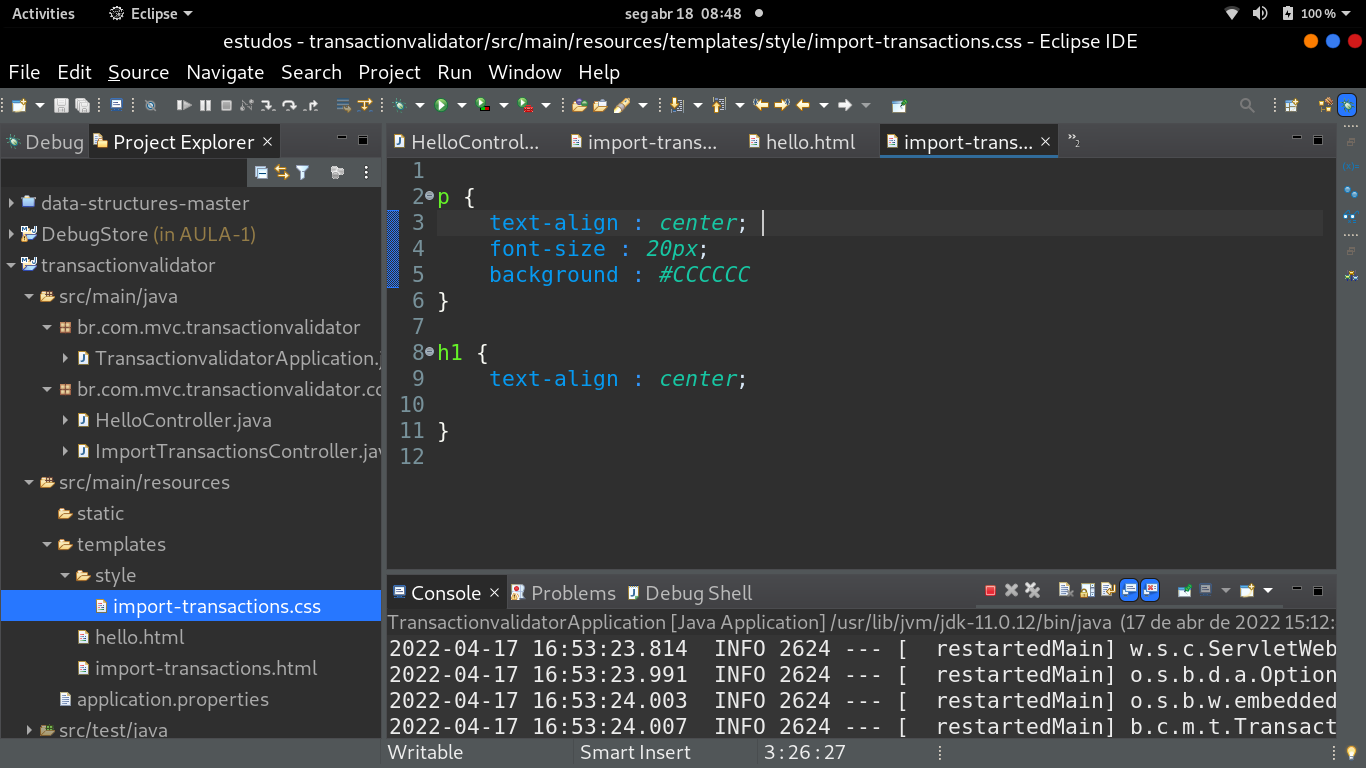
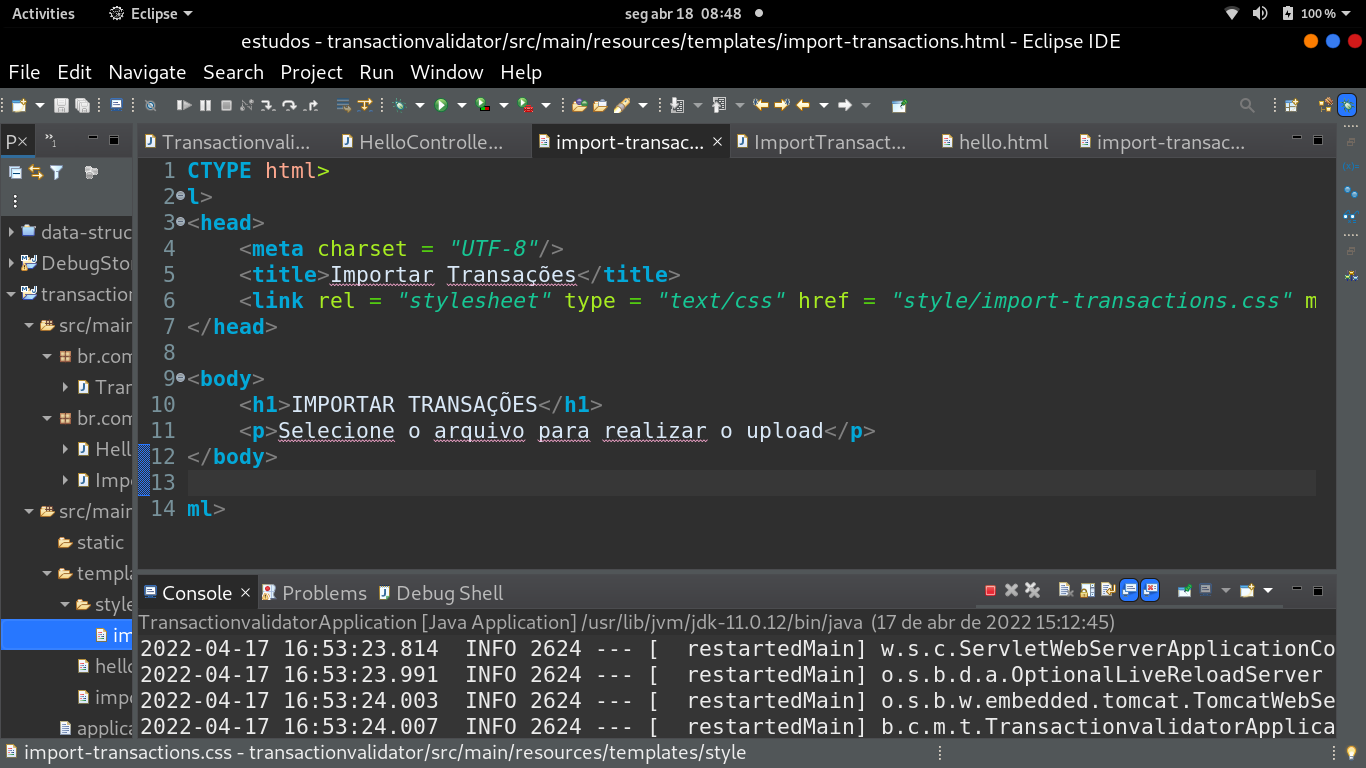
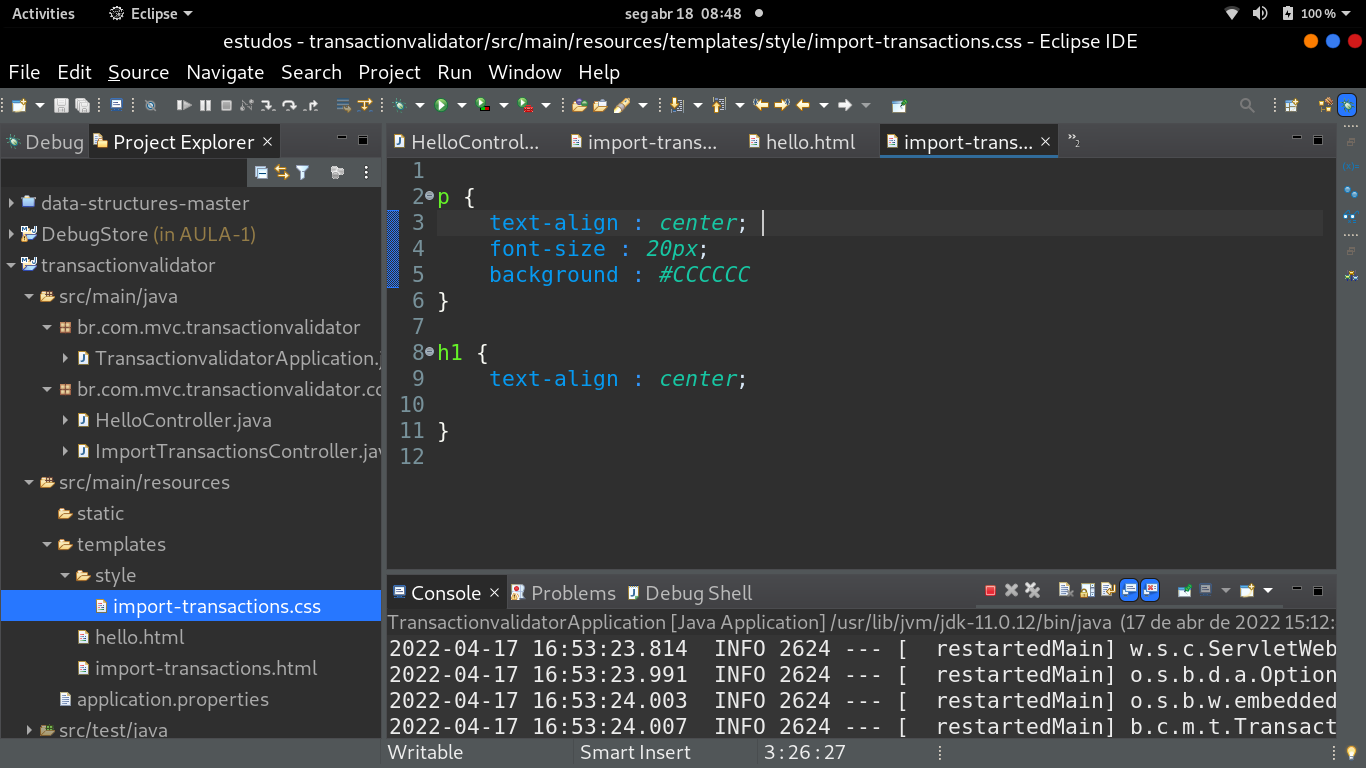
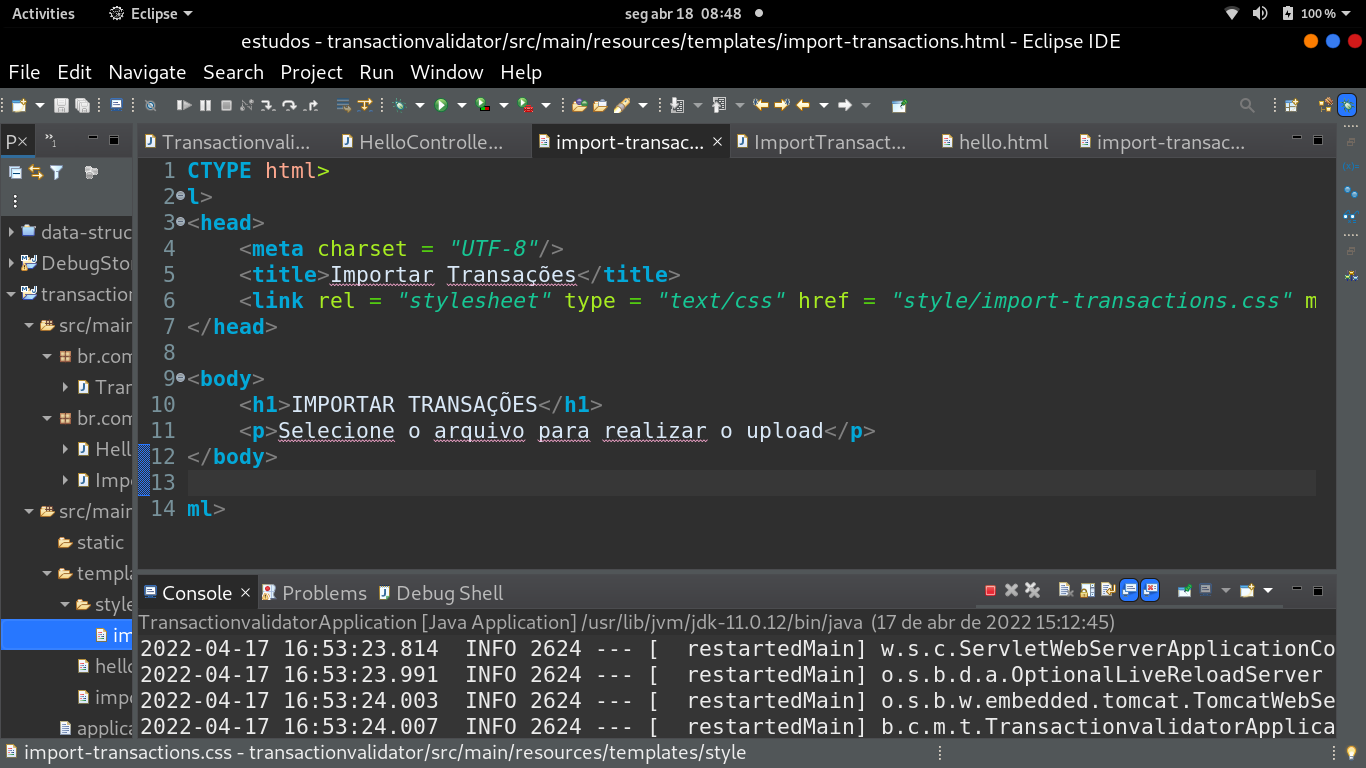
Coloquei o meu css em um pasta dentro da pasta do html, mas o css não tem nenhum efeito. Por favor me ajudem.


Esse é o meu link: <link rel = "stylesheet" type = "text/css" href = "style/import-transactions.css" media = "screen" >
Coloquei o meu css em um pasta dentro da pasta do html, mas o css não tem nenhum efeito. Por favor me ajudem.


Esse é o meu link: <link rel = "stylesheet" type = "text/css" href = "style/import-transactions.css" media = "screen" >
Irene,
No seu href adicione o ./ antes do style/import-transactions.css.
Dessa maneira o navegador vai entender que deve navegar a partir da pasta atual do arquivo html através do ./ e caminhar pra pasta style.
Ficando assim:
./style/import-transactions.cssEspero ter ajudado, bons estudos.
Oi Adriano, o problema é que estou usando o Spring MVC, e já tentei de diversas formas, mas o CSS não aparece. Ainda estou buscando a resposta. Muito obrigada.
Irene,
tente aplicar uma versão no seu CSS, as vezes somente atualizar a página não pega todas as atualizações dos estilos, pois isso fica armazenado no cache do navegador, tente dessa forma na chamada do seu arquivo CSS por exemplo.
./style/import-transactions.css?v=1651516151O "?v=1651516151" seria uma versão do arquivo CSS, aqui, depois do "=" você pode definir qualquer valor.
Assim você força o navegador a pegar a atualização do CSS sem ter que limpar o cache. Uma solução que as vezes resolve para mim é aperta "Shift + F5"