Oi Allison, tudo bem?
Entendo que o cálculo do padding dinâmico possa parecer um pouco confuso no início. Vou tentar explicar de uma maneira mais simples.
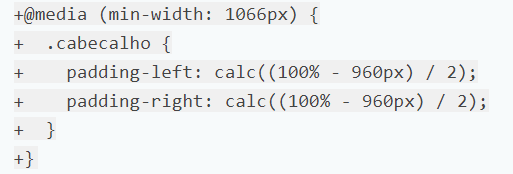
O cálculo calc((100% - 960px) / 2) é utilizado para garantir que o conteúdo do cabeçalho sempre ocupará, no máximo, 960px em qualquer tela maior que 1066px. O valor 960px é a largura máxima que o conteúdo do cabeçalho pode ter, enquanto 100% representa a largura total da tela.
A expressão calc((100% - 960px) / 2) está basicamente calculando o espaço que sobra na tela depois de descontar os 960px do conteúdo do cabeçalho. Esse espaço sobrando é então dividido por 2, para distribuir igualmente à esquerda e à direita do conteúdo, criando assim um padding simétrico.
Por exemplo, se a largura total da tela for de 1200px, o cálculo seria calc((1200px - 960px) / 2), que resultaria em 120px. Então, você teria um padding de 120px à esquerda e à direita do conteúdo do cabeçalho, totalizando 240px de padding e 960px de conteúdo, que somam os 1200px da largura total da tela.
Você não precisa necessariamente usar este formato sempre que precisar de um padding dinâmico. O uso dessa expressão depende muito do design que você está tentando alcançar. No caso do exemplo que você mencionou, foi a melhor solução para garantir que o cabeçalho não ficasse muito largo em telas grandes.
Espero ter ajudado.
Um abraço e bons estudos.