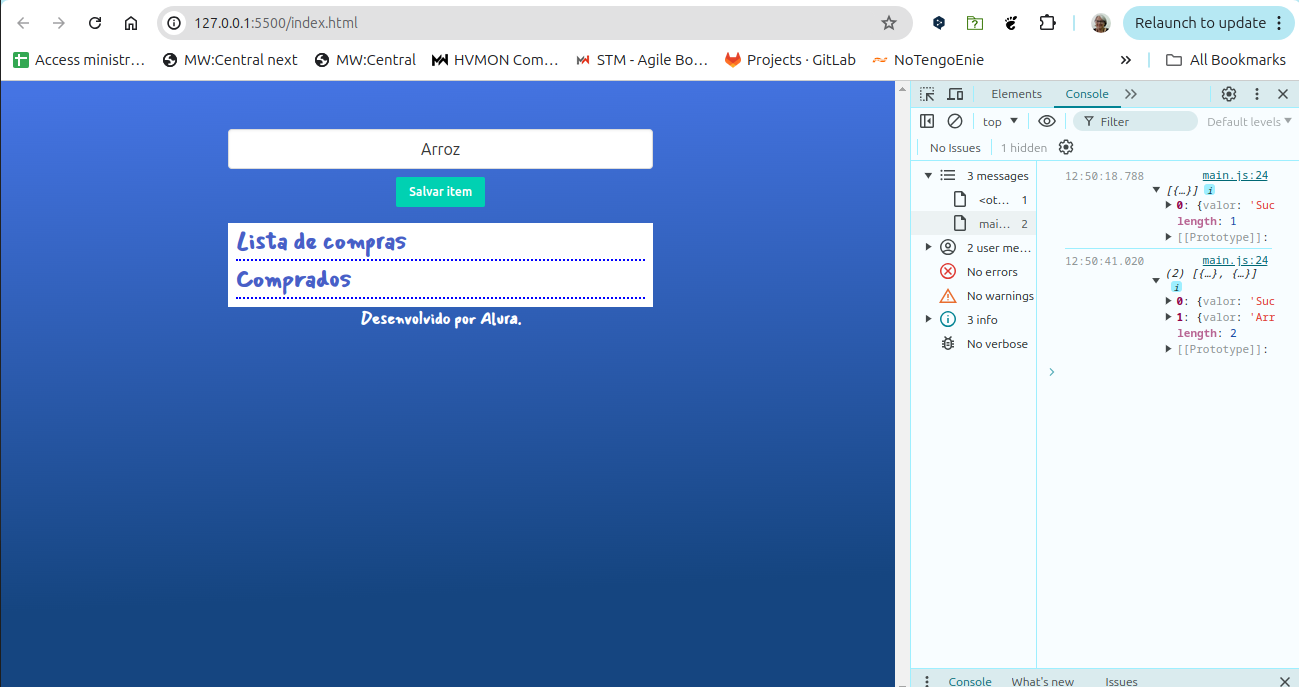
Já conferí o código várias vezes, parece certo, mas não acrescenta nada a "Lista de Compras" Grata!
let listaDeItens = []
const form = document.getElementById("form-itens") const itensInput = document.getElementById("receber-item") const ulItens = document.getElementById("lista-de-itens")
form.addEventListener("submit", function(evento){ evento.preventDefault() salvarItem() mostrarItem() })
function salvarItem(){ const comprasItem = itensInput.value const checarDuplicado = listaDeItens.some((elemento) => elemento.valor.toUpperCase() === comprasItem.toUpperCase())
if(checarDuplicado){
alert("item já existe")
}else{
listaDeItens.push( {
valor:comprasItem
})
}
console.log(listaDeItens)
}
function mostrarItem(){ ulItens.innerHTML = ''
listaDeItens.forEach((elemento,index) => {
ulItens.innerHTLM += `
<li class="item-compra is-flex is-justify-content-space-between" data-value="${index}">
<div>
<input type="checkbox" class="is-clickable" />
<input type="text" class="is-size-5" value="${elemento.valor}"></input>
</div>
<div>
<i class="fa-solid fa-trash is-clickable deletar"></i>
</div>
</li>
`
})
}