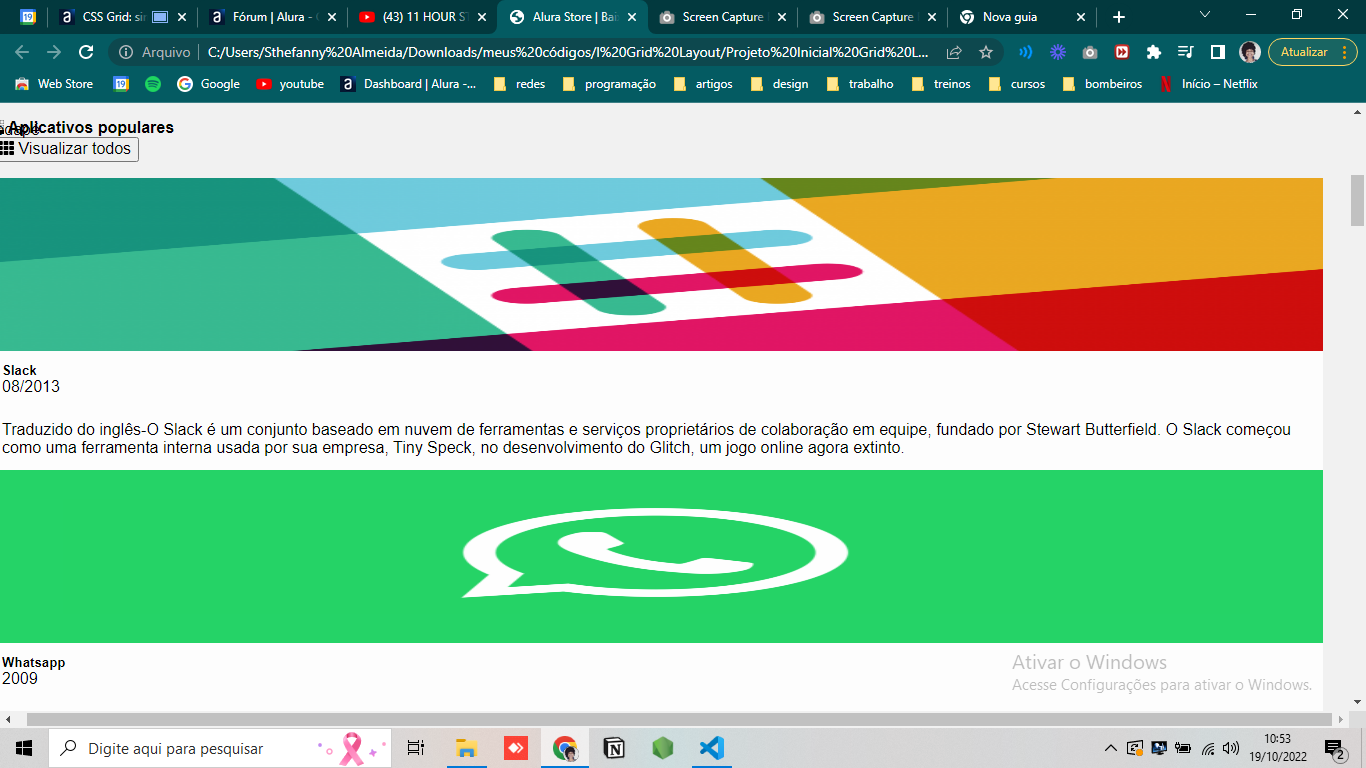
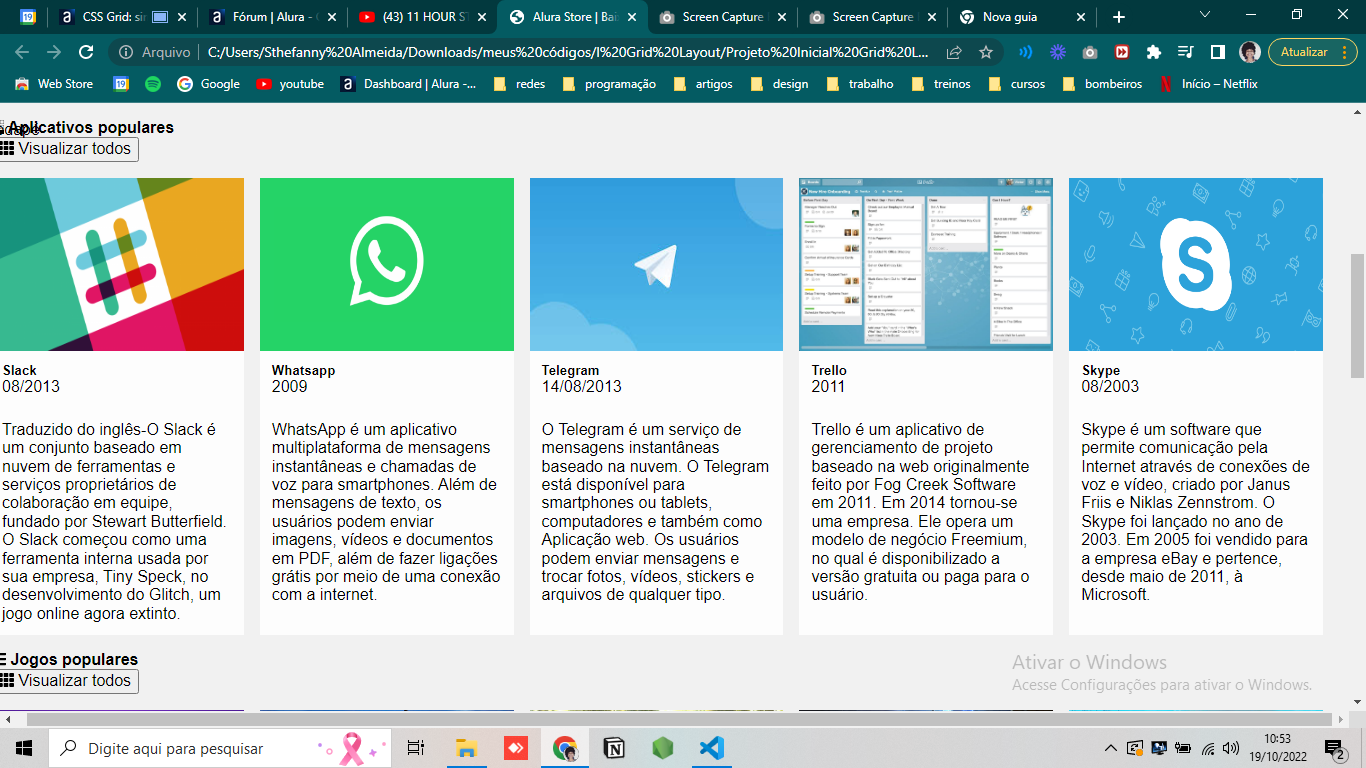
oi gente, eu queria entender por que o meu código deixou a página toda distorcida, mas quando copiei o código da aula funcionou. Não consigo enxergar o erro, alguém pode me mostrar??
/*meu código*/
.populares__card{
background: #fdfdfd;
display: grid;
grid-template-areas:
"card-imagem"
"card-corpo";
grid-template-columns: 100%;
grid-template-rows: 173px auto;
margin-right: 1rem;
width: calc(20%- 1rem);/*código da aula*/
.populares__card {
background: #fdfdfd;
display: grid;
grid-template-areas:
"card-imagem"
"card-corpo";
grid-template-columns: 100%;
grid-template-rows: 173px auto;
margin-right: 1rem;
width: calc(20% - 1rem);
}