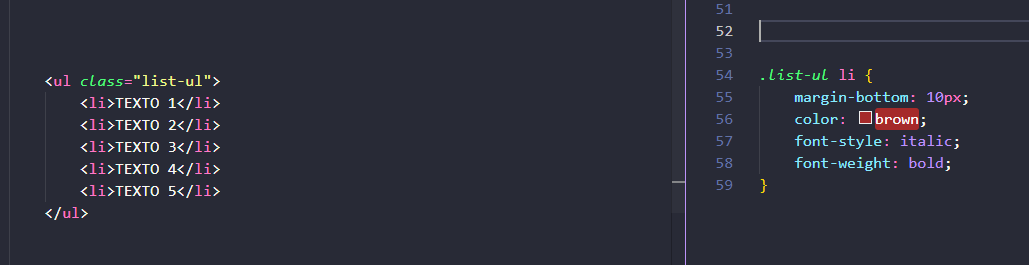
Na aula sobre listas, o instrutor nomeou "class="itens"" em cada linha. Não seria mais "simples" colocar direto na tag
- ? Pois o itálico iria automaticamente para todas as linhas.
Exemplo abaixo:- Atendimento aos clientes
- Espaço diferenciado
- Localização
- Profissionais Qualificados




 como fica no browser:
como fica no browser: