API rodando, já reiniciei o front e a API e não resolveu aparece a seguinte mensagem na API:

API rodando, já reiniciei o front e a API e não resolveu aparece a seguinte mensagem na API:

Oi Ellen, tudo bem?
Eu estou fazendo o curso agora também, mas seguindo os passos das vídeo aulas eu não me deparei com esse problema.
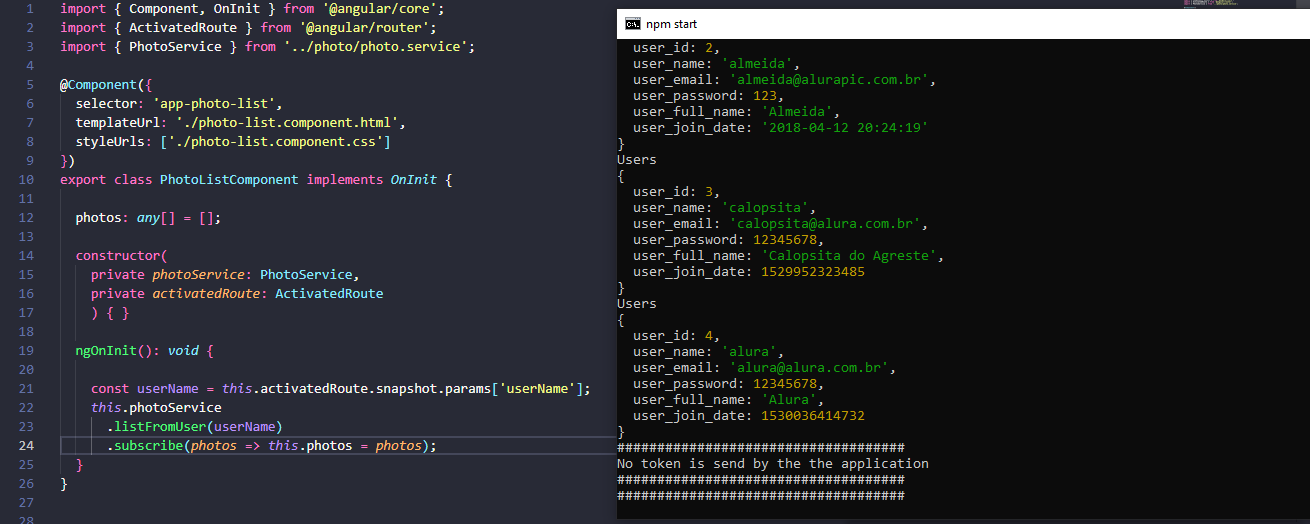
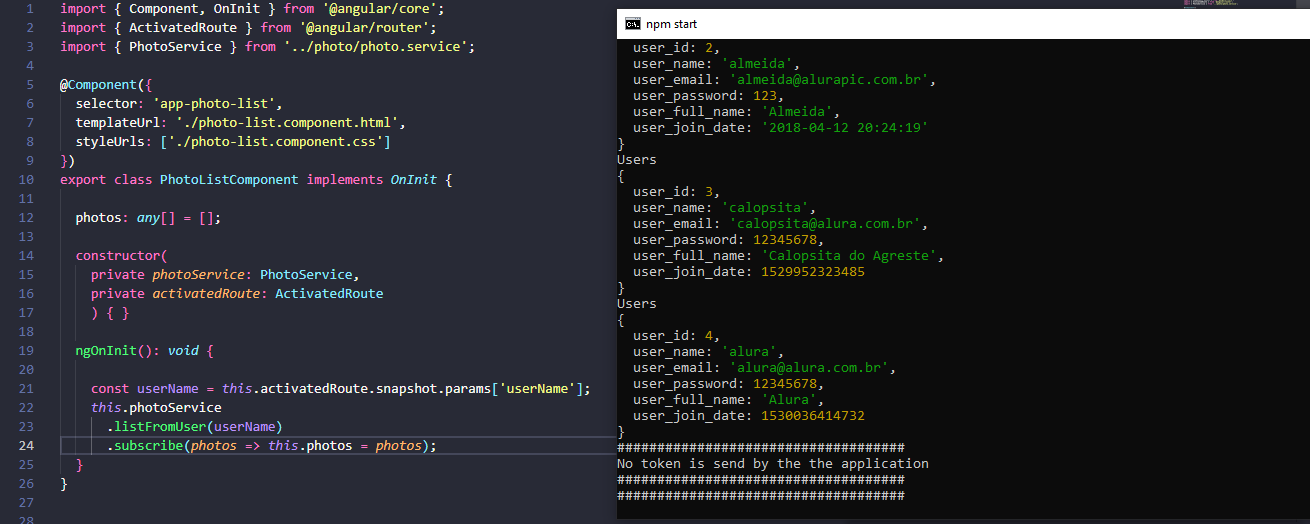
Se ajuda, ao concluir os passos fornecidos pelo vídeo até aí no terminal da minha API quando eu passo npm start aparece a msm coisa que você mostrou, mas não aparece:
####################################
No token is send by the the application
####################################
Porém, assim que eu acesso qualquer rota no navegador "Google Chrome", essa mensagem de "No token..." aparece e esse terminal da API vai retornado as ações referente aos componentes que instanciamos previamente. Exemplo:
####################################
No token is send by the the application
####################################
####################################
Listing photos
photos retornadas
####################################Quando acesso uma página sem usuário cadastrada da API, no terminal aparece exatamente igual ao seu, mas isso não sooa como erro, aparentemente o server da API local requer esse token, já que estamos mexendo com dados sensiveis, como "e-mail e senha", msm que sejam fictício, eu acredito que teremos que autenticar o acesso a esses dados do servidor em algum momento, então para ser didático, invés de impedir o acesso aos dados desde o início do curso por conta de autentificação de acesso via token, o professor colocou um essa mensagem para ser exibida informando que não temos a autenticação completa.
Então, em resumo, a minha aplicação aparece o msm que aparece na sua, mas tem funcionado como o esperado pelo professor da vídeo aula.
Espero ter ajudado, ;)
Fez os imports do PhotosModule e AppRoutingModule no app.module.ts? De uma olhada também no seu photos.module.ts. Ta declarando PhotoComponent e PhotoListComponent? E tá importando HttpClientModule e CommonModule?