Olá Rafael!
Sua ideia é muito bacana mesmo, mas infelizmente há limitações na vercel, pois nela você não pode escrever diretamente no sistema de arquivos do servidor, pois eles priorizam a escalabilidade e a segurança, restringindo a escrita em arquivos locais.
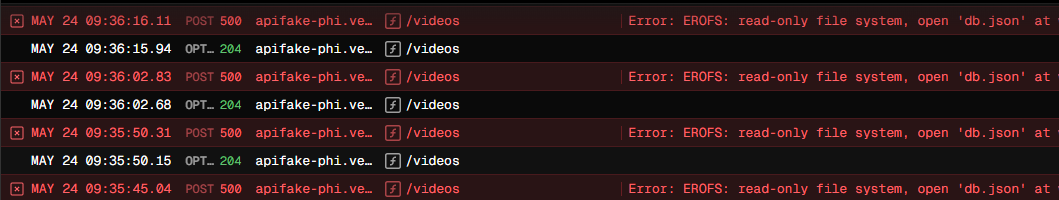
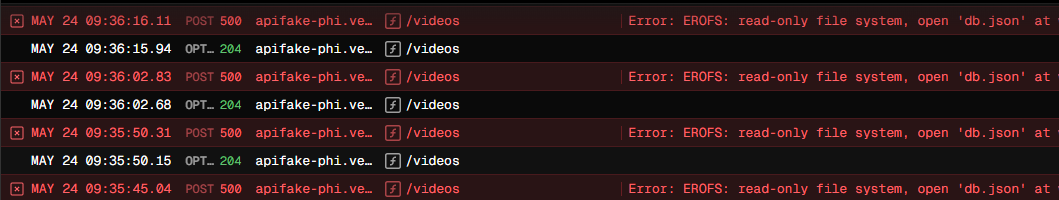
Caso você queira adicionar um vídeo, ou seja, fazer o famoso post vai retorno erros como nesse log observe:

Observe que quando eu tento adicionar um vídeo acontece um erro interno do servidor um erro "500", pois ele não consegue lidar com essa questão.
Mas... Depois de muita tentativa e erro, testando e pesquisando, eu encontrei um método, o problema é que ele subscreve tudo e é temporário, mas vou tentar buscar um meio de listar os vídeos antigos também, mas da para deixar estático no HTML, ou passando diretamente no arquivo server.js.
Você basicamente vai copiar este meu repositório, que eu criei, e já tem várias configurações, em relação a CORS, Vercel dentre outros. Basicamente, é um repositório/banco de dados temporário com algumas limitações, mas por enquanto está funcionando e registrando os vídeos.
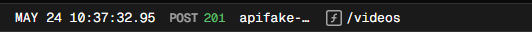
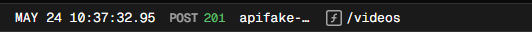
Observe essa imagem do sucesso rs, eu consegui fazer um post.

No seu projeto no conecta API, você deve alterar todos os links que busca a sua API.
Em resumo, copie o meu repositório acima, faça o deploy e passe o link do site para os campos do arquivo conecta API.
Tem alguns pontos de melhorias que tem que ser revisado, como o campo de busca, mas foi um grande passo conseguir fazer um POST utilizando a Vercel.
Você pode testar como está o meu projeto:
https://alura-play-weld.vercel.app/index.html
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!