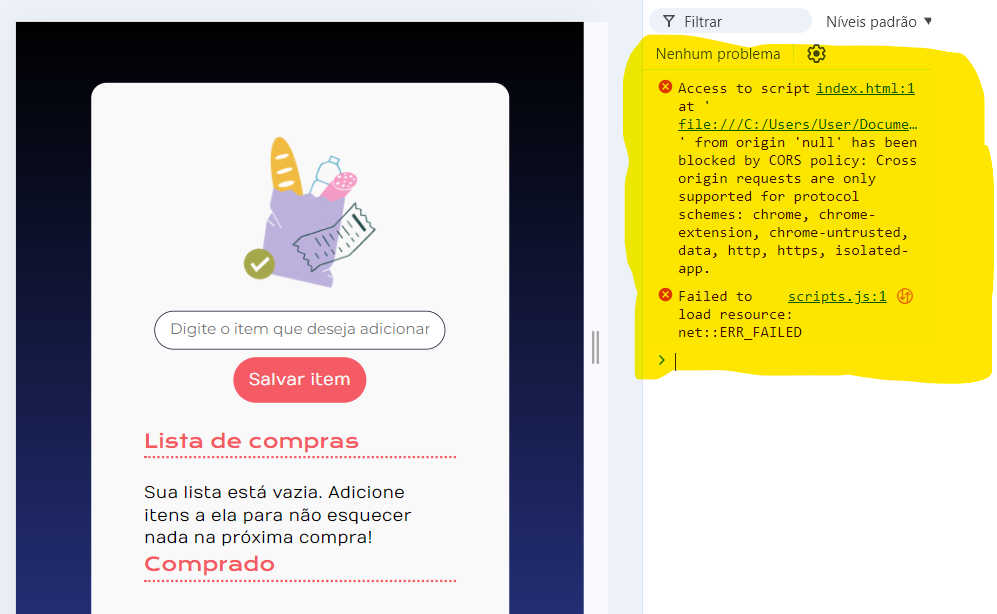
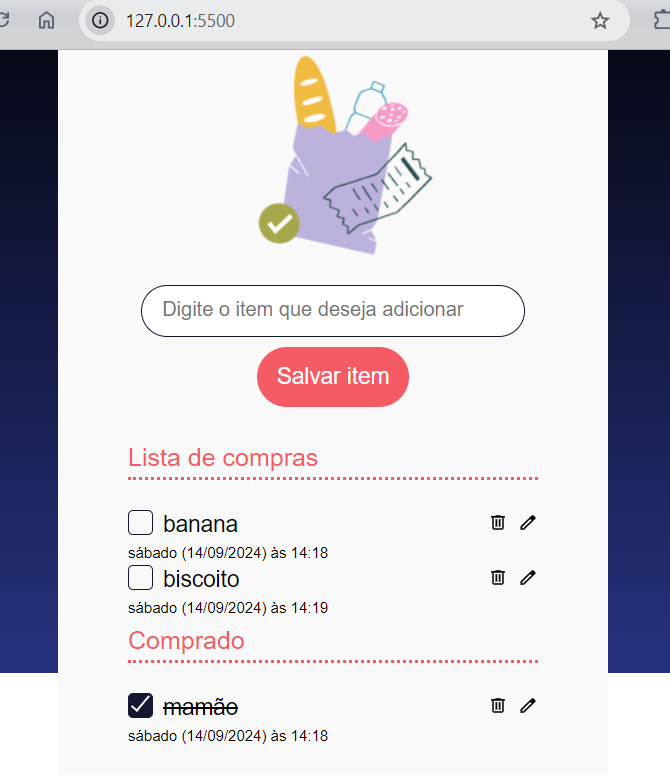
O projeto não roda. Nada acontece. Um amigo fez do JS um código só SEM AS PASTAS QUE ENSINAM A CRIAR NO VÍDEO pois ele disse que só assim conseguiu rodar o projeto, mas eu não consigo. Envio só o JS completo. Caso precise envio os outros.Agradeço.
const item = document.getElementById("input-item");
const botaoSalvarItem = document.getElementById("adicionar-item");
const listaDeCompras = document.getElementById("lista-de-compras");
const listaComprados = document.getElementById("lista-comprados");
let contador = 0;
botaoSalvarItem.addEventListener("click", adicionarItem);
function adicionarItem(evento) {
evento.preventDefault()
if (item.value === "")
{alert("Por favor, insira um item!");
return;}
const itemDaLista = document.createElement("li");
const containerItemLista = document.createElement("div");
containerItemLista.classList.add("lista-item-container");
const containerNomeDoItem = document.createElement("div");
const containerCheckbox = document.createElement("div");
containerCheckbox.classList.add("container-checkbox");
const checkboxInput = document.createElement("input");
checkboxInput.classList.add("input-checkbox");
checkboxInput.id = "checkbox-" + contador++;
const checkboxLabel = document.createElement("label");
checkboxLabel.setAttribute("for", checkboxInput.id);
checkboxLabel.addEventListener("click", function (evento) {
const checkboxInput = evento.currentTarget.querySelector(".input-checkbox");
const checkboxCustomizado = evento.currentTarget.querySelector(".checkbox-customizado");
const itemTitulo = evento.currentTarget.closest("li").querySelector("#item-titulo")
if (checkboxInput.checked) {
itemTitulo.style.textDecoration = "line-through";
listaComprados.appendChild(itemDaLista)
} else {
checkboxCustomizado.classList.remove("checked");
itemTitulo.style.textDecoration = "none";
listaDeCompras.appendChild(itemDaLista)}})
const checkboxCustomizado = document.createElement("div");
checkboxCustomizado.classList.add("checkbox-customizado");
checkboxLabel.appendChild(checkboxInput);
checkboxLabel.appendChild(checkboxCustomizado);
containerCheckbox.appendChild(checkboxLabel);
containerNomeDoItem.appendChild(containerCheckbox)
const nomeDoItem = document.createElement("p");
nomeDoItem.id = "item-titulo";
nomeDoItem.innerText = item.value;
containerNomeDoItem.appendChild(nomeDoItem)
const containerBotoes = document.createElement("div");
const botaoRemover = document.createElement("button");
botaoRemover.classList.add("item-lista-button");
const imagemRemover = document.createElement("img");
imagemRemover.src = "img/delete.svg";
imagemRemover.alt = "Remover";
botaoRemover.addEventListener("click", function ()
{excluirItem(itemDaLista);})
botaoRemover.appendChild(imagemRemover);
containerBotoes.appendChild(botaoRemover);
const botaoEditar = document.createElement("button");
botaoEditar.classList.add("item-lista-button")
const imagemEditar = document.createElement("img");
imagemEditar.src = "img/edit.svg";
imagemEditar.alt = "Editar";
botaoEditar.addEventListener("click", function ()
{editarItem(itemDaLista);})
botaoEditar.appendChild(imagemEditar);
containerBotoes.appendChild(botaoEditar);
containerItemLista.appendChild(containerNomeDoItem);
containerItemLista.appendChild(containerBotoes);
const itemData = document.createElement("p");
itemData.innerText = `${new Date().toLocaleDateString("pt-BR", {weekday: "long"})} (${new Date().toLocaleDateString()}) às ${new Date().toLocaleTimeString("pt-BR", {hour: "numeric", minute: "numeric"})}`;
itemData.classList.add("texto-data");
itemDaLista.appendChild(containerItemLista);
itemDaLista.appendChild(itemData);
listaDeCompras.appendChild(itemDaLista);
item.value = "";
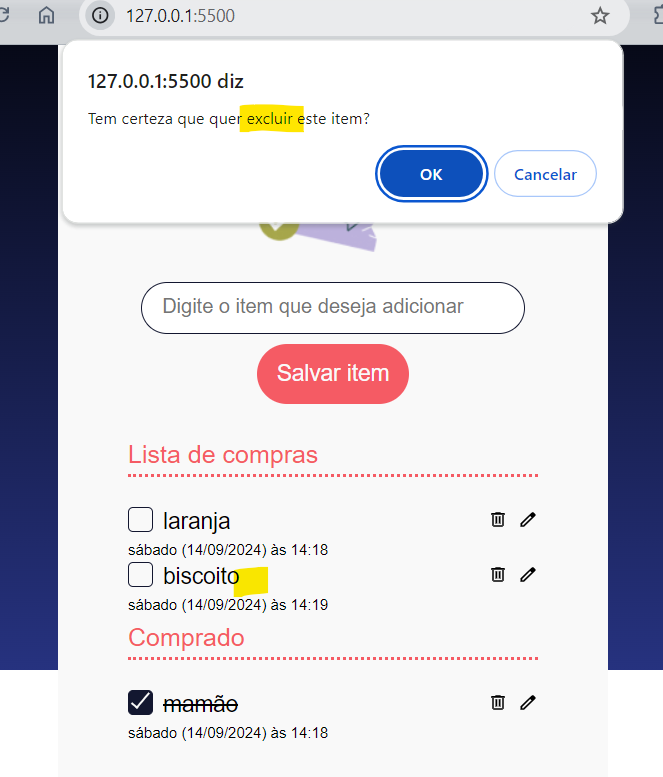
const excluirItem = (elemento) => {let confirmacao = confirm("Tem certeza que quer excluir este item?")
if (confirmacao) {elemento.remove();}}
const mensagemListaVazia = document.getElementById("mensagem-lista-vazia");
if (listaDeCompras.querySelectorAll("li").length === 0) {
mensagemListaVazia.style.display = "block";
}else{
mensagemListaVazia.style.display = "none";}
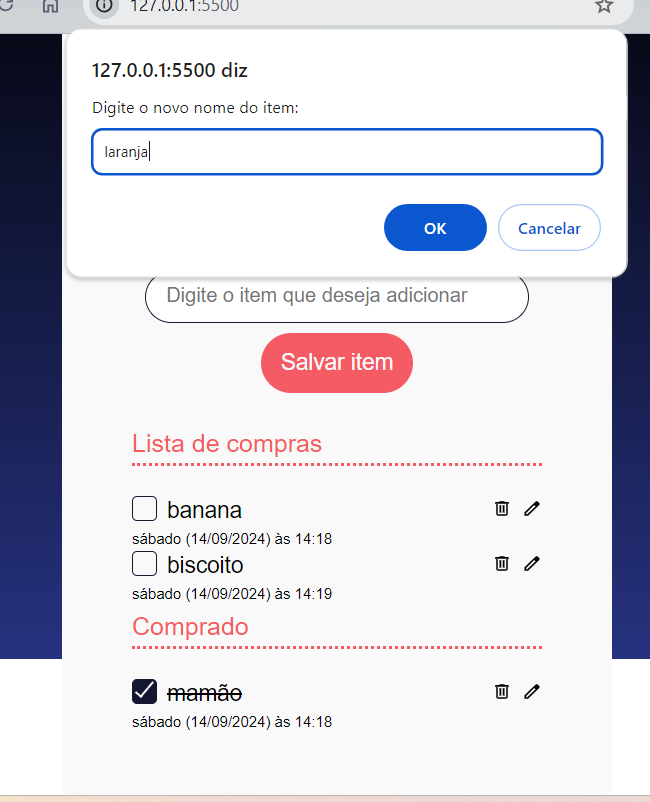
const editarItem = (elemento) => {
let novoItem = prompt("Digite o novo nome do item:");
if (novoItem !== null && novoItem.trim() !== "") {
const itemTextoAtualizado = elemento.querySelector("#item-titulo");
itemTextoAtualizado.textContent = novoItem;
const estavaComprado = elemento.querySelector(".input-checkbox").checked;
if (estavaComprado) {
elemento.querySelector(".input-checkbox").checked = true;
elemento.querySelector(".checkbox-customizado").classList.add("checked");
itemTextoAtualizado.style.textDecoration = "line-through";}
}
}
}
DÁ ESSE ERRO !