Olá, Vinicius!
Infelizmente ocorreu um erro na descrição do seu tópico, onde não consigo visualizar a imagem ou texto enviado por ti. Por favor, compartilhe mais detalhes sobre o seu projeto. Aguardo ansiosamente por mais informações.

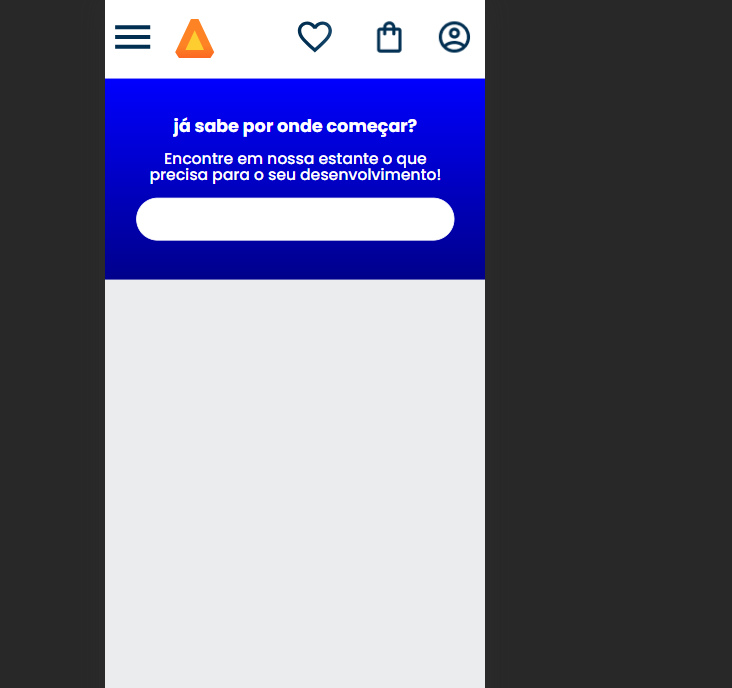
 não aparece a lupa, fico tudo branco não da pra escrever na barra da pesquisa buguei ???
não aparece a lupa, fico tudo branco não da pra escrever na barra da pesquisa buguei ???

Olá Vinicius!
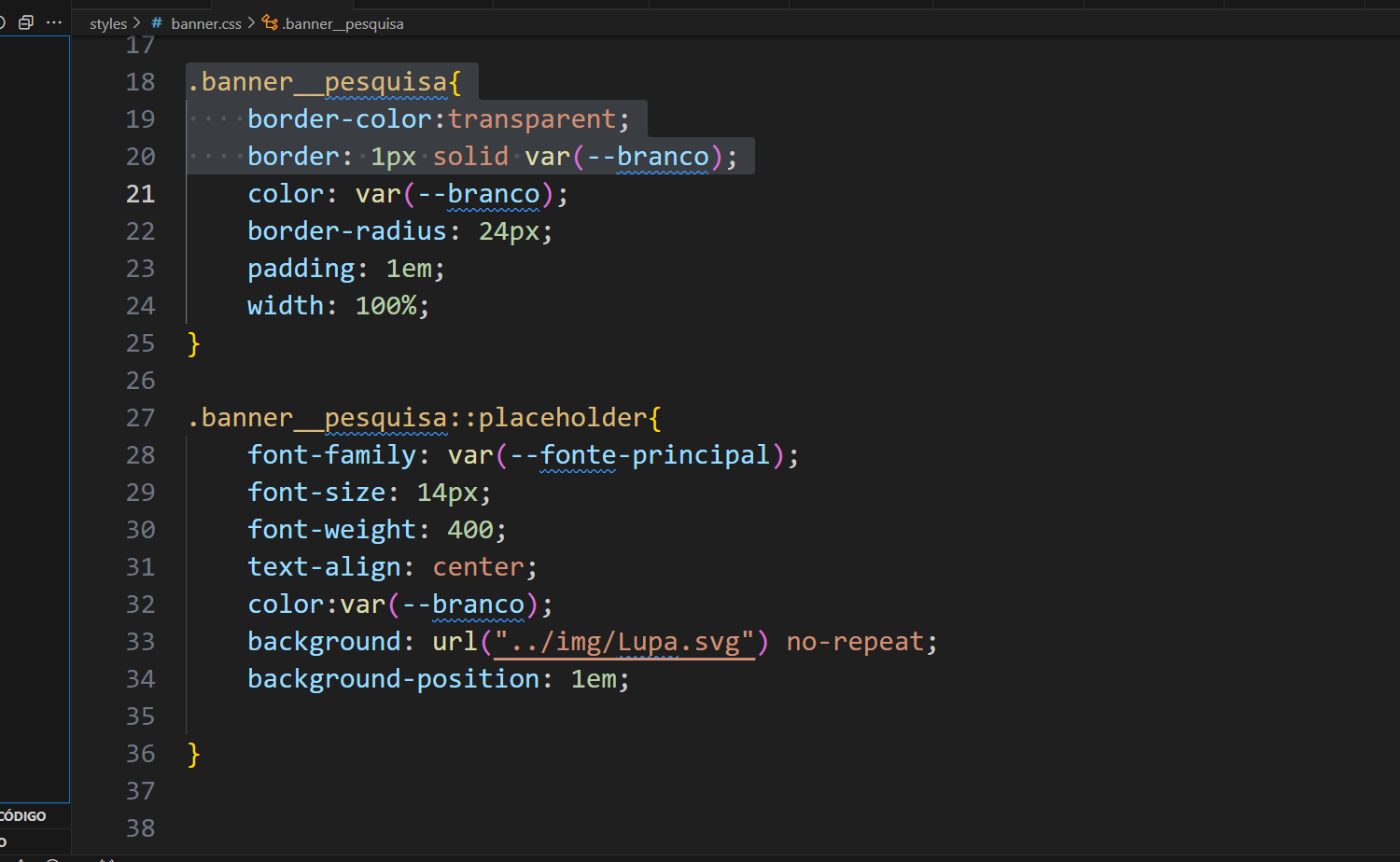
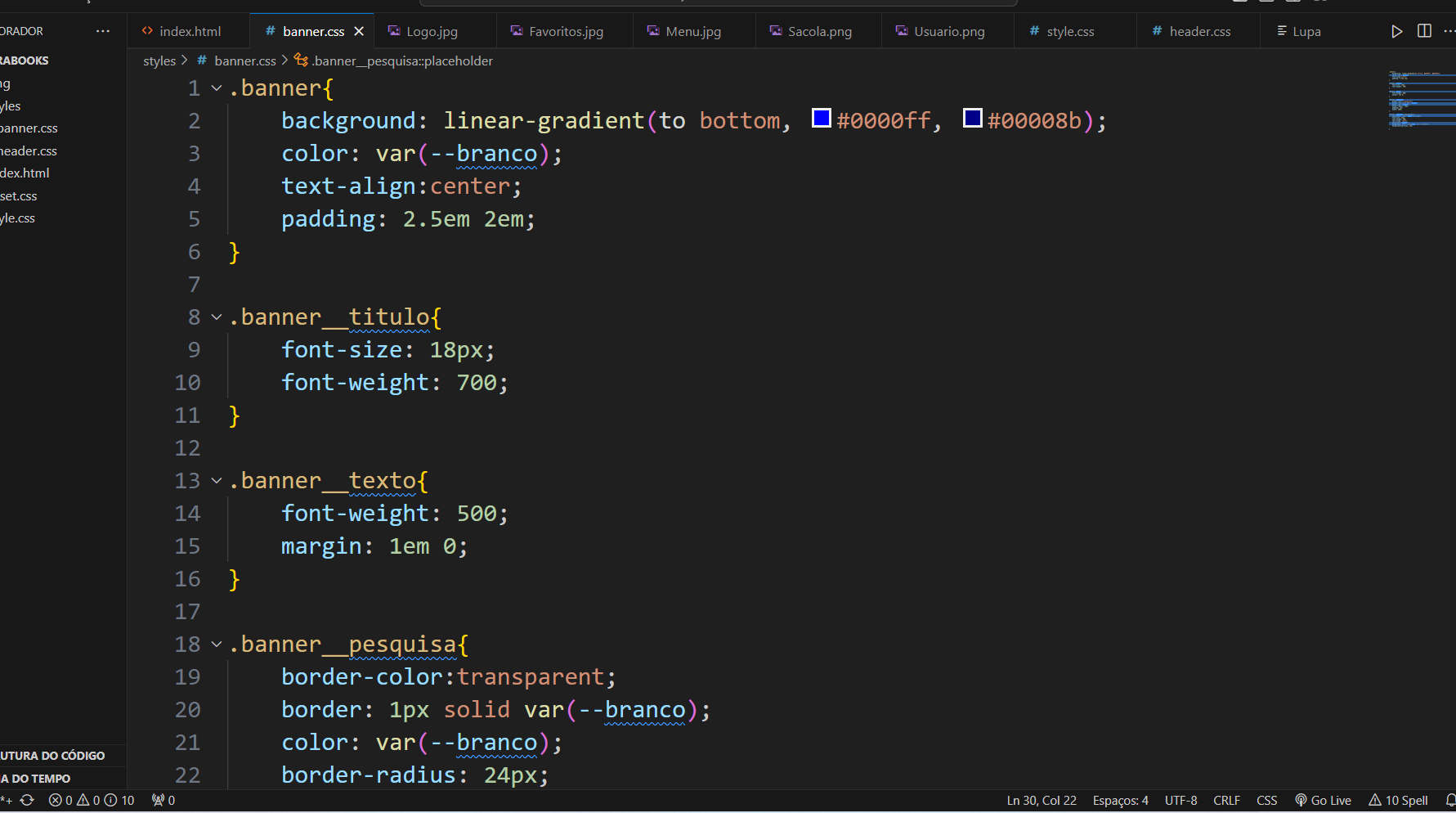
Seu código contém um pequeno "erro" que ocorre porque na class banner__pesquisa, você usou border-color quando deveria ter usado background-color. O código corrigido fica assim:
.banner__pesquisa {
background-color: transparent;
border: 1px solid var(--branco);
color: var(--branco);
border-radius: 24px;
padding: 1em;
width: 100%;
}
.banner__pesquisa::placeholder {
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url("../img/Lupa.svg") no-repeat;
background-position: 1em;
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
obrigado :)