Olá, Jorge!
Vou usar como exemplo doisbotões, para que a explicação seja simples e breve.
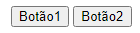
Se eu definir 2 botões iguais, terei o seguinte resultado:

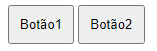
Agora, se eu aplicar uma margin de 10px aos botões, ficaria dessa maneira:

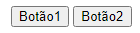
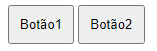
E se aplicar um padding de 10px, fica assim:

Ou seja, a propriedade padding é um espaçamento interno ao elemento, enquanto que a propriedade margin é um espaçamento externo. Dependendo do contexto, não fará diferença visual, mas no caso dos botões, podemos ver que faz toda a diferença. É sempre importante você pesquisar pelo significado semântico das tags e melhores práticas de programação, para decidir onde deve usar um ou outro, quando não houver diferença no resultado visual.
Espero ter ajudado!
Continue firme em seus estudos!