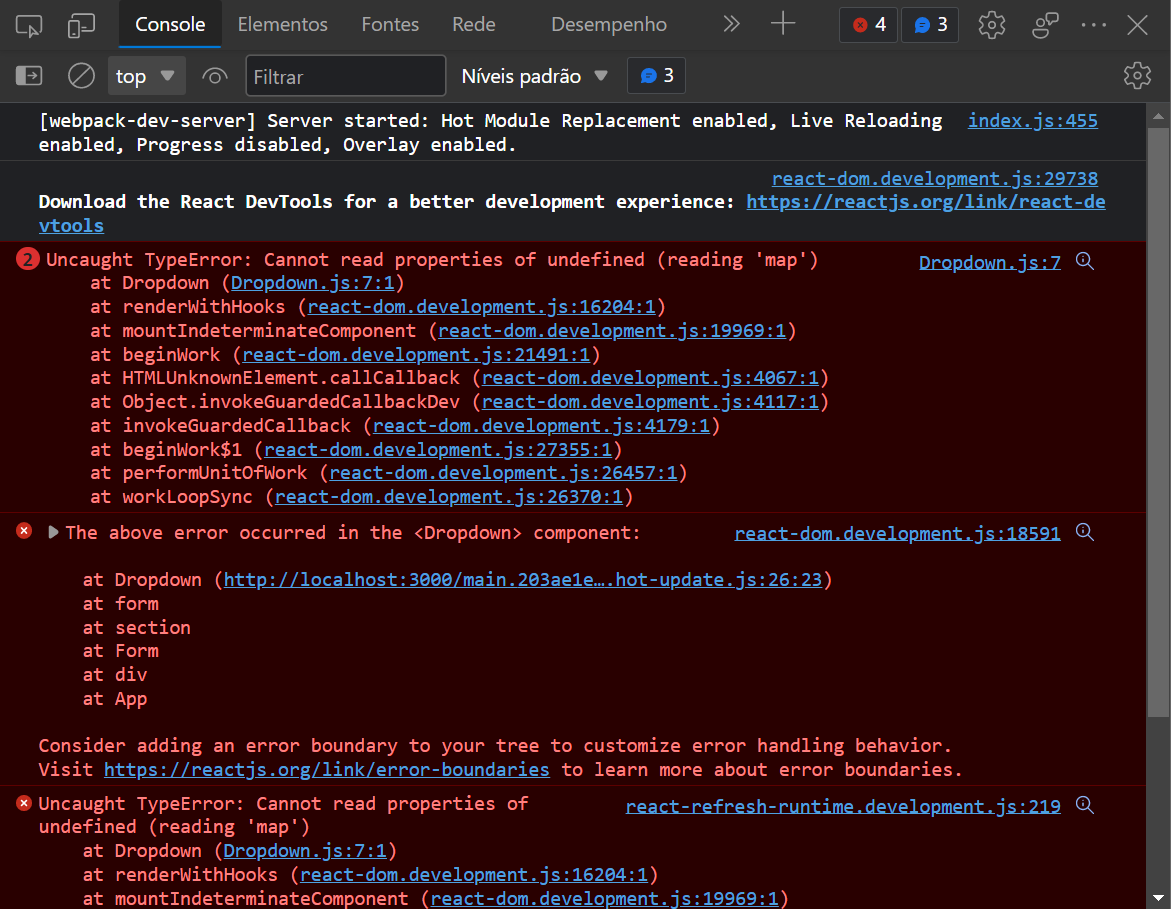
Olá! Estou com problemas ao exportar a arquivo "Lista Suspensa" para dentro do "Formulário". No compilador não indica nenhum erro, porém no console da web aparece vários erros e a página não funciona.
Código da minha lista suspensa = dropdown
import './Dropdown.css'
const Dropdown = (props) => {
return (
<div>
<label>{props.label}</label>
<select>
{props.itens.map(item =>{return <option>{item}</option>})}
</select>
</div>
)
}
export default DropdownCódigo do meu formulário = form
import Dropdown from '../Dropdown/Dropdown';
import FieldText from '../FieldText';
import './Form.css'
const Form = () => {
return(
<section className='form'>
<form>
<h2>Preencha os dados para criar o card do seu Personagem!</h2>
<FieldText label="Nome do personagem" placeholder="Digite o nome do personagem..."/>
<FieldText label="Game" placeholder="Digite o nome do game..."/>
<FieldText label="Imagem do personagem" placeholder="URL da imagem"/>
<Dropdown/>
</form>
</section>
)
}
export default Form;