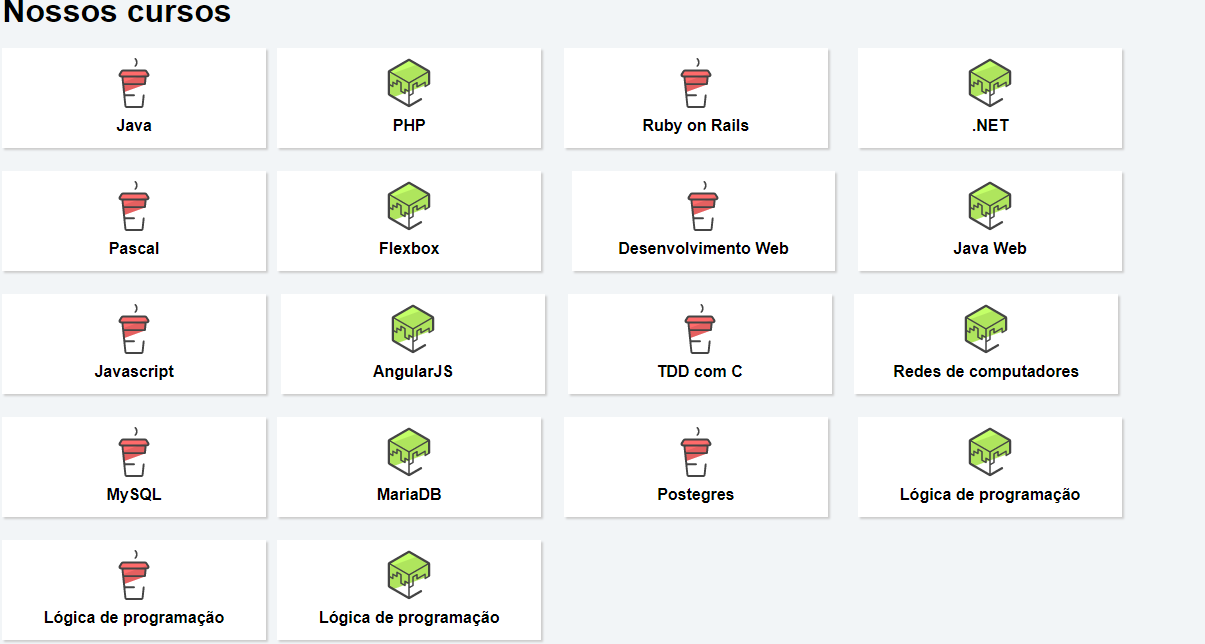
Fala, pessoal! Estava acompanhando a aula do curso sobre flexbox e, ao chegar na parte do vídeo sobre o grid de cursos, mesmo verificando se coloquei as mesmas configurações que o tutor, vi que, dentro da minha página, alguns elementos estavam poucos milímetros desalinhados na página. Mesmo tentando modificar esses itens específicos através de um "nth-child", nada foi possível, Pelo visto, isso é um problema pelo meu monitor ter como resolução máxima 1366x768. Isso poderia me atrapalhar na elaboração de sites como freelancer ou até mesmo na utilização de frameworks e APIs como Angular e ReactJS, respectivamente? Já que grande parte dos monitores atuais vem na resolução 1920x1080, seria complicado fazer um site apenas tendo a perspectiva de um monitor inferior.