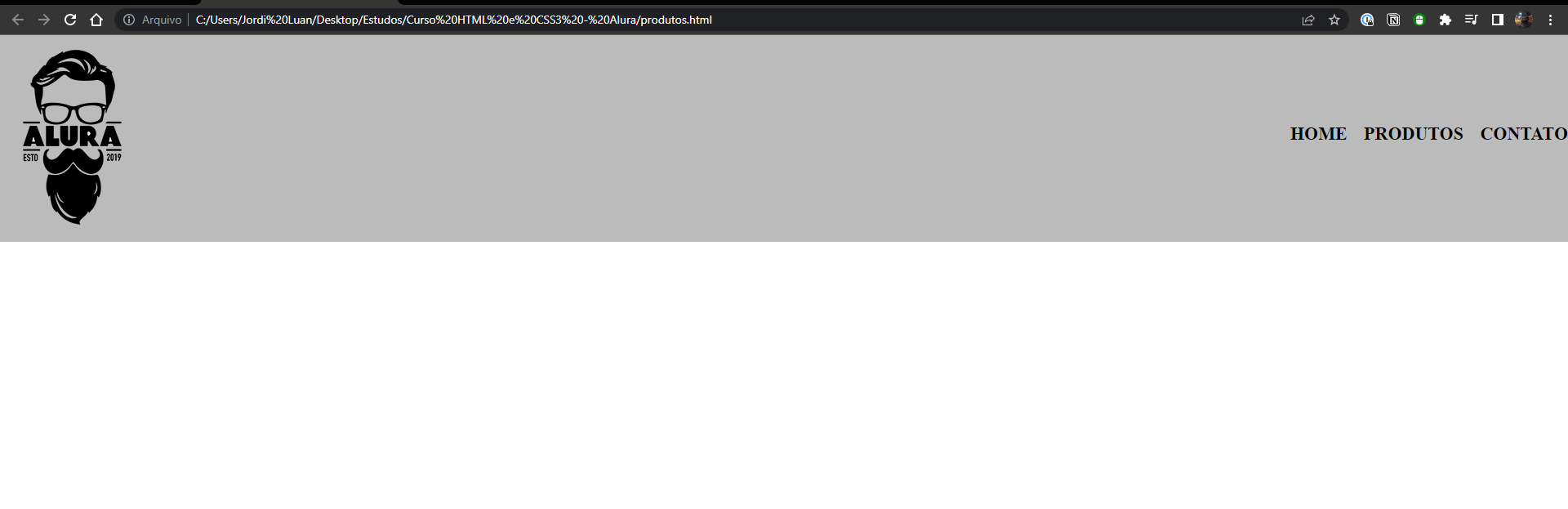
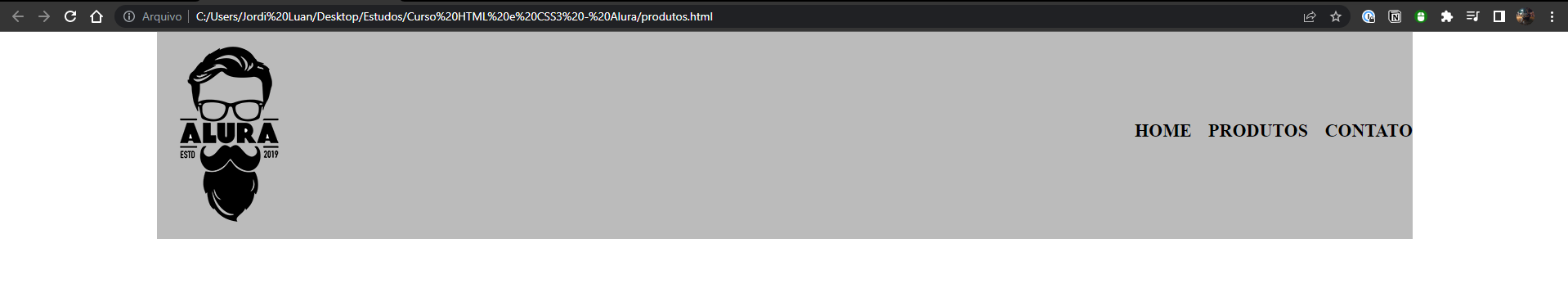
ao tentar definir o .caixa em 940px ficou muito pequeno e no centro da tela
tendo em vista que o site seria visto em varios tipos de dispositivos diferentes fiz a seguinte troca para width: 100%; teria algum problema?
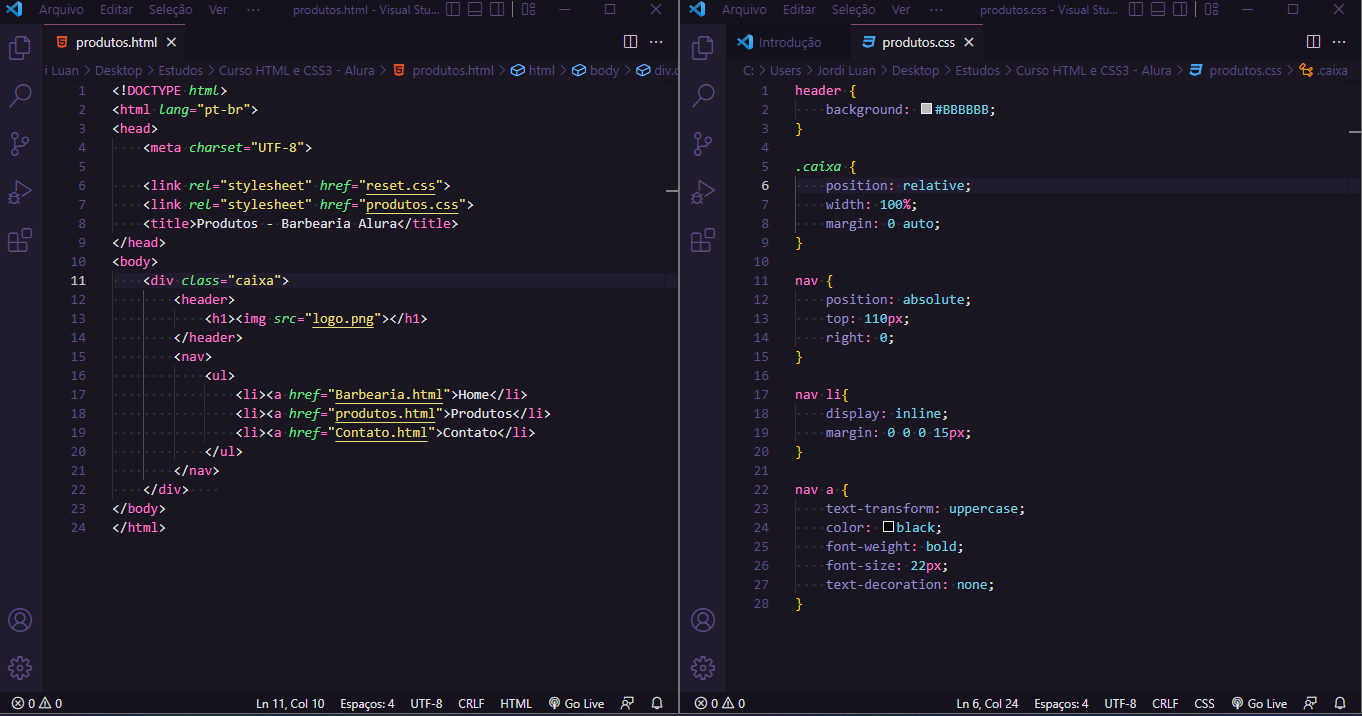
ao aplicar o comando position, nao consegui colocar o menu no centro