Oi Renan, tudo bem?
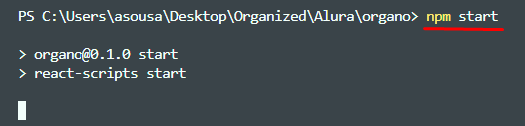
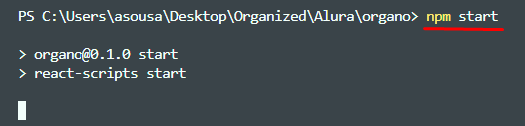
Quando estamos trabalhamos em um projeto React, é preciso utilizar algum comando que vai inicializar a nossa aplicação em um servidor local, no caso do create-react-app (usado para criar o template React ao longo do curso), a instrução é: npm start.
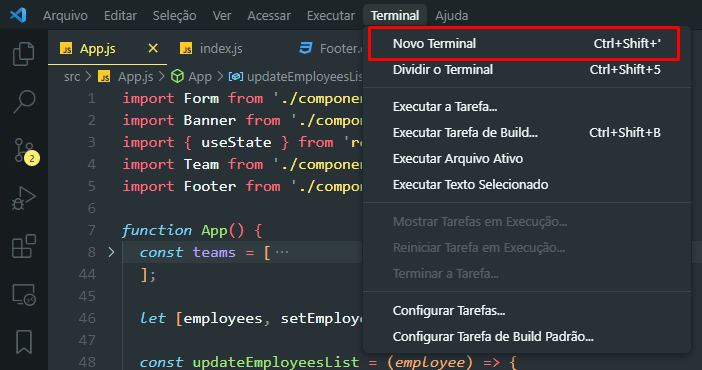
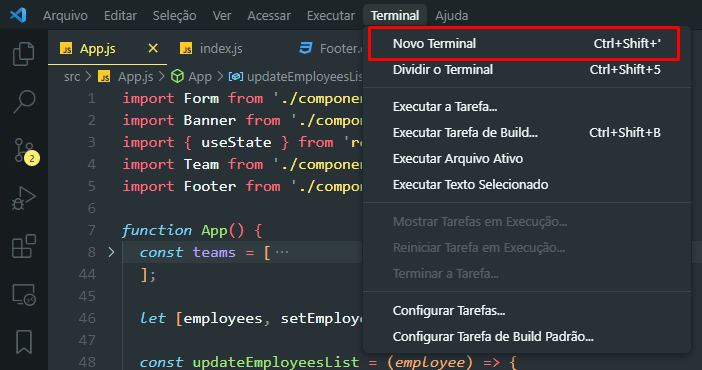
Para isso, você deve abrir um terminal e digitar o comando que mencionei acima.


Por debaixo dos panos, a aplicação React graças ao NPM irá cuidar de todas as etapas para que o nosso projeto fique disponível em uma porta local e por consequência, esteja visível em nosso navegador.
IMPORTANTE!!
Por que você não conseguiu abrir o arquivo ao executar o index.html ou ao utilizar a extensão Live Server? Vamos analisar o que está escrito no body do arquivo index.html que você enviou:
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
Traduzindo, ficaria:
<body>
<noscript>Você precisa habilitar o JavaScript para executar essa aplicação.</noscript>
<div id="root"></div>
<!--
Este arquivo HTML é um modelo.
Se você abri-lo diretamente no navegador, você verá uma página vazia.
Você pode adicionar webfonts, meta tags, ou análises a este arquivo.
A etapa de construção irá colocar os scripts agrupados na tag <body>.
Para iniciar o desenvolvimento, executar `npm start` ou `yarn start`.
Para criar um pacote de produção, utilizar `npm run build` ou `yarn build`.
-->
</body>
Viu só? Foi exatamente o que aconteceu com você, o próprio arquivo do React previu o que poderia acontecer e nos indicou a maneira para corrigirimos.
Um abraço!