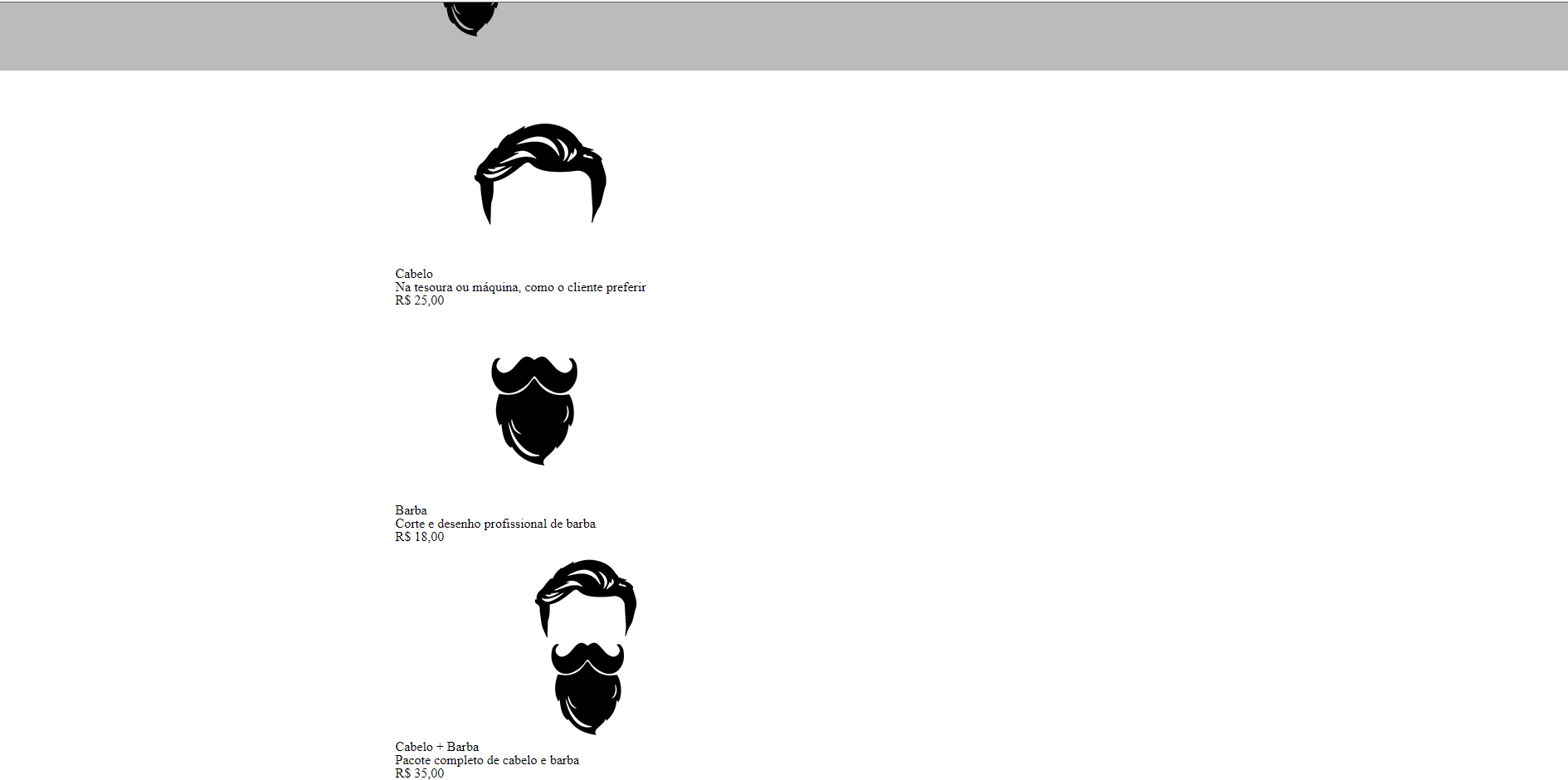
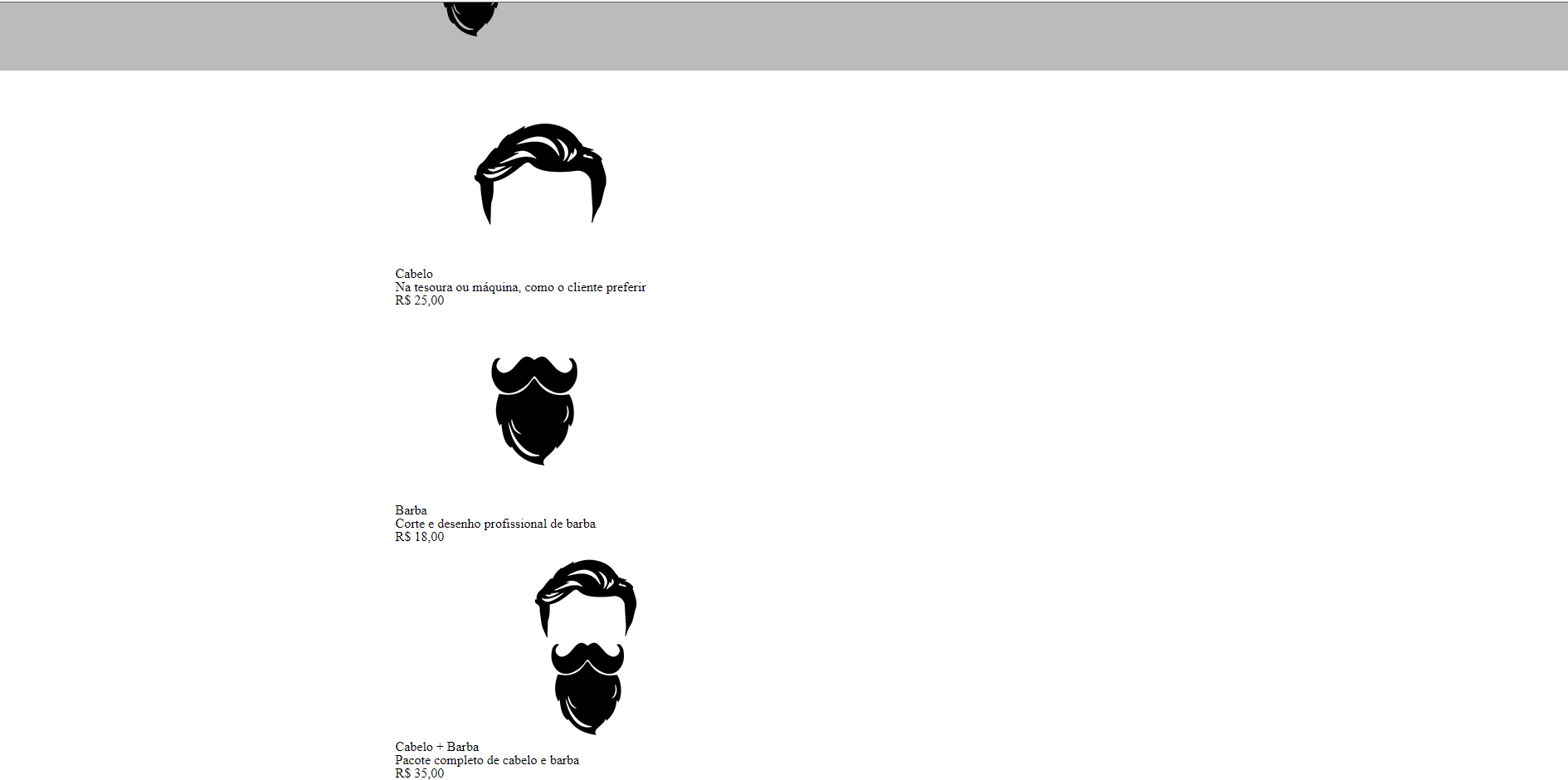
Pessoal estou fazendo o projeto do curso, só que os produtos que eram pra ficar um do lado do outro, ficaram um embaixo do outro mesmo eu colocando os displays e tals, e o texto também não ficou centralizado, alguém pode me ajudar?


Pessoal estou fazendo o projeto do curso, só que os produtos que eram pra ficar um do lado do outro, ficaram um embaixo do outro mesmo eu colocando os displays e tals, e o texto também não ficou centralizado, alguém pode me ajudar?


Olá!
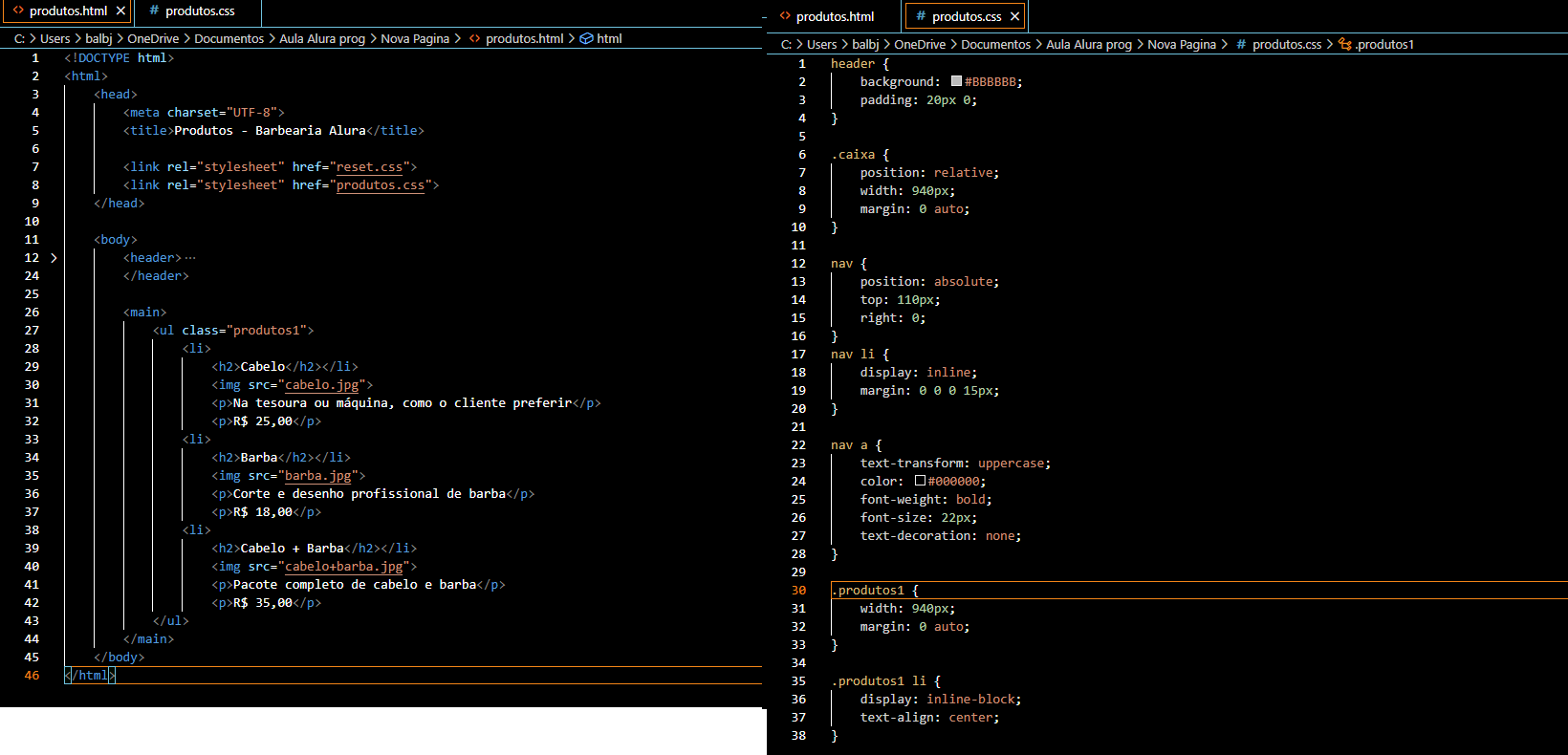
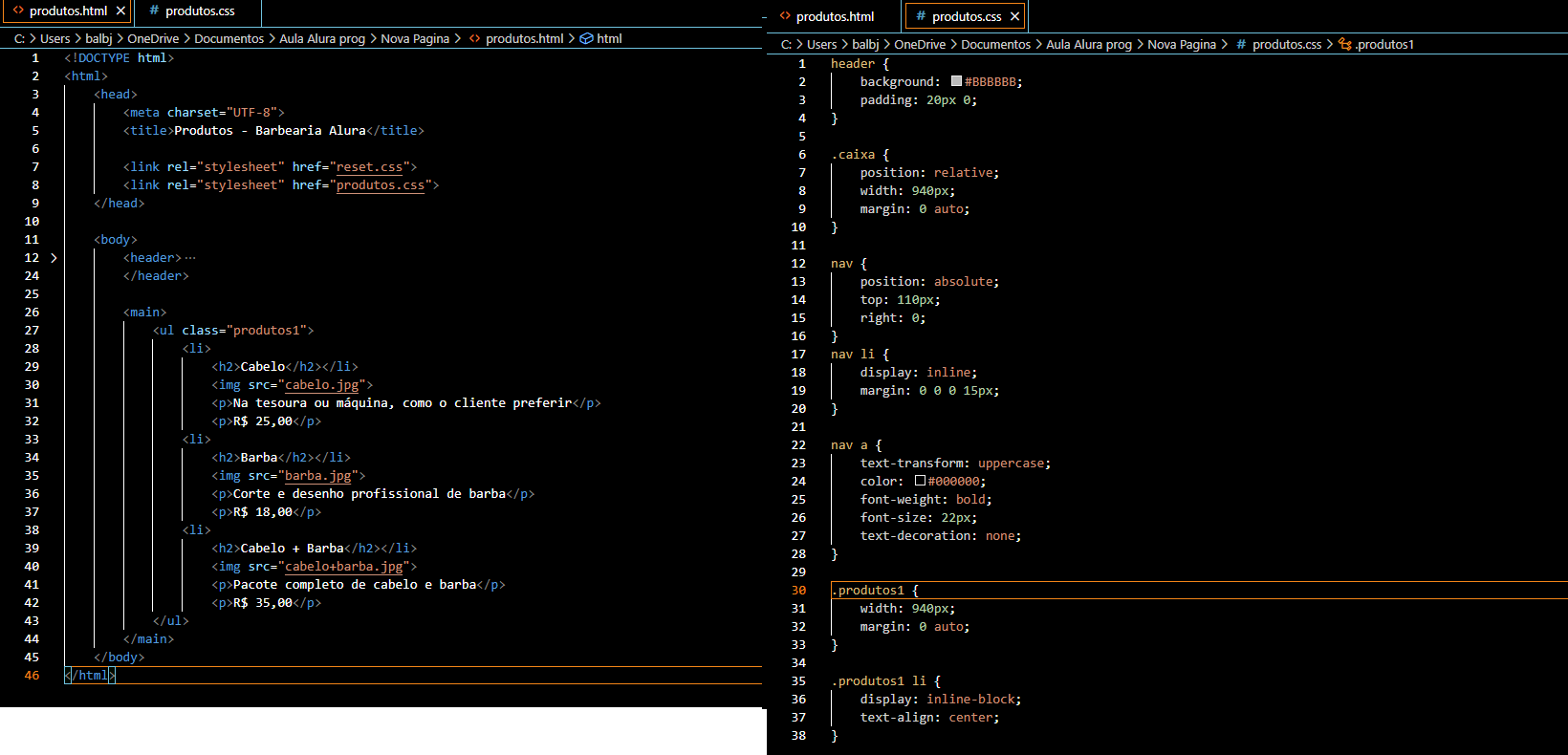
Você está fechando as tags li exatamente após os cabeçalhos de produtos. A tag li deve envolver todo o conteúdo referente ao produto.
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg" alt="Cabelo">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg" alt="Barba">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg" alt="Cabelo e Barba">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>Agora no CSS, para a estilização ficar completa, sugiro que altere as classes .produtos1 e .produtos1 li.
.produtos1 {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos1 li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000;
border-radius: 10px;
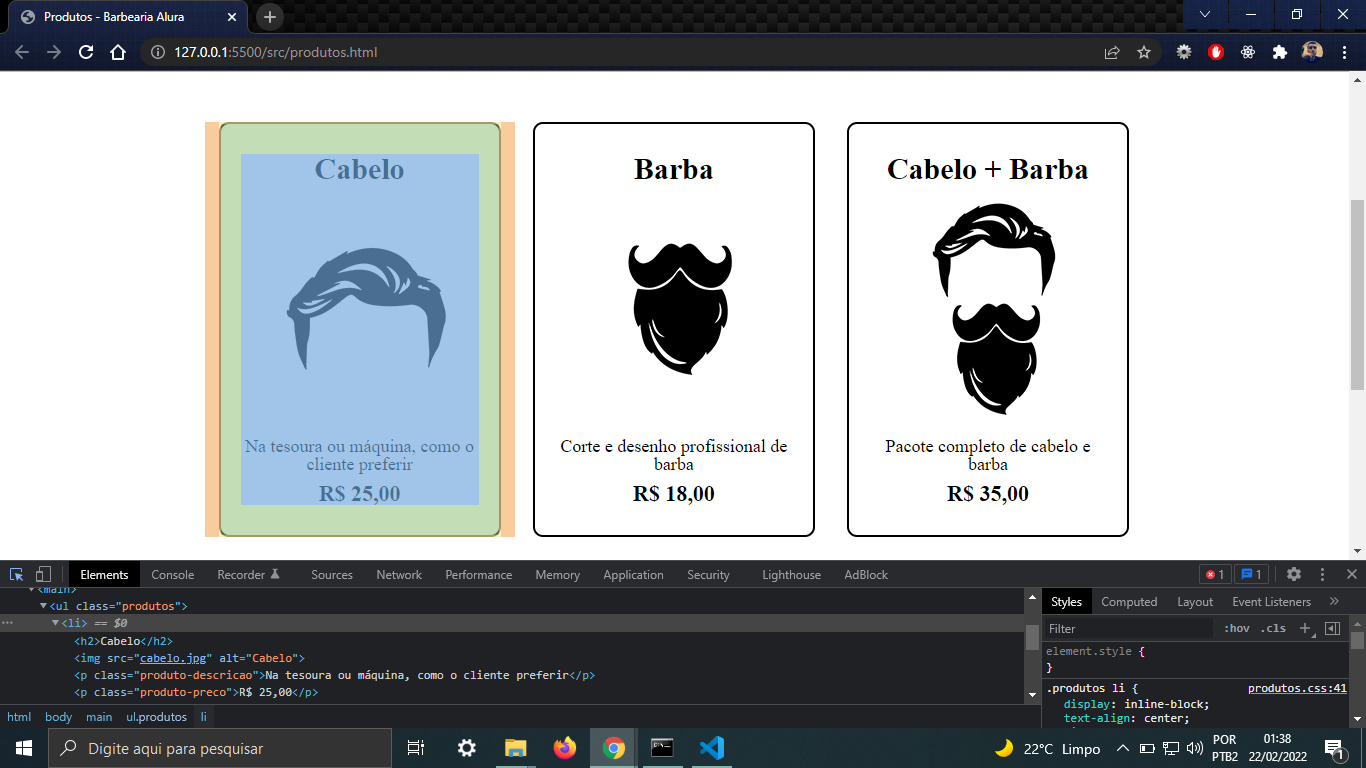
}Mega funcionou, mas como você fez para que tirando as box, a imagem e os textos ficassem centralizados? Porque eu segui o curso e não funcionou
Talvez você tenha deixado passar algum ponto, mas tentarei explicar todo o processo de centralização dessa seção de produtos.
O elemento pai dos elementos apresentados é a ul com classe .produtos está centralizada em relação a página, pois ela tem uma largura definida menor que a largura da tela e suas margens laterais estão definidas como auto.

CSS:
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}Agora referente ao conteúdo dos itens, sua centralização se deve as propriedades informadas na classe .produtos li. Entre elas, há a propriedade width que está definida como 30%, padding (seu espaçamento interno) e, a propriedade que de fato está centralizando o texto neste espaço delimitado, text-align: center.

CSS:
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000;
border-radius: 10px;
}