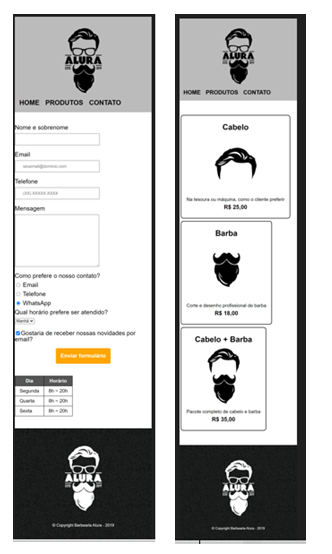
Olá, como configurar centralizar a tabela e o menu principal da página contato e as imagens da página de produtos
 @media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center; }
nav {
position: static;
}
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center; }
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
h2, img, p {
text-align: center;
}
.produtos li {
vertical-align: auto;
text-align: center;
margin: 5px 5px 5px 5px;
width: auto;
}
.produtos img {
}
form [type="submit"] {
display: block;
margin: auto;
}




