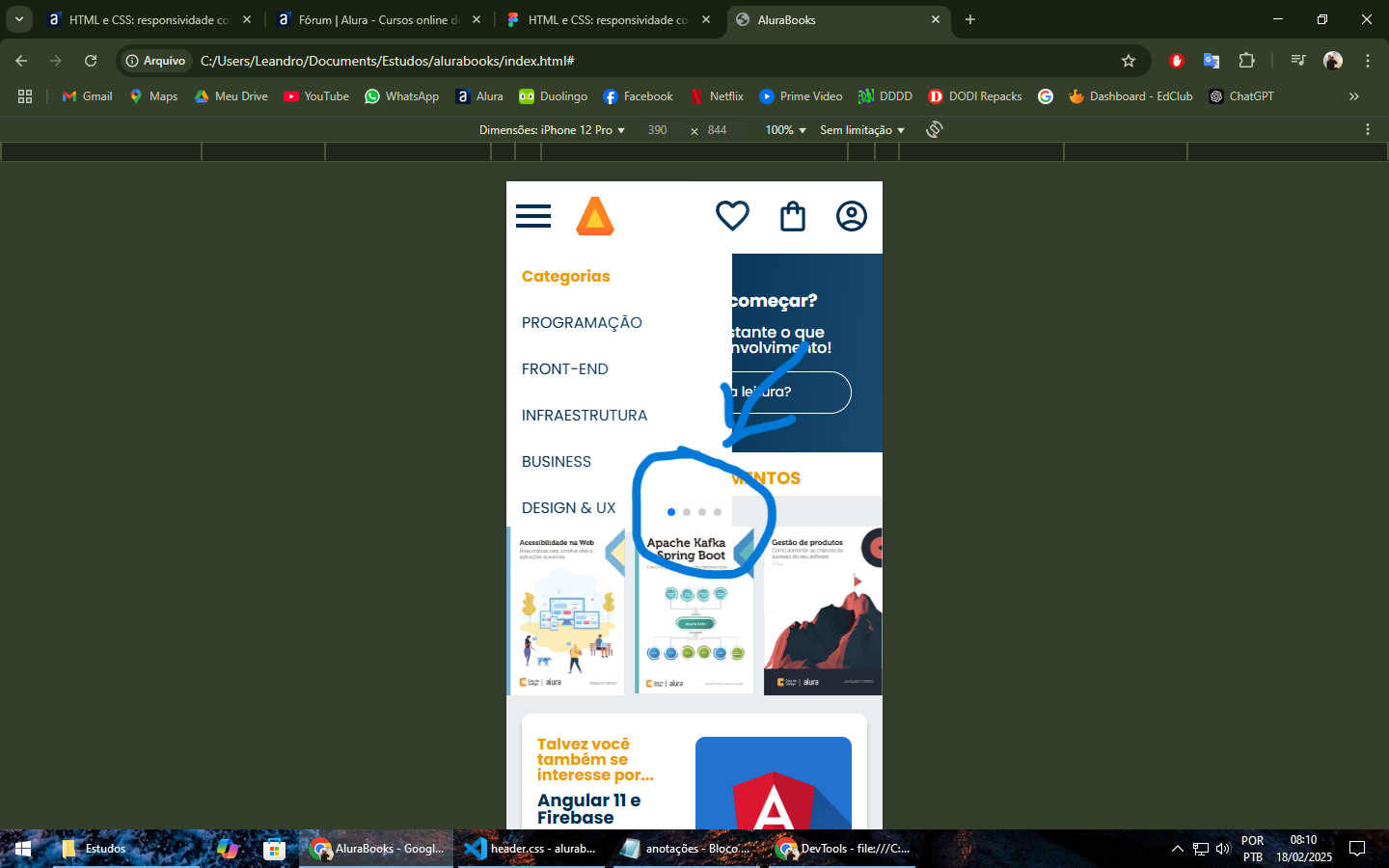
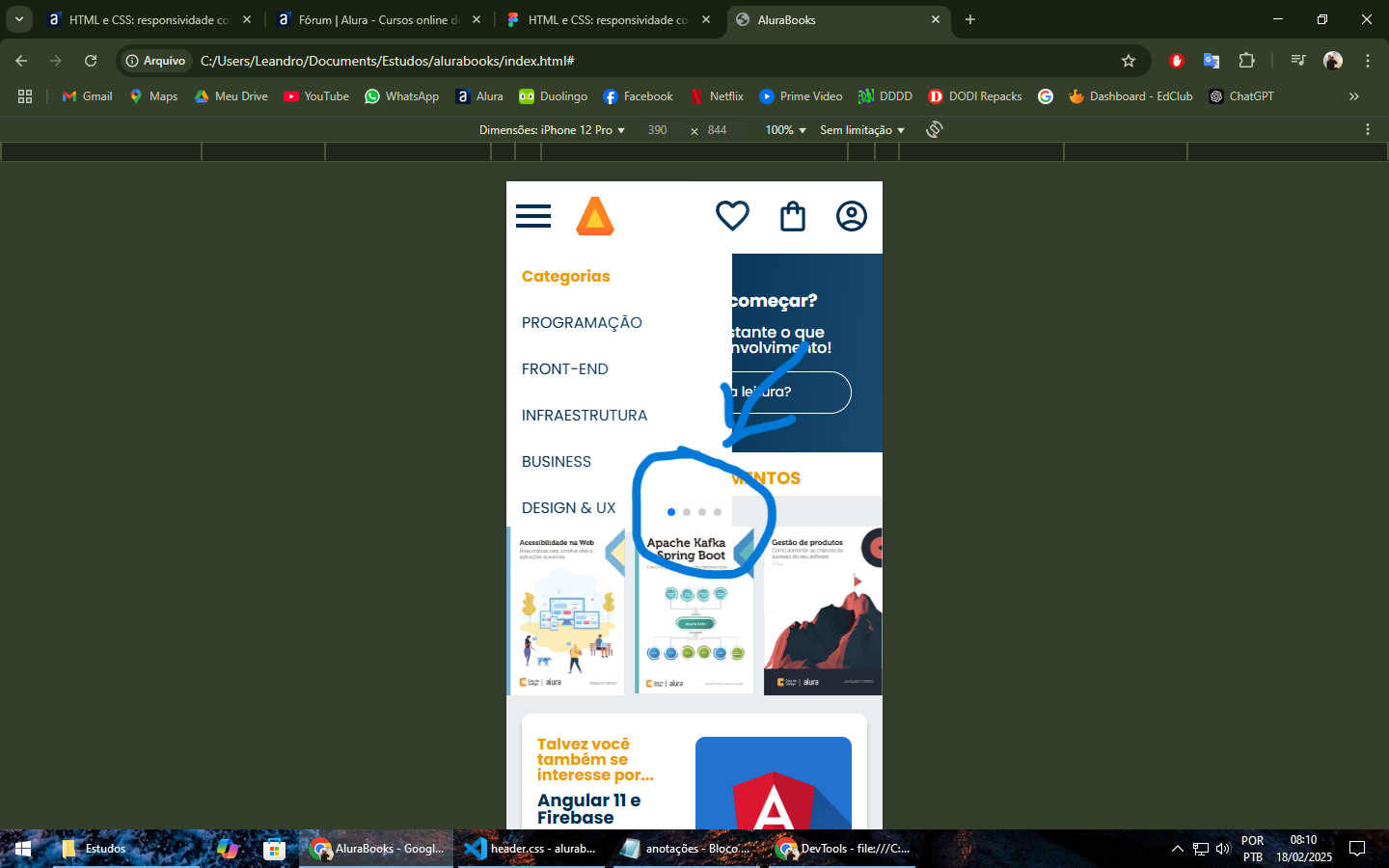
Olá, gostaria de saber se tem como deixar o menu na frente dessa bolinha do carrossel sem a necessidade de alterar o tamanho dele e de outros itens

Olá, gostaria de saber se tem como deixar o menu na frente dessa bolinha do carrossel sem a necessidade de alterar o tamanho dele e de outros itens

Olá, Leandro! Tudo bem?
Para resolver esse problema de sobreposição do carrossel com o menu, você pode ajustar o z-index dos elementos envolvidos. O z-index controla a ordem de empilhamento dos elementos em CSS. Para garantir que o menu fique na frente, você pode fazer o seguinte:
Faça com que o menu e o carrossel tenham um position definido (como relative, absolute, ou fixed), pois o z-index só funciona em elementos posicionados.
Aplique um z-index maior ao menu do que ao carrossel. Por exemplo:
.menu {
position: relative; /* ou absolute, conforme o seu layout */
z-index: 10; /* valor maior para o menu */
}
.carrossel {
position: relative; /* ou absolute, conforme o seu layout */
z-index: 5; /* valor menor para o carrossel */
}
Com essas alterações, o menu vai aparecer na frente do carrossel sem precisar alterar o tamanho de nenhum elemento.
Espero ter ajudado. Conte sempre com o apoio do fórum :)
Um abraço e bons estudos!
Obrigado, resolveu o problema !