Por favor ajudem, estou tentando descobrir como fazer isso a dias e essa dúvida está me matando!
Sei que é provavelmente algo simples mas ajudem por favor.
Ai vai a explicação:
Tenho problemas ao usar o zoom da página:
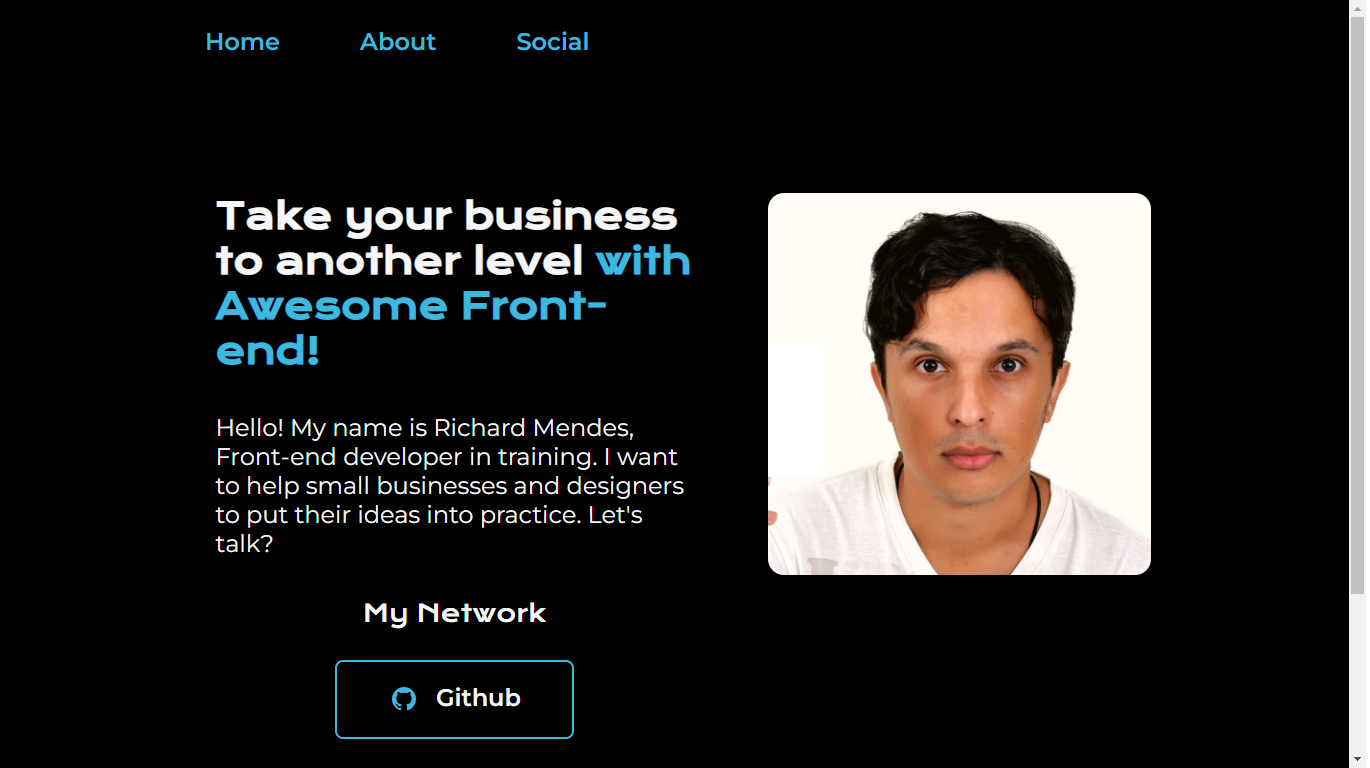
*Esta é minha página com zoom 100%
*

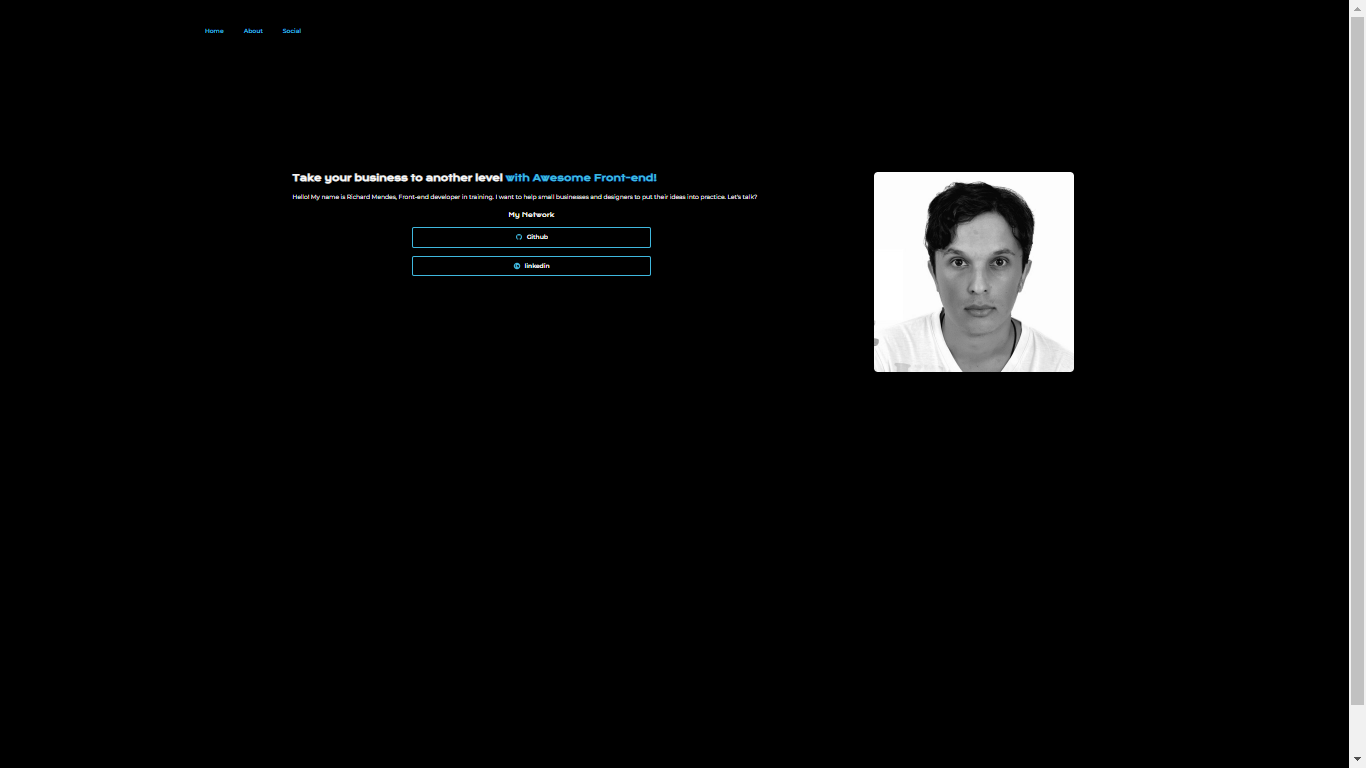
Esta é minha página com zoom 25%

Notem como a distribuição dos itens mudou.
Agora, um exemplo de como eu quero que fique.
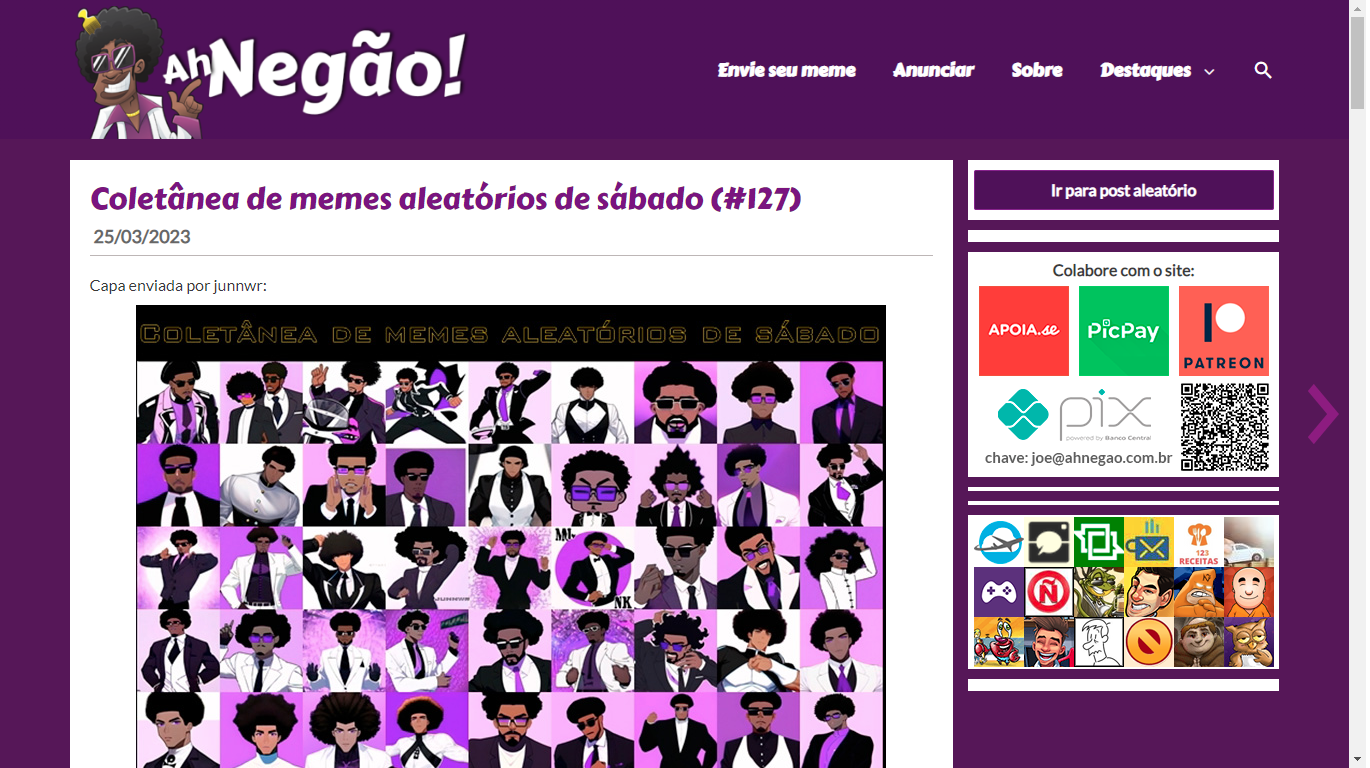
Página a 100%

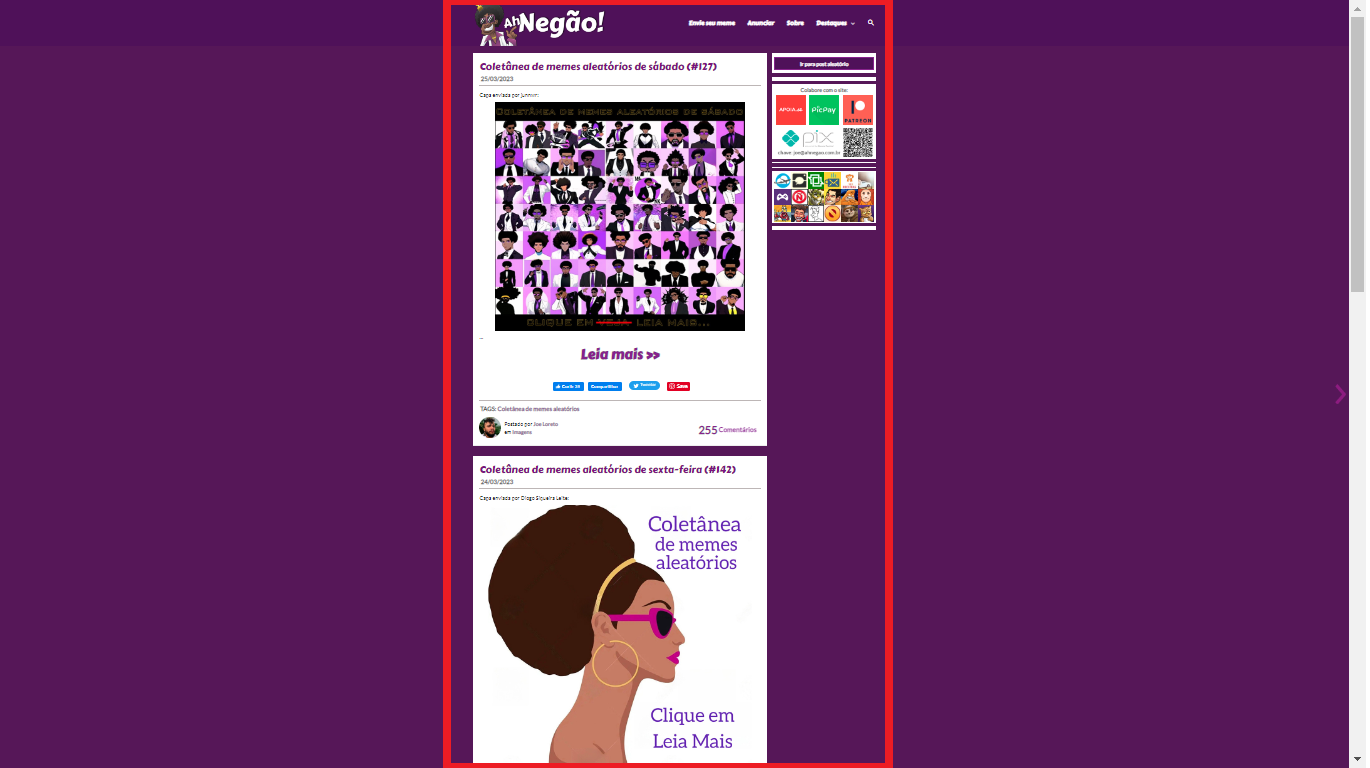
E com zoom out de 33%

Notem como todo o conteúdo fica dentro de uma caixa central, e ao dar zoom out, não muda de posição, tudo fica no mesmo lugar e o zoom se aplica a partir da cixa central.
Já estudei um pouco de flexbox e grid aqui, mas como faço isso?
Coloco todo o conteudo do body dentro de uma caixa (div) e aplico propriedades a ela no CSS?
Quais propriedades usaria?




 E logo depois clique em discord que será gerado um link de convite
E logo depois clique em discord que será gerado um link de convite