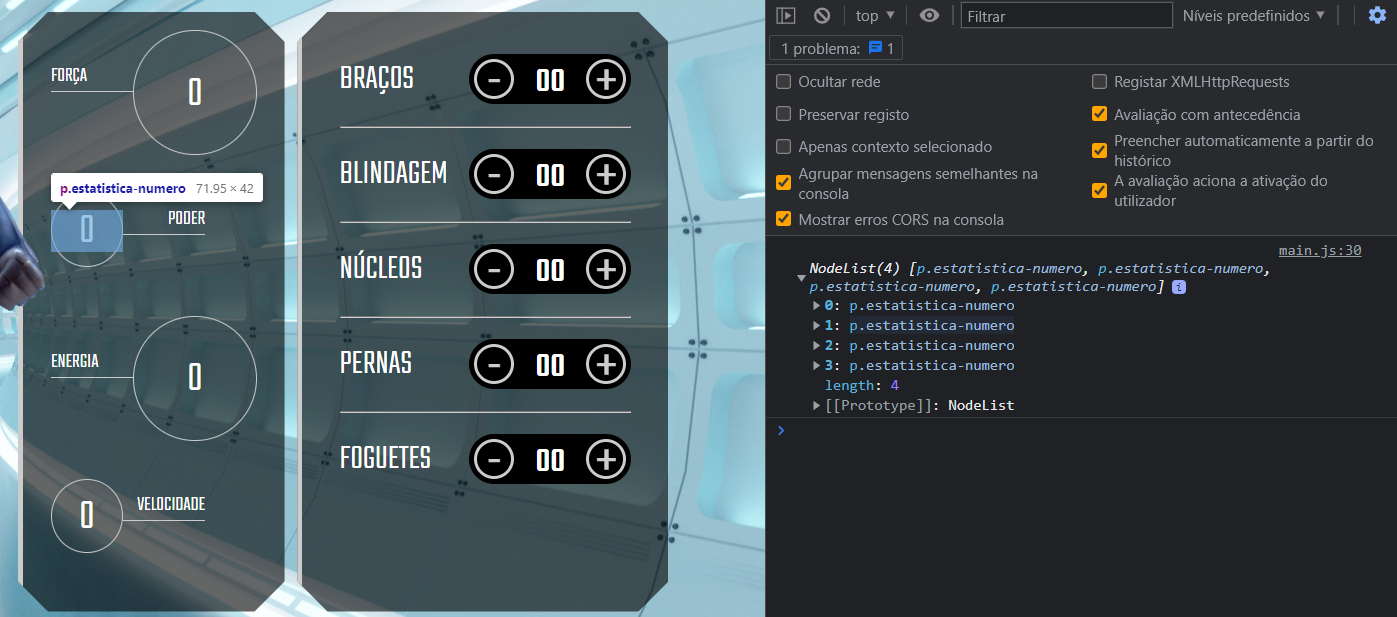
Finalizei o curso, mas fiquei com essa dúvida. Fui ver como o navegador interpreta essa NodeList, e fiquei meio surpreso com o estatística-numero.
Eu estava esperando que ele dissesse o valor de cadadata-estatistica, exemplo: data-estatistica='braco'.
Ele lê o valor dentro da tag p dentro de cada data-estatistica e devolve o tipo desse conteúdo? E o navegador ainda traduz o tipo do valor?

<div class="estatistica">
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="forca">0</p>
</div>
</div>const estatistica = document.querySelectorAll('[data-estatistica]');
console.log(estatistica)



