Olá pessoal!
Aqui vai uma dúvida que reparei quando escrevi meu código para colapsar os parágrafos.
Como o professor chamou os arquivos Javascript primeiro e o Jquery depois, eu os escrevi nesta mesma sequência e, por isso meus parágrafos não colapsaram.

Quando eu os escrevi novamente atendendo a mesma sequência conforme ilustrado na aula 2.1 ( Jquery antes e Javascript depois) os parágrafos colapsaram como deveriam demonstrado na aula.
Minha dúvida, por que se eu alterar a sequência Jquery + Javascript para Javascript + Jquery, nesta ordem, o meu código não funciona?
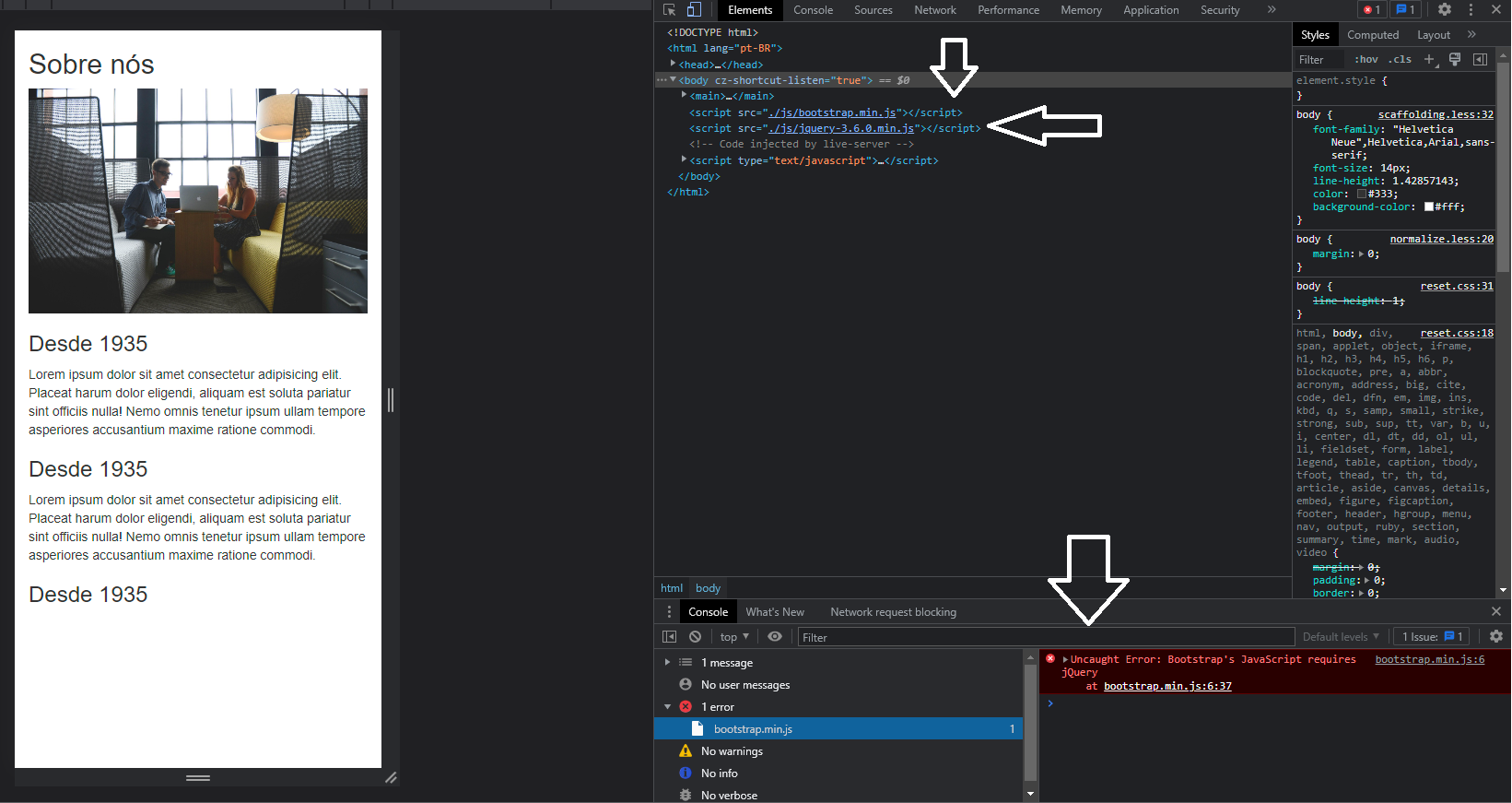
Assim não funciona:
<script src="./js/bootstrap.min.js"></script>
<script src="./js/jquery-3.6.0.min.js"></script>Assim funciona:
<script src="./js/jquery-3.6.0.min.js"></script>
<script src="./js/bootstrap.min.js"></script>



