Olá.
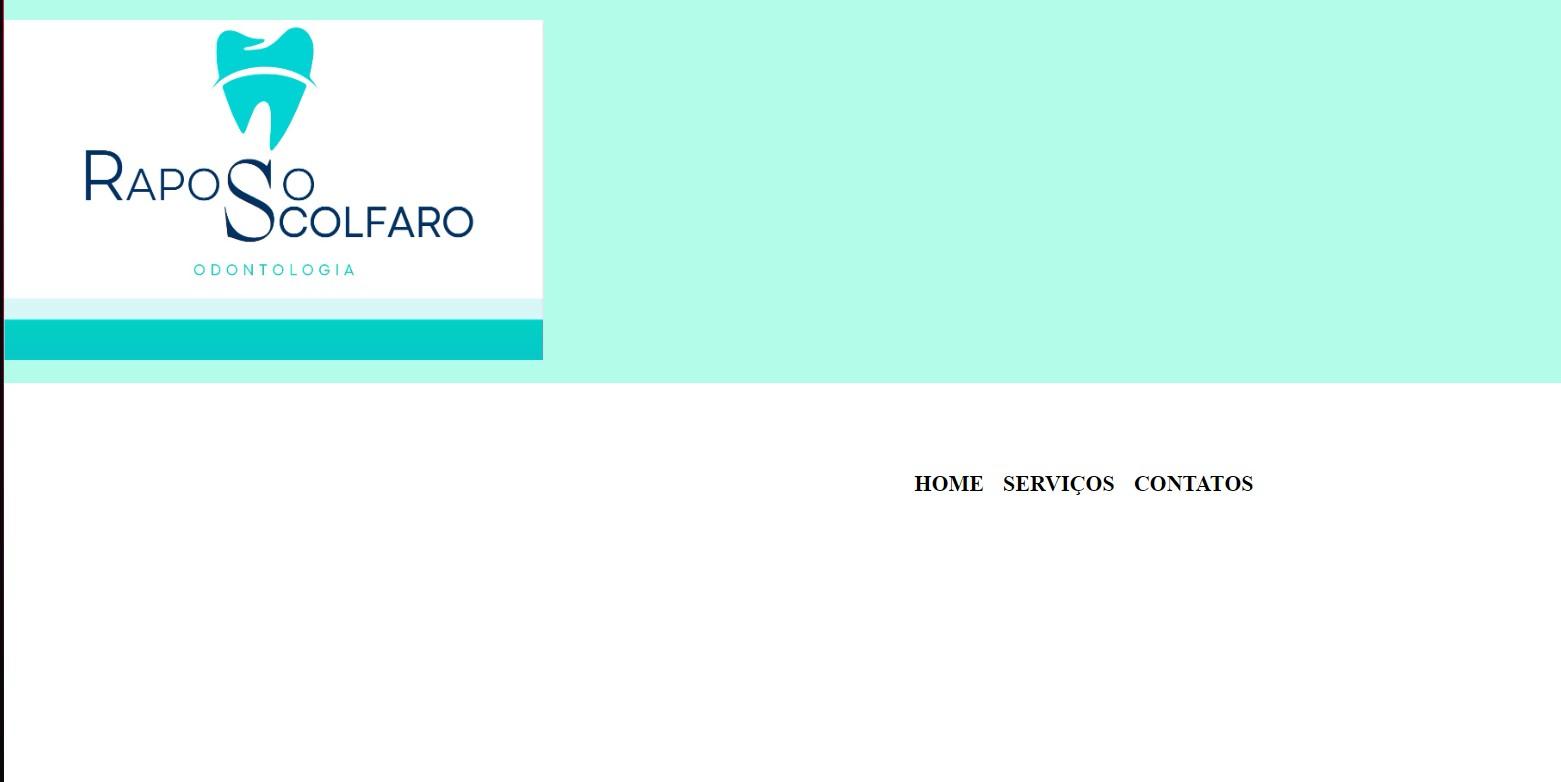
Refazendoo o cabeçalho da página index, insiro a tag padding mas ela não funciona, mesmo usando o mesmo código para o cabeçalho nas duas páginas.
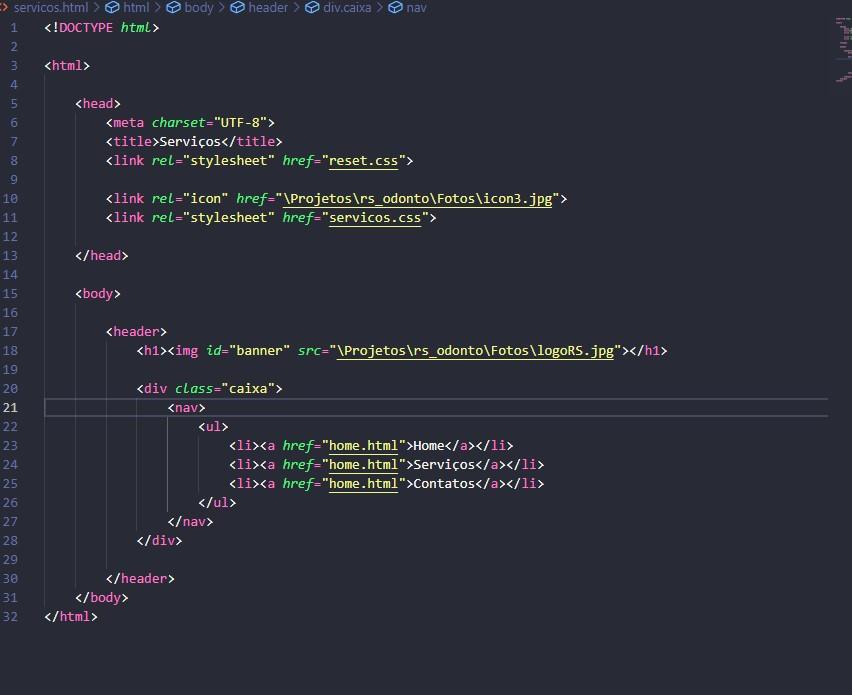
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Barbearia Alura</title> <
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header>
<div class="caixa">
<h1> <img src="logo.png"> </h1>
<nav>
<ul class="menu">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contatos.html"> Contatos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qulificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
</main>
</body>
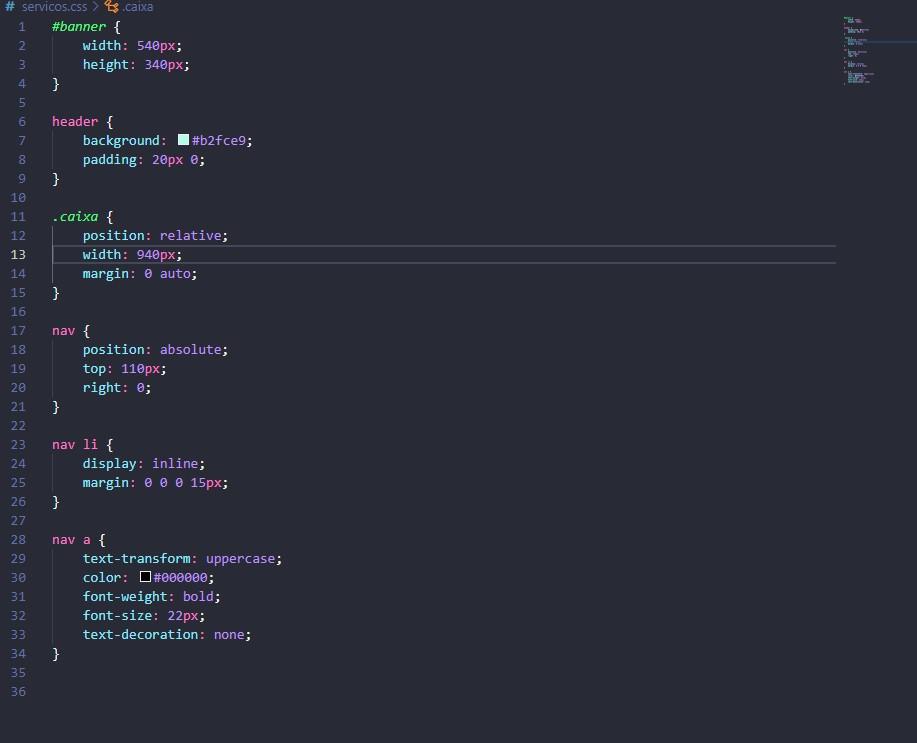
</html>header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
.menu li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
color: #000000;
font-size: 22px;
}
nav a:hover {
color: #50A7B8;
text-decoration: underline;
}