
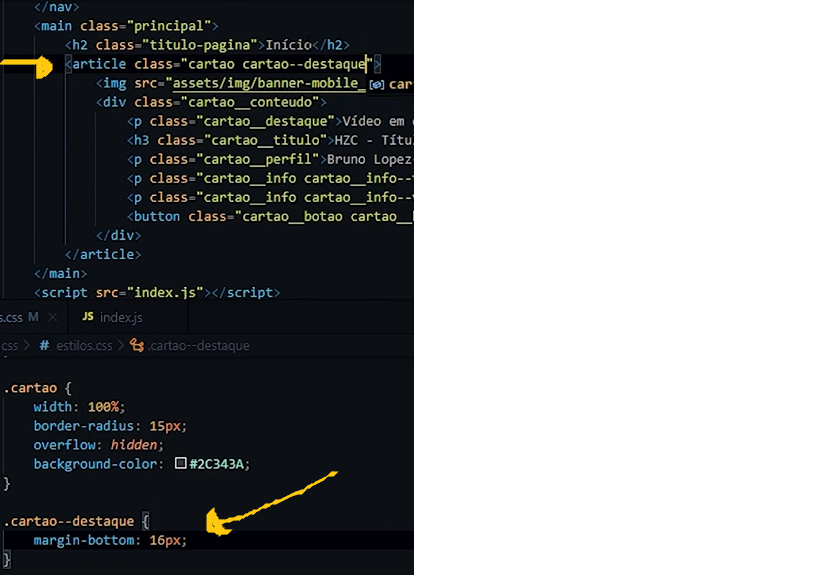
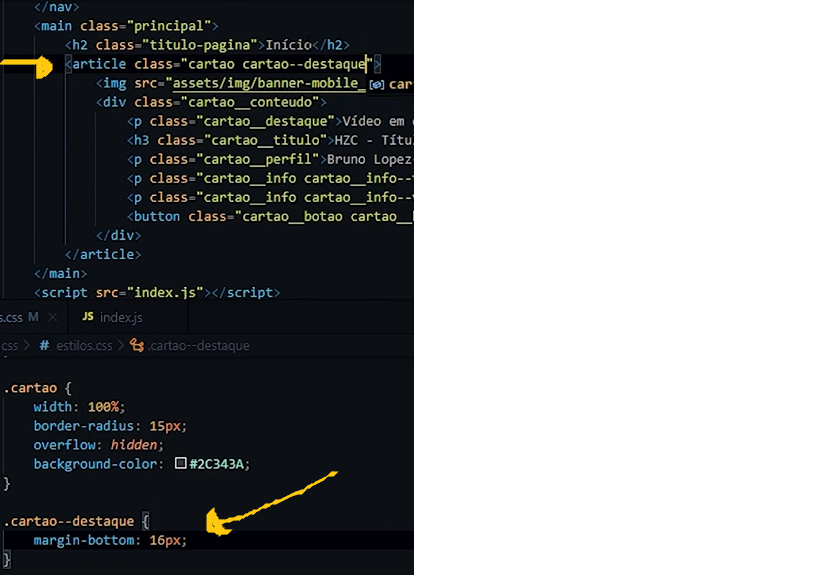
Gostaria de entender o por quê a classe .cartao--destaque foi criada. Por que não colocar o margin-botton: 16px direto na classe .cartao que já existe?

Gostaria de entender o por quê a classe .cartao--destaque foi criada. Por que não colocar o margin-botton: 16px direto na classe .cartao que já existe?
Boa tarde, Izabella. Não sei se você já evoluiu para próximo capítulo desse curso; acho que a partir dali fica mais clara ainda a escolha do professor por uma classe separada.
A questão é que ele optou por um layout onde a margem inferior do cartão em destaque será sempre de 32px, sendo 16px vindas do elemento gap + 16 px do margin-bottom do .cartao--destaque. Ele menciona isso logo no início da atividade Terminando o layout da página.
Se você quiser fazer para testar, você vai ver que ao aplicar o margin-bottom na classe .cartao, o resultado ficará diferente do esperado, porque no caso desse projeto, ela é uma classe pertencente a vários articles diferentes.
Ao fim das contas, não diria que aqui a questão seria de 'certo' e 'errado', ou seja, não seria 'proibido' colocar esse margin-bottom na classe principal. Trata-se mais de uma questão de equilíbrio visual do layout.
Espero ter ajudado, grande abraço.