Fala Bernardo, tudo bem? espero que sim :D
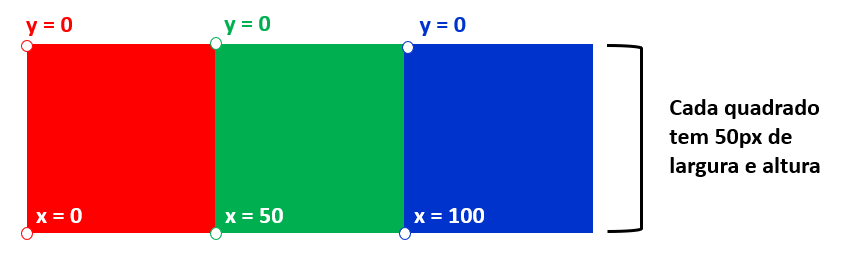
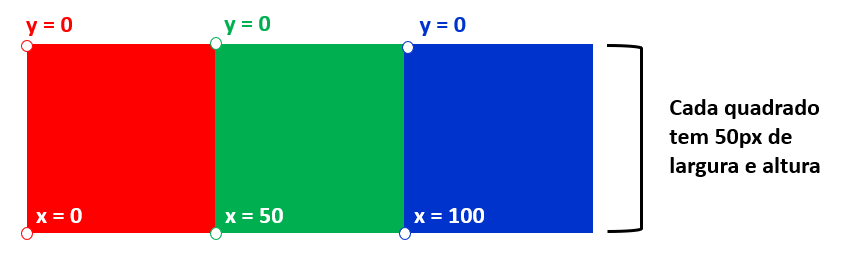
Pra entender esse exercício pense o seguinte: cada quadrado tem 50px de largura e 50px e altura, porém a posição deles na página é acrescida de 50px (para que um não fique em cima do outro) então para fazer a troca de cor, primeiro, é preciso compreender que:

O quadrado vermelho começa a ser desenhado na posição X = 0 e Y = 0
O quadrado verde começa a ser desenhado na posição X = 50 e Y = 0
E o quadrado azul, por sua vez, começa a ser desenhado na posição X = 100 e Y = 0
Então o seu código ficaria assim:
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
var x;
var y;
var desenha = false;
var corAtual = 'blue';
var xVermelho = 0;
var xVerde = 50;
var xAzul = 100;
var yQuadrados = 0;
var tamanhoQuadrados = 50;
function desenhaQuadrado(x, y, tamanho, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, tamanho, tamanho)
pincel.fill();
}
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14);
pincel.fill();
}
function desenhaPaletaDeCores() {
desenhaQuadrado(xVermelho, yQuadrados, tamanhoQuadrados, 'red');
desenhaQuadrado(xVerde, yQuadrados, tamanhoQuadrados, 'green');
desenhaQuadrado(xAzul, yQuadrados, tamanhoQuadrados, 'blue');
}
function lidaComMovimentoDoMouse(evento) {
x = evento.pageX - tela.offsetLeft;
y = evento.pageY - tela.offsetTop;
if(desenha) {
desenhaCirculo(x, y, 5, corAtual);
}
}
function habilitaDesenhar() {
desenha = true;
}
function desabilitaDesenhar() {
desenha = false;
}
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
desenhaPaletaDeCores(); // mostra os quadrados de seleção de cores
tela.onmousemove = lidaComMovimentoDoMouse;
tela.onmousedown = habilitaDesenhar;
tela.onmouseup = desabilitaDesenhar;
function mudaCor() {
if(x > xVermelho // x > 0
&& x < xVermelho + tamanhoQuadrados // x < 0 + 50
&& y > yQuadrados // y > 0
&& y < tamanhoQuadrados) { // y < 50
console.log('cor vermelho');
corAtual = 'red';
}
else if (x > xVerde // x > 50
&& x < xVerde + tamanhoQuadrados // x < 50 + 50
&& y > yQuadrados // y < 0
&& y < tamanhoQuadrados) { // y < 50
console.log('cor verde');
corAtual = 'green';
}
else if (x > xAzul // x > 100
&& x < xAzul + tamanhoQuadrados // x < 100 + 50
&& y > yQuadrados // y > 0
&& y < tamanhoQuadrados) { // y < 50
console.log('cor azul');
corAtual = 'blue';
}
}
tela.onclick = mudaCor;
</script>
Perceba que, eu tirei as variáveis yVermelho, yAzul e yVerde, pois elas não tinham sido declaradas, e, caso fossem receberiam o valor de 0. Observe também que e a variável "corAtual" sempre deve receber as cores com o nome em inglês e nas condições para troca de cor eu coloquei observações sobre como os "se" e "se não se" atuam
Espero ter ajudado :)