



banner é a pasta que está os códigos e as imagens, tenho ela também em outras pasta . De maneira alguma consigo colocar o logo e o designer da pagina não está como a do professor preciso de ajuda .....
olá, tudo bem?
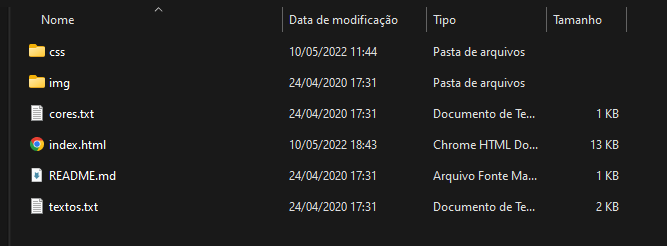
Estranho mesmo... Deve estar na estrutura da pasta do projeto o problema. Tu consegue mandar um print da pasta com os arquivos?
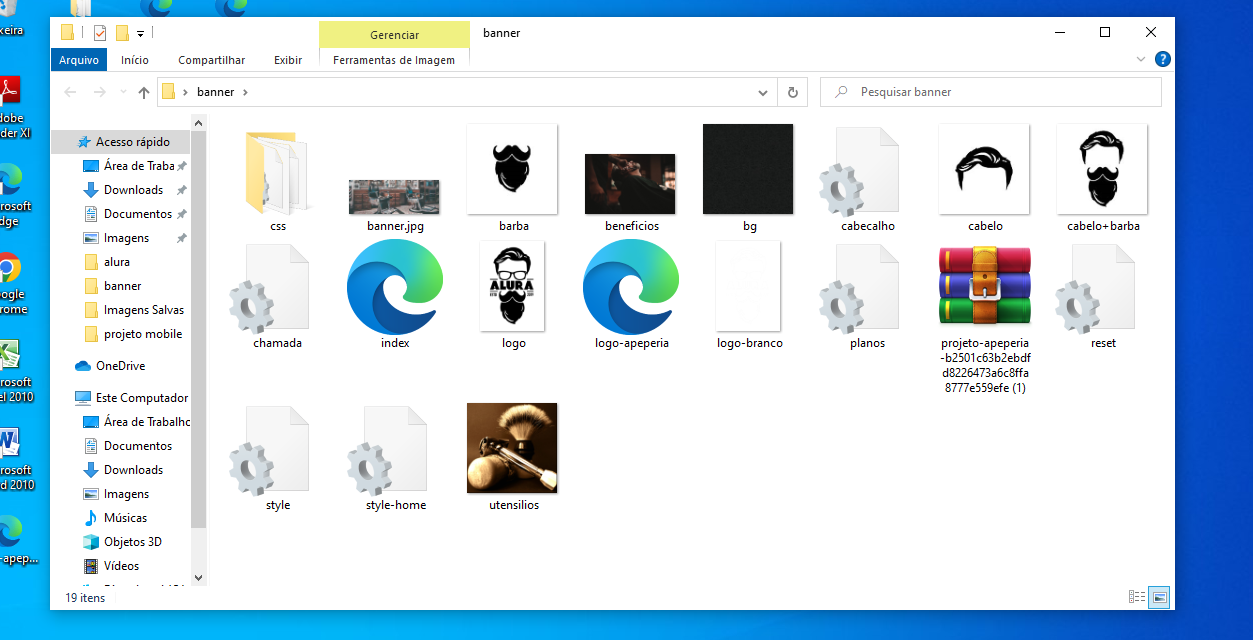
manda um print da pasta de arquivo

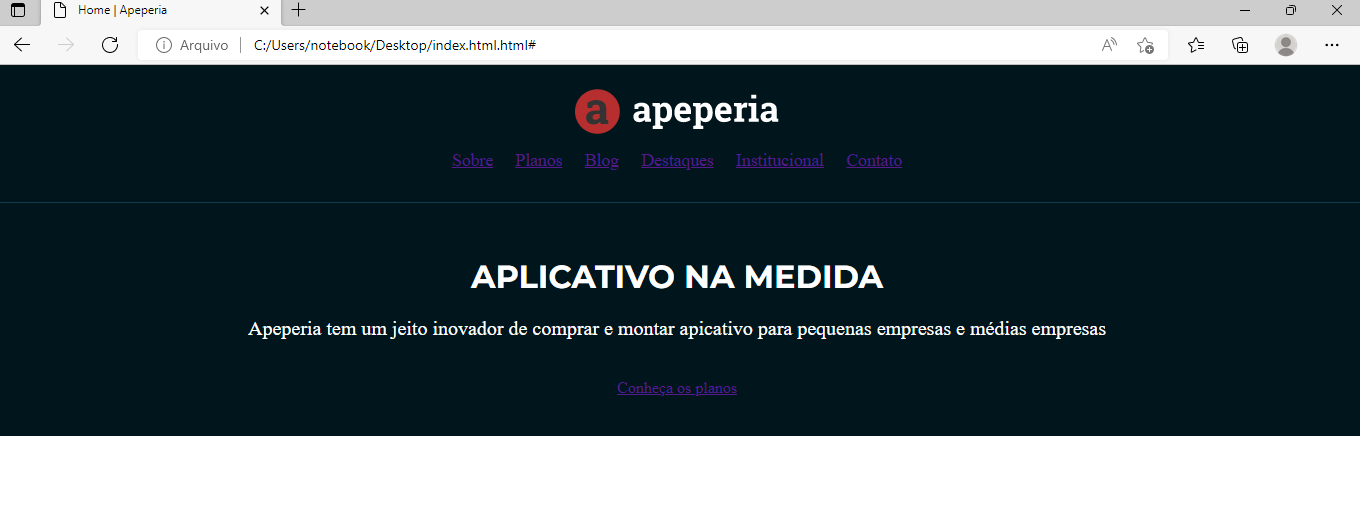
 Também coloquei dessa forma e nada do logo.Também tem a questão do layout que não está como do professor.Ainda não consegui resolver esse problema.
Também coloquei dessa forma e nada do logo.Também tem a questão do layout que não está como do professor.Ainda não consegui resolver esse problema.
Alguem poderia me ajudar nessa questão?
Entendi... tá, vamos lá.
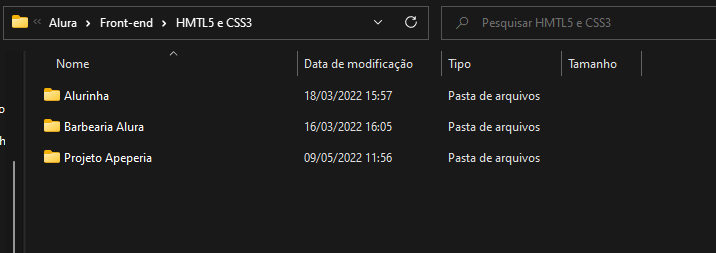
Naa sua pasta está misturado com conteúdo da barbearia alura e pode causar muito conflito. Eu recomendo deixar separado por projetinhos, tipo assim:
 daí, como estamos na aula montando o site da apeperia, o arquivo principal de html (o index.html) do projeto apeperia ficaria numa pasta separada da barbearia alura:
daí, como estamos na aula montando o site da apeperia, o arquivo principal de html (o index.html) do projeto apeperia ficaria numa pasta separada da barbearia alura:
 Então esses caminhos que tu bota no src é bem importante entender. Vamos pegar o exemplo acima e o seu print:
Então esses caminhos que tu bota no src é bem importante entender. Vamos pegar o exemplo acima e o seu print:
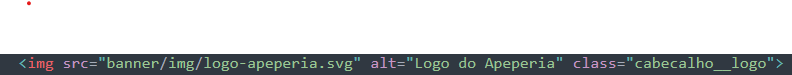
<img src="banner/img/logo-apeparia.svg" ... ...>Estou dizendo para o editor que na pasta onde o index.html (imagino que seja esse index no print) que estamos editando está numa pasta "banner" e que nela existe uma OUTRA pasta chamada "banner"(já não existe e erro começa aqui) e, em seguida, tem a pasta img que nela tem essa logo.
Para que funcione com essa organização é colocando assim:
<img src="logo-apeparia.svg">Por que não coloquei a barra? pq o index.html que estamos editando está na mesma pasta onde a logo se encontra.
Mas assim, recomendo que faça uma pasta separada para cada curso, pois muitas vezes tem padronização de nomes nos arquivos e botar dois projetos diferentes na mesma pasta pode dar ruim...
Fiz como foi mencionado acima, resolveu parcialmente porém o layout ainda não está como o do professor mesmo usando o reset e o mesmo está funcionando não fica como o do professor .

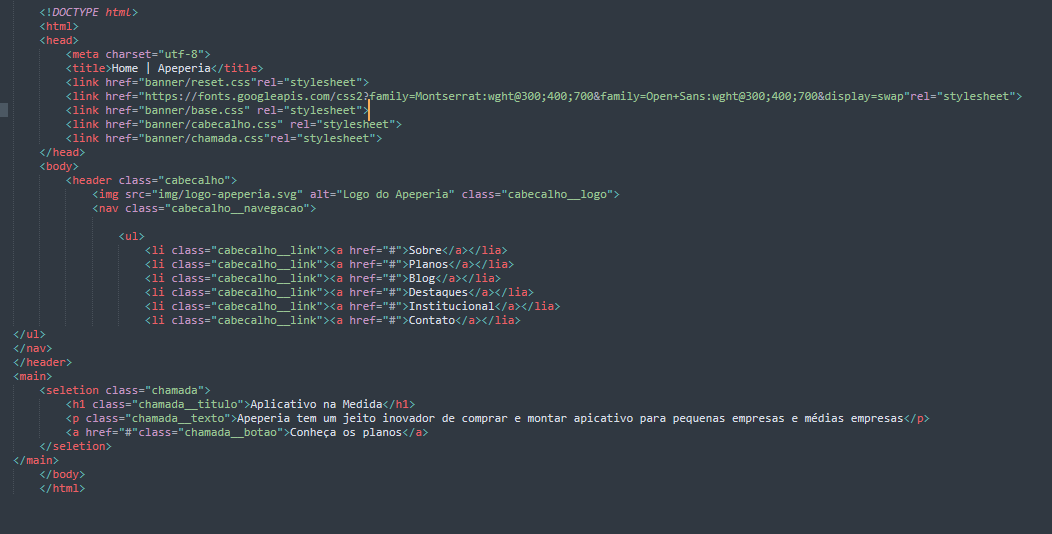
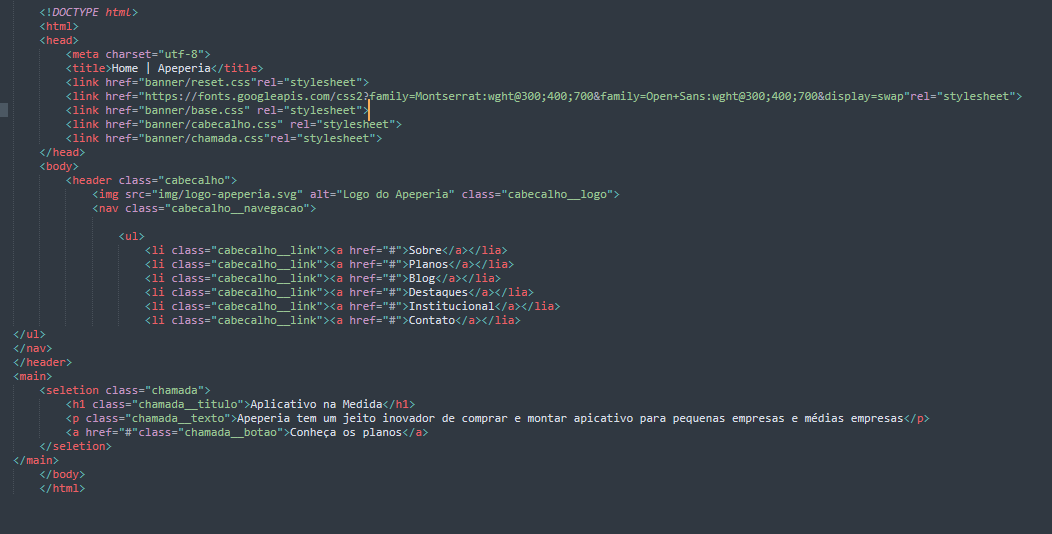
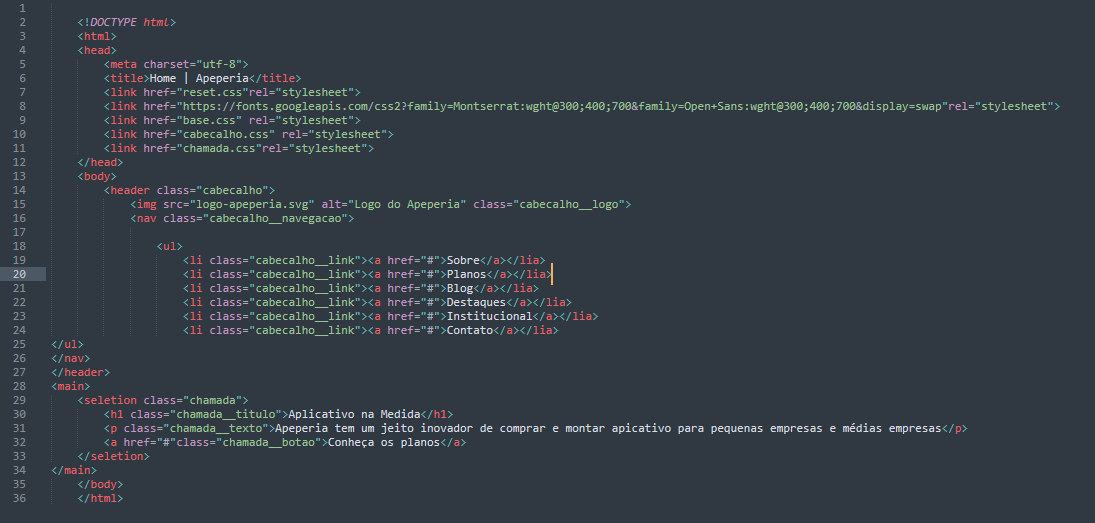
Os codigos para vcs analisarem

No final da lista você colocou a tag </lia>, mas o correto é </li>
Espero ter te ajudado!