Prezados,
O post https://cursos.alura.com.br/forum/topico-qual-o-intuito-de-fazer-um-subscribe-no-params-do-activatedroutes-225782 apresenta a mesma duvida, mas ficou sem resposta e esta fechado por tempo.
Por isso abro esse novo post com a mesma dúvida:
Na explicação é indicado que seja realizado o subscribe do observable params do activatedRoute conforme abaixo:
ngOnInit(): void {
this.activatedRoute.params.subscribe({
next: (param) => {
this.animais = this.activatedRoute.snapshot.data['animais'];
},
});
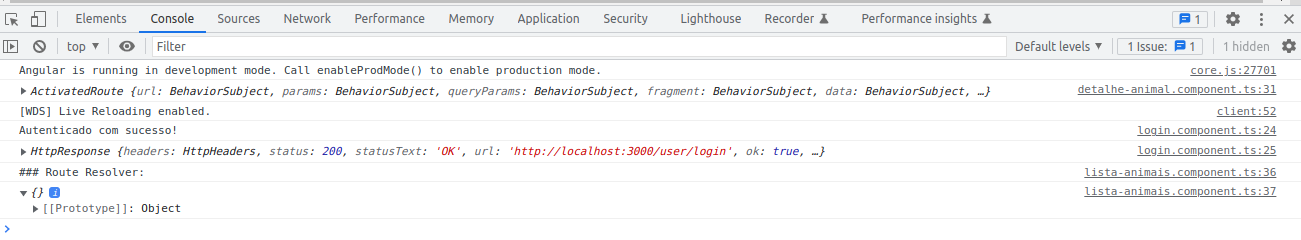
}Todavia, realizado um console log do objeto param recebido na arrow function, temos como saida um objeto vazio {}

Mas se a lista de animais for obtida diretamente do snapshot como indicado abaixo, o resultado nao apresenta erros:
ngOnInit(): void {
this.animais = this.activatedRoute.snapshot.data['animais'];
}Portanto, qual a necessidade de realizar este subscribe??



