Olá, Daniel, se eu entendi bem seu problema, por algum motivo seu programa não está lendo corretamente o nome dos pacientes (compostos) que já vêm no HTML, porque eles não aparecem quando você digita o nome deles no filtro, correto?
Bem, eu testei seu código aqui e funcionou, então vamos tentar entender o que está acontecendo aí!
Para fazer um teste, mude o nome da última paciente para "Tatiana Morais". Seu código deve ficar assim no HTML:
<td class="info-nome">Tatiana Morais</td>
Agora, troque seu código do arquivo filtra.js para o seguinte:
var campoFiltro = document.querySelector("#filtrar-tabela");
campoFiltro.addEventListener("input", function () {
console.log(this.value);
var pacientes = document.querySelectorAll(".paciente");
if (this.value.length > 0) {
for (var i = 0; i < pacientes.length; i++) {
var paciente = pacientes[i];
var tdNome = paciente.querySelector(".info-nome");
var nome = tdNome.textContent;
if (nome != this.value) {
paciente.classList.add("invisivel");
} else {
paciente.classList.remove("invisivel");
}
}
// Linhas adicionadas:
console.log(nome);
console.log(this.value);
console.log(nome != this.value);
} else {
for (var i = 0; i < pacientes.length; i++) {
var paciente = pacientes[i];
paciente.classList.remove("invisivel");
}
}
});
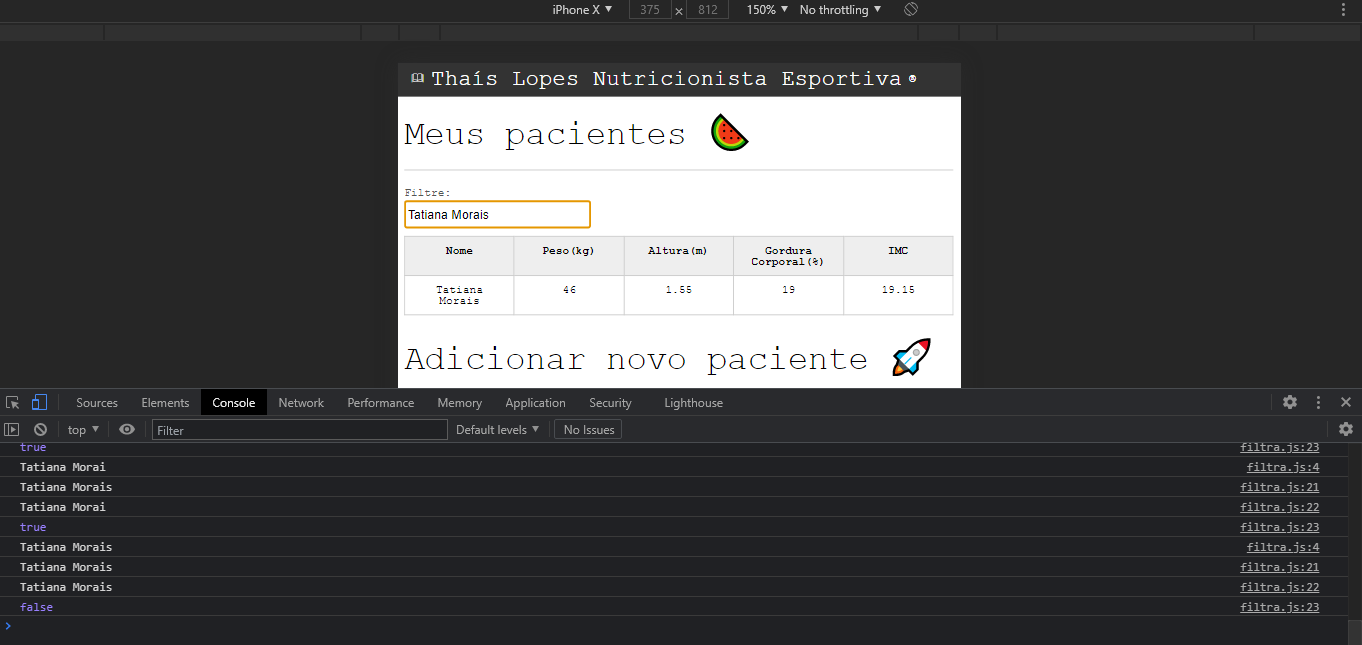
Eu adicionei 3 linhas depois do primeiro for. Agora vou te pedir para atualizar a página e tentar realizar a busca pela Tatiana Morais. Assim que digitar o nome completo no campo do filtro, pode mandar aqui as últimas 3 linhas do seu console?
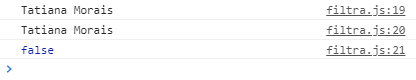
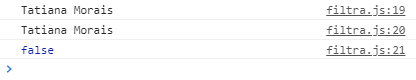
O resultado que deveríamos esperar é o seguinte:

Se o seu paciente não está sendo filtrado, então por algum motivo o texto do HTML e o texto digitado no campo de filtro não estão batendo. Vamos realizar esse teste pra descobrir o que está acontecendo!
Fico no aguardo :)





 Inclusive testei outros sobrenomes e ele retorna direitinho. Sucesso!
Mais uma vez obrigado Antonio.
Um forte abraço!
Inclusive testei outros sobrenomes e ele retorna direitinho. Sucesso!
Mais uma vez obrigado Antonio.
Um forte abraço!