Mesmo colocando raio >=10 a bolinha continua a diminuir, por que isso acontece? Código:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var raio = 10
function desenhaBolinha(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
if (evento.shiftKey && raio <= 40) {
raio += 10;
}
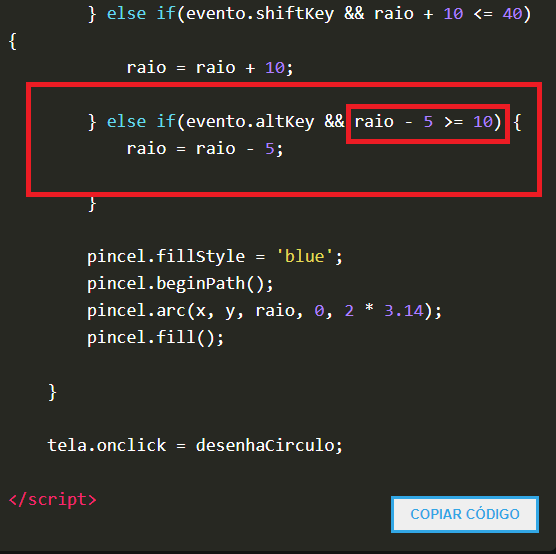
if (evento.altKey && raio >= 10) {
raio -= 5;
}
pincel.fillStyle = 'blue';
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14 )
pincel.fill()
}
tela.onclick = desenhaBolinha
</script>