Oi gente!
Alguém sabe dizer se existe alguma razão específica para usarmos uma lista não ordenada nos cards.
Bateu essa dúvida, porque ao refazer optei por usar apenas âncoras, sem a lista. Assim como fizemos no header.
Mas queria saber se existe um motivo semântico para a ul nos cards ou se foi apenas uma opção da professora para mostrar outras formas de fazer.
O código da aula, com ul.
<!-- 2º linha -->
<div class="card__botões">
<!-- 1º coluna -->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botões__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
...O código refeito, apenas com âncora.
<!-- 2ª linha -->
<div class="card__botoes">
<!-- 1ª coluna-->
<div class="botoes">
<a href="#" class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></a>
<a href="#" class="botoes__item"><img src="img/Sacola.svg" alt="Adicionar no carrinho de compras"></a>
</div>
...
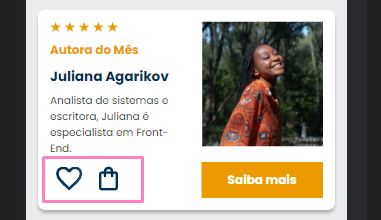
Os trechos de código são referentes a essa parte do card em destaque com o box rosa.