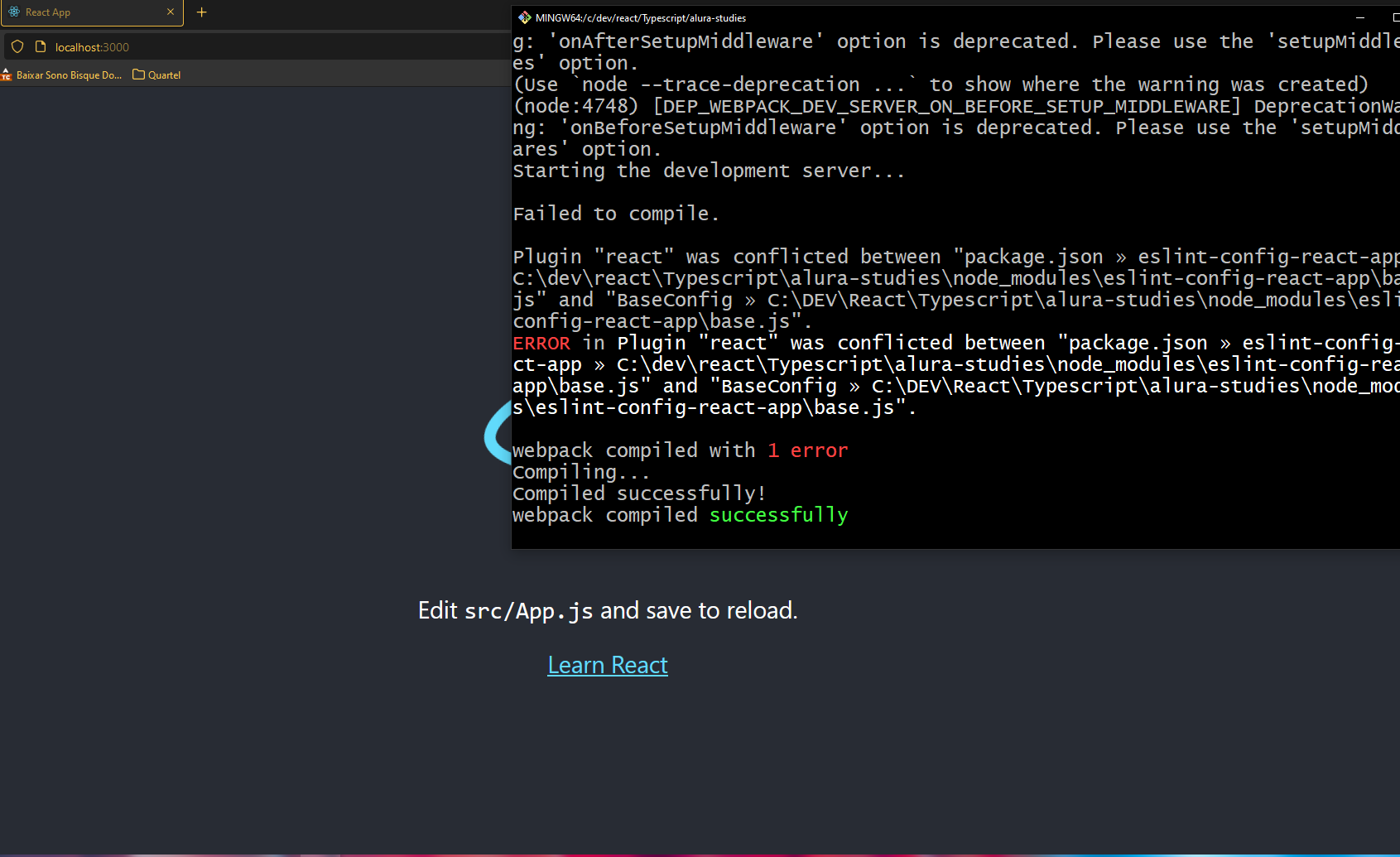
Por que estou recebendo a seguinte mensagem de erro e o que significa?
Plugin "react" was conflicted between "package.json » eslint-config-react-app » C:\alura\front-end\react\parte1-fundamentosdereact\alura-studies\node_modules\eslint-config-react-app\base.js" and "BaseConfig » C:\Alura\Front-end\React\Parte1-FundamentosDeReact\alura-studies\node_modules\eslint-config-react-app\base.js".






 Caraca amigo, salvou o dia. Foi só abrir o
Caraca amigo, salvou o dia. Foi só abrir o