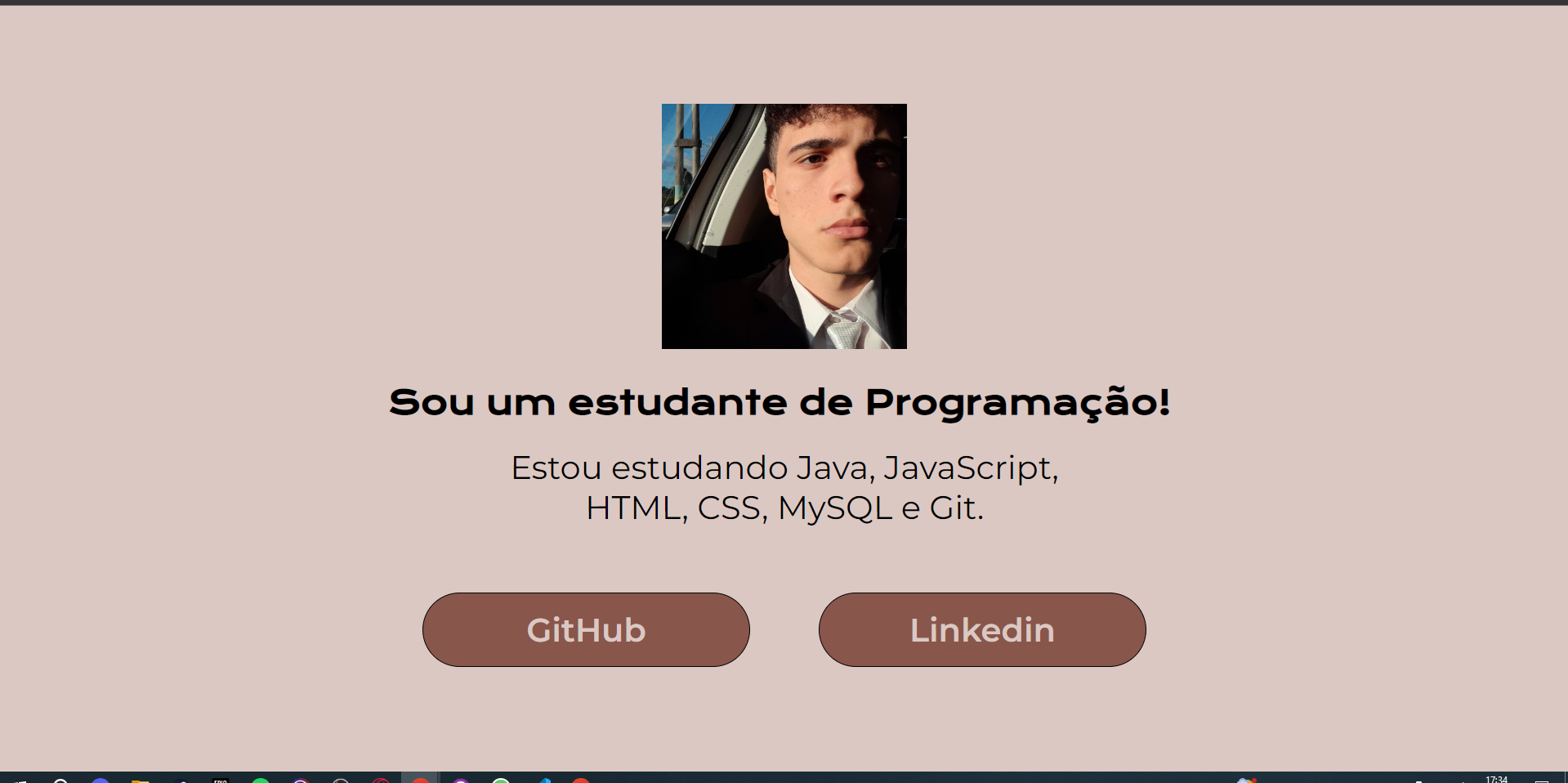
Fiz um portfólio e queria dicas para o código dele. O código CSS eu acho que fiz alguma gambiarra.
 HTML:
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Portfolio</title>
</head>
<body>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<img id="apresentacao__imagem" src="fotoperfil.jpeg" alt="Foto de Artur Vargas, estudante de programação">
<div class="apresentacao__texto">
<h1 class="apresentacao__texto__titulo">Sou um estudante de Programação!</h1>
<p class="apresentacao__texto__texto">Estou estudando Java, JavaScript, HTML, CSS, MySQL e Git.</p>
<div class="apresentacao__botoes">
<a href="https://github.com/arturvrgs" target="_blank">GitHub</a>
<a href="https://www.linkedin.com/in/artur-vargas-37b426250/" target="_blank">Linkedin</a>
</div>
</div>
</section>
</main>
</body>
</html>CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
background-color: #DBC8C3;
}
#apresentacao__imagem {
height: 300px;
width: 300px;
margin:auto;
padding-bottom: 40px;
}
.apresentacao {
margin: 100px auto;
max-width: 1200px;
padding: 20px;
display: flex;
justify-content: center;
}
.apresentacao__conteudo {
display: flex;
flex-direction: column;
}
.apresentacao__texto__titulo {
font-family: 'Krona One', sans-serif;
font-size: 40px;
width: 970px;
}
.apresentacao__texto__texto {
font-family: 'Montserrat', sans-serif;
font-size: 40px;
text-align: center;
width: 739px;
margin: auto;
padding: 30px;
}
.apresentacao__botoes {
display: flex;
flex-direction: row;
justify-content: space-around;
padding-top: 50px;
}
a {
background-color: #89564B;
color: #DBC8C3;
border-radius: 49px;
border: 1px solid black;
text-decoration: none;
font-family: 'Montserrat', sans-serif;
padding: 20px;
width: 359px;
font-weight: 600;
text-align: center;
font-size: 40px;
}






