



Não entendi o porquê de umas functions precisarem fechar as tags e outras não




Não entendi o porquê de umas functions precisarem fechar as tags e outras não
Olá, Yuri!
Jovem, eu não sou master em React, nem tô com o contexto do curso, mas vamos lá tentar ajudar!
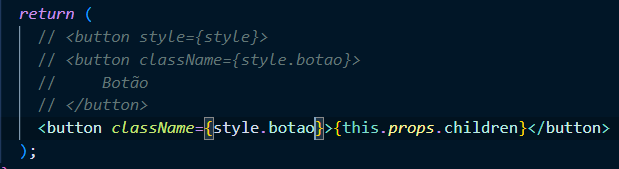
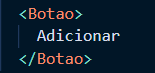
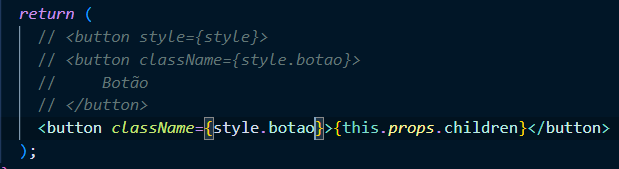
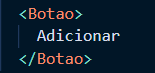
Seguinte, eu acho que isso deve porque a tag <Botao>, por exemplo, tem um conteúdo, no caso, o texto, ou passando algum prop ali.
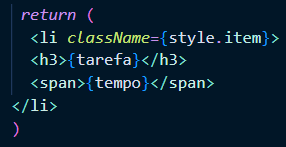
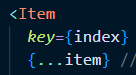
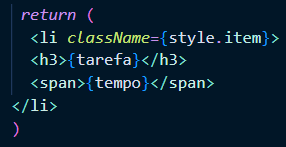
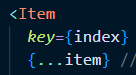
Já o <Item> deve ser algum componente que você tá puxando de algum lugar, por isso ele não precisa de um conteúdo no componente ou arquivo index do projeto.
Se o componente já tem conteúdo pronto em outro local, e você só puxa ele em outro lugar, então realmente não precisa de um conteúdo ali, por isso é uma tag de auto fechamento.
Tem toda a parada dos atributos também, mas acho que já deu para você pegar a ideia. Senão, foi mal, e, volta algumas aulas atrás e vê o conteúdo de novo.
Espero ter ajudado :D