Tudo bem gente?
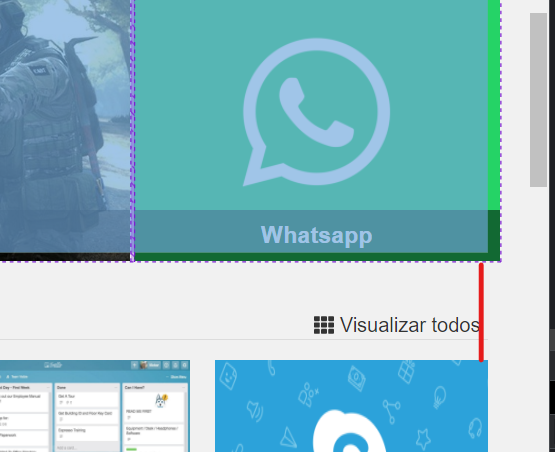
Galera, para quem está com dificuldade na questão do alinhamento do bloco "destaque" com o bloco "populares" por causa do destaque estar maior que o normal por conta do GAP.
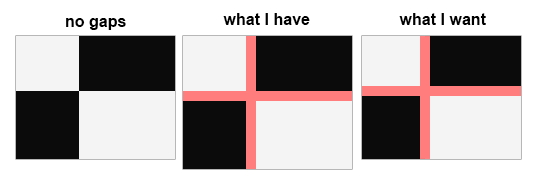
 Esse desalinhamento acontece por conta do grid-gap que, com valor, empurra os elementos pra fora. Então precisaria ter um comportamento parecido com o box-sizing: border-box (onde considera os espaçamentos dos elementos como tamanho total junto com height ou width). Que seria assim:
Esse desalinhamento acontece por conta do grid-gap que, com valor, empurra os elementos pra fora. Então precisaria ter um comportamento parecido com o box-sizing: border-box (onde considera os espaçamentos dos elementos como tamanho total junto com height ou width). Que seria assim:
 Para funcionar dentro do GRID, temos que deixar assim no destaque.css:
Para funcionar dentro do GRID, temos que deixar assim no destaque.css:
Jeito antigo:
.destaques{
display: grid;
grid-gap: .2rem;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;
height: calc(100vh - 4vh);
}Jeito novo:
.destaques{
display: grid;
grid-gap: .2rem;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
height: calc(100vh - 4vh);
}fr vem do fraction, que é uma fração do grid e, pelo que entendi, obedece ao tamanho da largura sempre, mesmo que ponha um valor absurdo no grid-gap.
Solução encontrada no: https://stackoverflow.com/questions/43664051/css-grid-layout-gap-box-sizing.
Espero que ajudem a todos.


