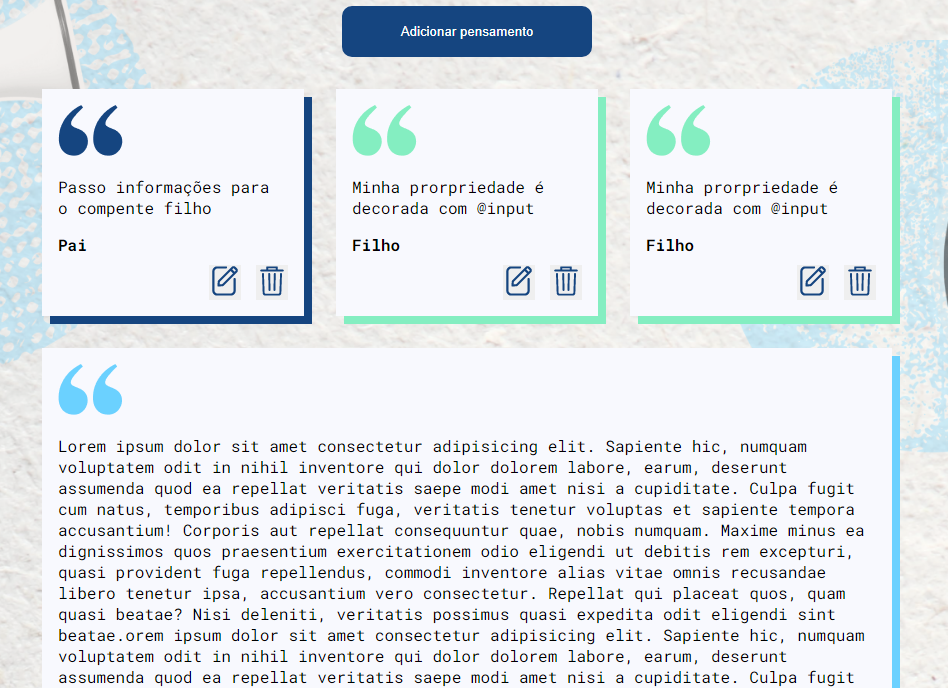
Boa tarde, criei uma classe também para quando o texto for maior que 512 caracteres chamada: pensamento-gg. Gostaria de saber se a lógica está legal assim, ou como pode ser otimizada, segue o print de como ficou e o código (também já alterei o CSS do media queries pra ficar responsivo):
larguraPensamento(): string {
if (this.pensamento.conteudo.length >= 256 && this.pensamento.conteudo.length <= 512){
return 'pensamento-g';
} else if (this.pensamento.conteudo.length >= 512){
return 'pensamento-gg';
}
return 'pensamento-p';
}