Fala Comunidade! Alguém poderia me ajudar nessa?
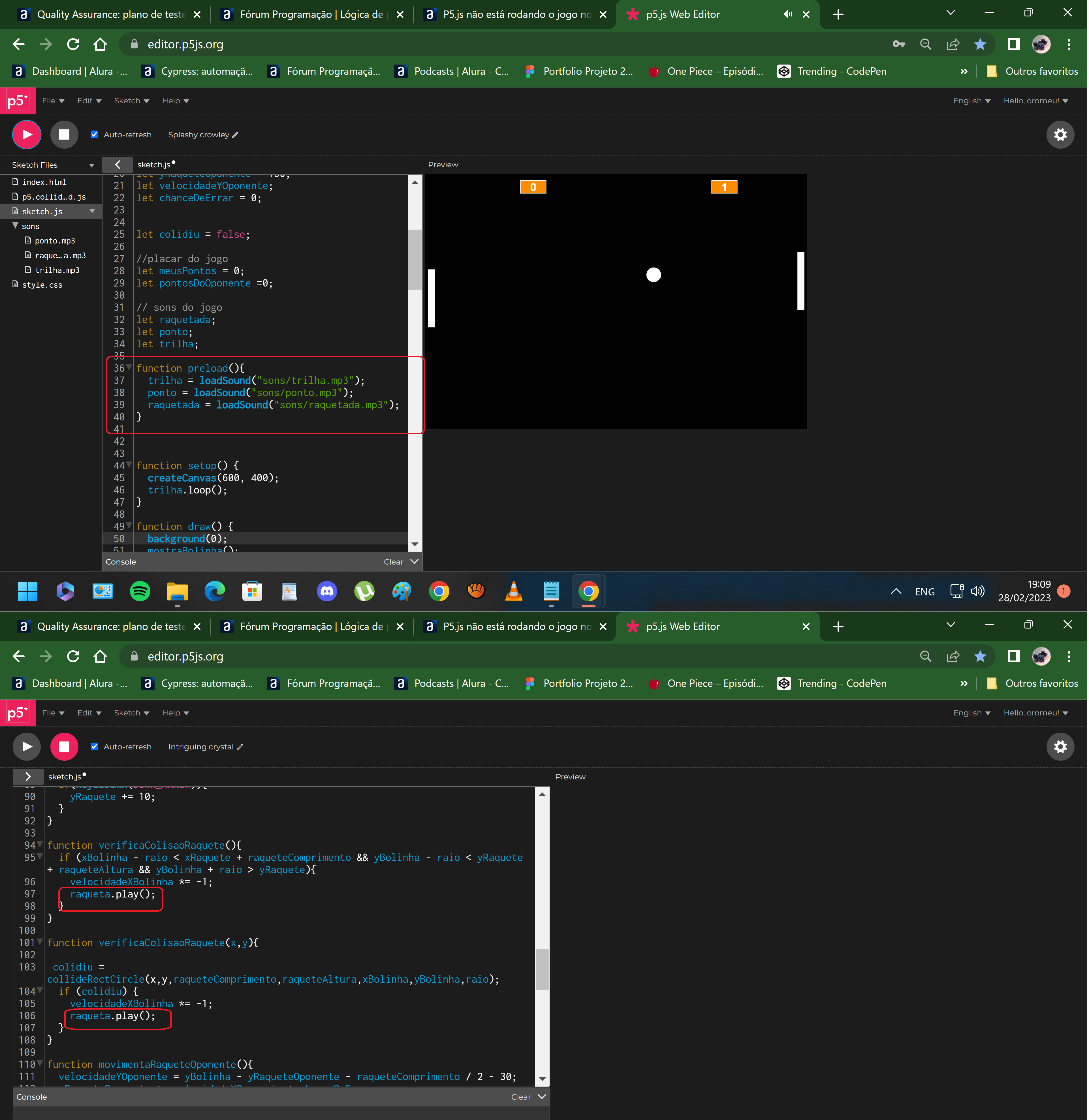
Assistindo as aulas do curso cheguei nesse código abaixo, por um vacilo meu eu não salvei o projeto no P5.js mas eu tinha o código salvo no ctrl c+v e consegui recuperar, mas quando tento rodar o jogo fica em "Loading" e no preview e não carrega nada (Imagem abaixo).
O código criado está logo abaixo, revisei várias vezes e não encontrei um erro que poderia não gerar nem mesmo o preview e o console não apresenta nenhum erro, alguém sabe o que pode ser?
 )
)
//variáveis da bolinha
let xBolinha = 100;
let yBolinha = 200;
let diametro = 22;
let raio = diametro / 2;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
//variáveis do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
let chanceDeErrar = 0;
//placar do jogo
let meusPontos = 0;
let pontosDoOponente =0;
// sons do jogo
let raquetada;
let ponto;
let trilha;
function preload(){
trilha = loadSound("trilha.mp3");
ponto = loadSound("ponto.mp3");
raquetada = loadSound("raquetada.mp3");
}
let colidiu = false;
function setup() {
createCanvas(600, 400);
trilha.loop();
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete(xRaquete, yRaquete);
movimentaMinhaRaquete();
//verificaColisaoRaquete();
verificaColisaoRaquete(xRaquete, yRaquete);
mostraRaquete(xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
verificaColisaoRaquete(xRaqueteOponente, yRaqueteOponente);
incluiPlacar();
marcaPonto();
bolinhaNaoFicaPresa();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(x,y){
rect(x, y, raqueteComprimento, raqueteAltura);
}
function movimentaMinhaRaquete(){
if(keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if(keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
raqueta.play();
}
}
function verificaColisaoRaquete(x,y){
colidiu = collideRectCircle(x,y,raqueteComprimento,raqueteAltura,xBolinha,yBolinha,raio);
if (colidiu) {
velocidadeXBolinha *= -1;
raqueta.play();
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente + chanceDeErrar
}
function calculaChanceDeErrar(){
if (pontosDoOponente >= meusPontos) {
chanceDeErrar += 1
if(chanceDeErrar >= 39){
chanceDeErrar = 40
}
} else {
chanceDeErrar -=1
if (chanceDeErrar <= 35){
chanceDeErrar = 35;
}
}
}
function incluiPlacar(){
stroke(255);
textAlign(CENTER);
textSize(16);
fill(color(255,140,0))
rect(150, 10, 40, 20);
fill(255);
text(meusPontos, 170, 26);
fill(color(255,140,0))
rect (450, 10, 40, 20);
fill(255);
text(pontosDoOponente, 470, 26);
}
function marcaPonto(){
if(xBolinha > 589){
meusPontos += 1;
ponto.play();
}
if (xBolinha < 11){
pontosDoOponente += 1;
ponto.play();
}
}
//correção de bug da bolinha presa atrás da raquete e contabilizando pontos em demasia para o oponente:
function bolinhaNaoFicaPresa(){
if (xBolinha - raio < 0){
xBolinha = 23;
}
}





 !
!