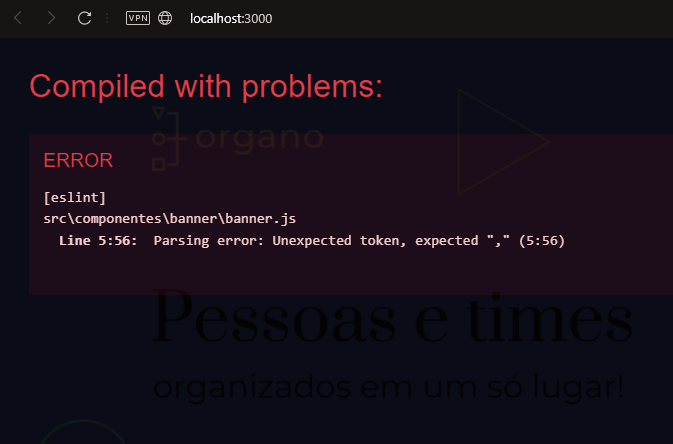
Ao executar o projeto, consta um possível erro de sintaxe no Banner.js:

Porém, aparentemente o código está correto:
import './Banner.css'
function Banner() {
return (
<header className="banner">
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
</header>
)
}
export default BannerAlguma dica de como resolver?


