Olá,
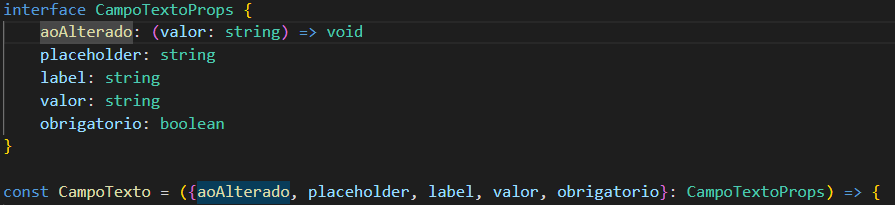
Por que está usando interface e não classes na migração do código de javascript para typescript (como no exemplo abaixo)?

Obrigado!
Olá,
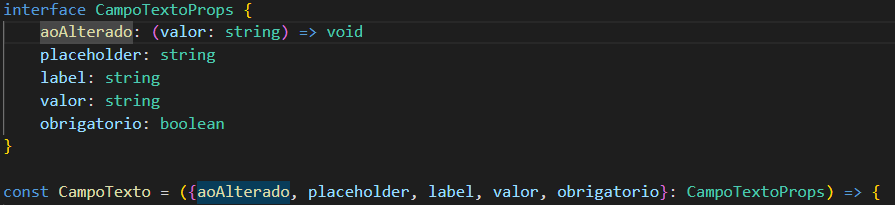
Por que está usando interface e não classes na migração do código de javascript para typescript (como no exemplo abaixo)?

Obrigado!
Oi Tiago, blz?
Quando migramos um projeto para TypeScript é necessário inserir a tipagem de cada dado que está sendo utiliza. Existem alguns motivos para esta abordagem, a principio pode parecer uma complicação a mais para se preocupar, mas na hora de fazer manutenção ou entender o que está acontecendo no componente faz total sentido o uso.
Neste caso, o componente CampoTexto, está recebendo algumas props. Na configuração padrão do TypeScript é obrigatório tipar as props de um componente, ou seja, falar qual o tipo de dado de cada argumento que está sendo usado. Para isso, são utilizadas as interfaces, elas tem a função de mostrar qual o tipo que cada argumento pode aceitar.
Depois de tipar cada argumento com a interface CampoTextoProps, na chamada do componente CampoTexto, você terá alguns beneficios quando for utilizar este componente, como autocomplete com os argumentos necessários e o tipo de cada um. Caso não insira um argumento, ou o insira um de outro tipo, o typescript te avisará, e não permitirá que você instancie o componente, antes de ajustar todas as props conforme definido na interface.
Pode aprender mais na formação typescript: https://cursos.alura.com.br/formacao-typescript ou na documentação oficial: https://www.typescriptlang.org/
(...) Existem alguns motivos para esta abordagem, a principio pode parecer uma complicação a mais para se preocupar, mas na hora de fazer manutenção ou entender o que está acontecendo no componente faz total sentido o uso (...)
Vou focar nessa parte, pois o resto do seu comentário é tranquilo de entender. No seu comentário está a minha questão, gostaria de saber quais são os motivos dessa abordagem. Por que, por exemplo, não está usando classe ao invés de interface?
Se alguém souber fico grato pela troca.
Opa bom dia Tiago,
Então, você pode usar um class component, não está errado. Porém os projetos modernos em React estão focando em declarar os componentes como funções ao invés de classe. Existem algumas diferenças na estrutura de um componente funcional e um componente de classe. Para utilizar um class component, é muito mais verboso, você precisa declarar um construtor, a alteração de estados é mais verbosa, existe a necessidade de ficar fazendo .bind em métodos que são criados dentro da classe para rodar no escopo do componente... Ou seja, hoje em dia, após a adição dos hooks do React é considerado uma boa prática utilizar componentes funcionais no lugar de componentes baseados em classes, pois os hooks como useState, useEffect, useMemo, etc, só devem ser chamados dentro de componentes funcionais.
Agora a respeito da utilização do TypeScript, seja em um class component ou um componente funcional, na hora que for chamar o componente, neste caso CampoTexto, caso crie a tipagem das props com a interface, caso tente declarar ele sem os argumentos da interface e seus tipos, você já vai receber um erro em tempo de desenvolvimento, ou seja, vai aparecer aquela minhoquinha vermelha no componente, mostrando que possui um erro na declaração do componente. Colocando o mouse em cima do erro o typescript irá mostrar o que está acontecendo, ele vai falar: Olha, vc quer declarar o CampoTexto sem o argumento tal, e este componente não consegue rodar sem este argumento. Ele vai te mostrar que existe um erro, antes mesmo de compilar. Imagine um projeto grande com vários componentes, você ter que ficar abrindo cada componente, vendo as props necessárias, e tendo que navegar por dentro do componente pra entender o que cada argumento é.. Seria um trabalhão né? Agora tipando com a interface, você apenas escreve o componente <CampoTexto /> e colocando o mouse em cima, vc já vai ter um detalhamento de todos os argumentos necessários, e o tipo de cada argumento. Tornando a escrita do código muito mais fluida. Até quando você estiver escrevendo o próprio componente, caso você confunda a utilização de um argumento, achando que é uma string, quando na verdade é uma lista de strings (string[]), o TypeScript irá lançar o alerta em tempo de desenvolvimento, te mostrando exatamente o que está acontecendo. Existem outras features dentro do typescript, mas a premissa para seu uso é facilitar o entendimento e escrita do código do lado de quem está desenvolvendo (codando).
vc pode tb colocar um argumento como opcional dentro da interface colocando uma ´?´ após o nome do atributo:
interface ICampoTextoProps {
argumento1: string;
argumento2: boolean;
argumento3: string;
argumento4?: number;
}