Para que serve o display: inline-block? eu sempre me esqueco
Para que serve o display: inline-block? eu sempre me esqueco
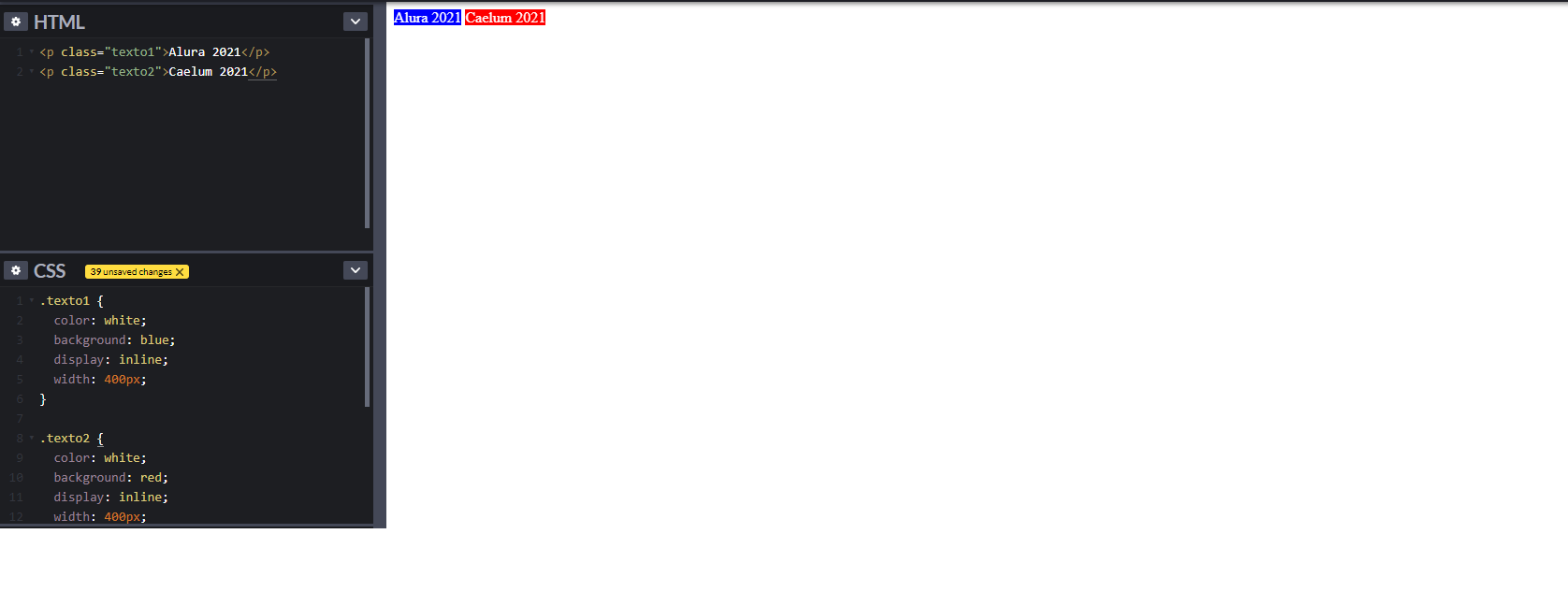
O display: inline:block aplica o seguinte comportamento: O elemento vai ser inline, ou seja, ele vai ocupar no site apenas a sua largura e altura originais, então se tiver mais elementos, eles ficam um do lado do outro, porém não da pra definir width(largura) nem height(altura) nem margin nem padding. O block consegue fazer isso, ele ocupa 100% da largura, porém ele deixa você definir altura, largura, margin e padding, então este é o segredo do inline-block: Ele é inline, porém ele herda alguns comportamentos do block, e o principal é este de definir altura, largura etc. Exemplo:  . Na foto acima, os dois elementos estão com inline, porém eu defini o width como 400px, e nada aconteceu, agora olha o que acontece quando está inline-block:
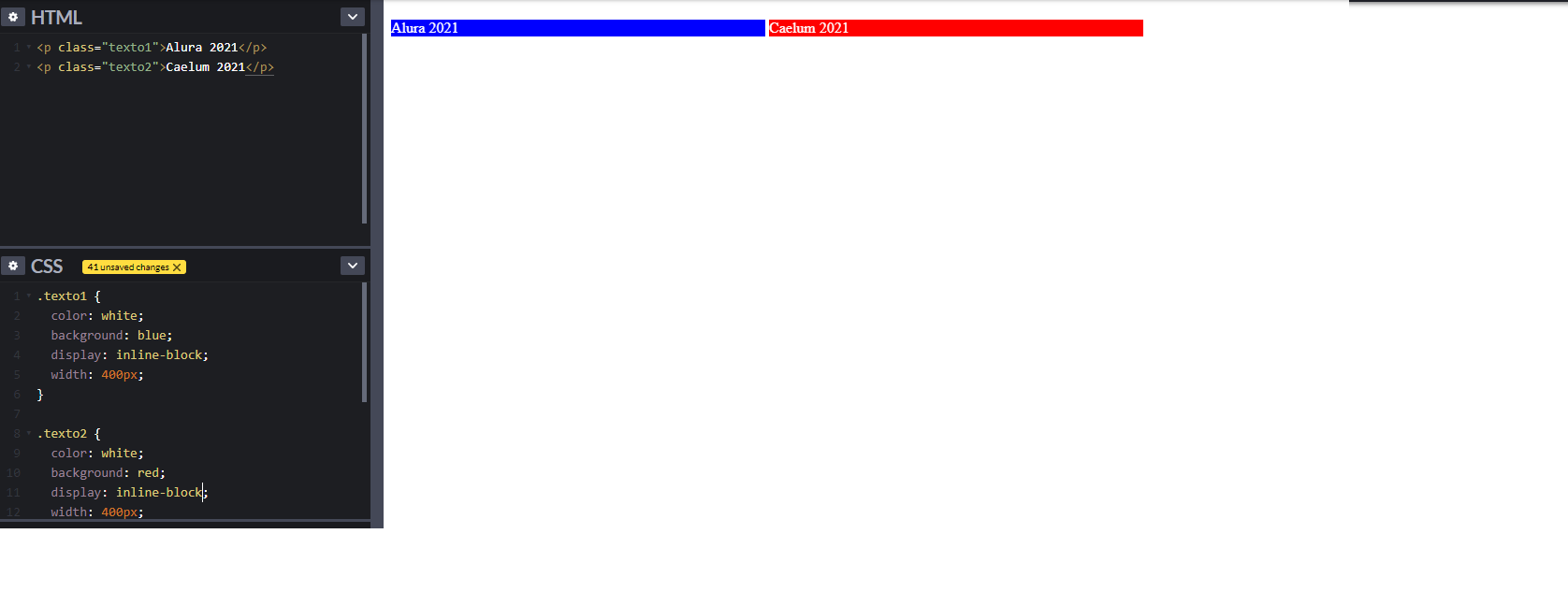
. Na foto acima, os dois elementos estão com inline, porém eu defini o width como 400px, e nada aconteceu, agora olha o que acontece quando está inline-block:  . Agora ele permitiu eu definir o width de 400px mas deixou ambos na mesma linha, ou seja, agora ele é inline e possui caracteristicas do block.
. Agora ele permitiu eu definir o width de 400px mas deixou ambos na mesma linha, ou seja, agora ele é inline e possui caracteristicas do block.